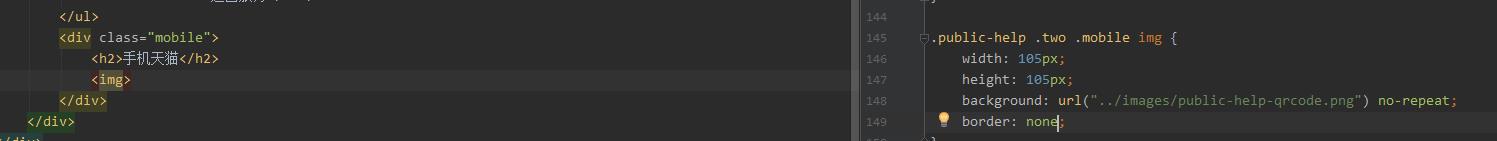
CSS里面写IMG标签的background属性,默认带border,怎么去掉?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS里面写IMG标签的background属性,默认带border,怎么去掉?相关的知识,希望对你有一定的参考价值。
请问为什么在CSS里面给img background图像的时候是带有border的,而且border:none去不掉,直接在html的img src里面就没有border,保有CSS代码,要怎样才可以去掉border呢?

你的二维码本身就有边框的吧,然后放上来看着好像是给img加了边框,实际上呢?追问
题目已经写清楚了“直接在HTML的img src里面就没有border”,而且图片我也单独打开看过,确实是没有边框的。
不知道你是否知道原因。
总之,谢谢你的回答。

问题也已经贴了的。

vue 生产包 背景图片-background图片不显示
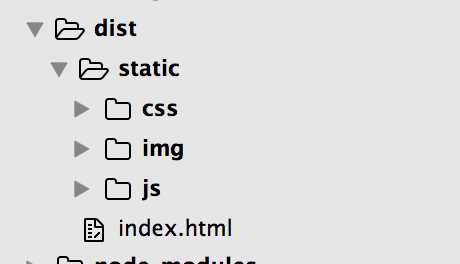
vue生产包:

css放在一个文件下,图片在img文件夹下
通常我们使用img标签引入文件,npm run build 打包后 ,因为img为html标签,打包后他的路径是由index.html开始访问的,他走static/img/‘图片名‘是能正确访问到图片的
而我们写在css background:url(../xxx/)引入的图片 ,这时打包后他的路径是从static/img/’图片名’是访问错误的,因为在css目录下并没有static目录。所以此时需要先回退两层到根节点处才可以正确获取到图片。
打开build/utils.js publicPath改为 publicPath:‘../../‘,
function generateLoaders (loader, loaderOptions) { const loaders = options.usePostCSS ? [cssLoader, postcssLoader] : [cssLoader] if (loader) { loaders.push({ loader: loader + ‘-loader‘, options: Object.assign({}, loaderOptions, { sourceMap: options.sourceMap }) }) } // Extract CSS when that option is specified // (which is the case during production build) if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, publicPath:‘../../‘, fallback: ‘vue-style-loader‘ }) } else { return [‘vue-style-loader‘].concat(loaders) } }
以上是关于CSS里面写IMG标签的background属性,默认带border,怎么去掉?的主要内容,如果未能解决你的问题,请参考以下文章