前端 JavaScript 设计模式--设计模式真实业务场景
Posted 黑木令
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端 JavaScript 设计模式--设计模式真实业务场景相关的知识,希望对你有一定的参考价值。
设计原则 — 真实实例
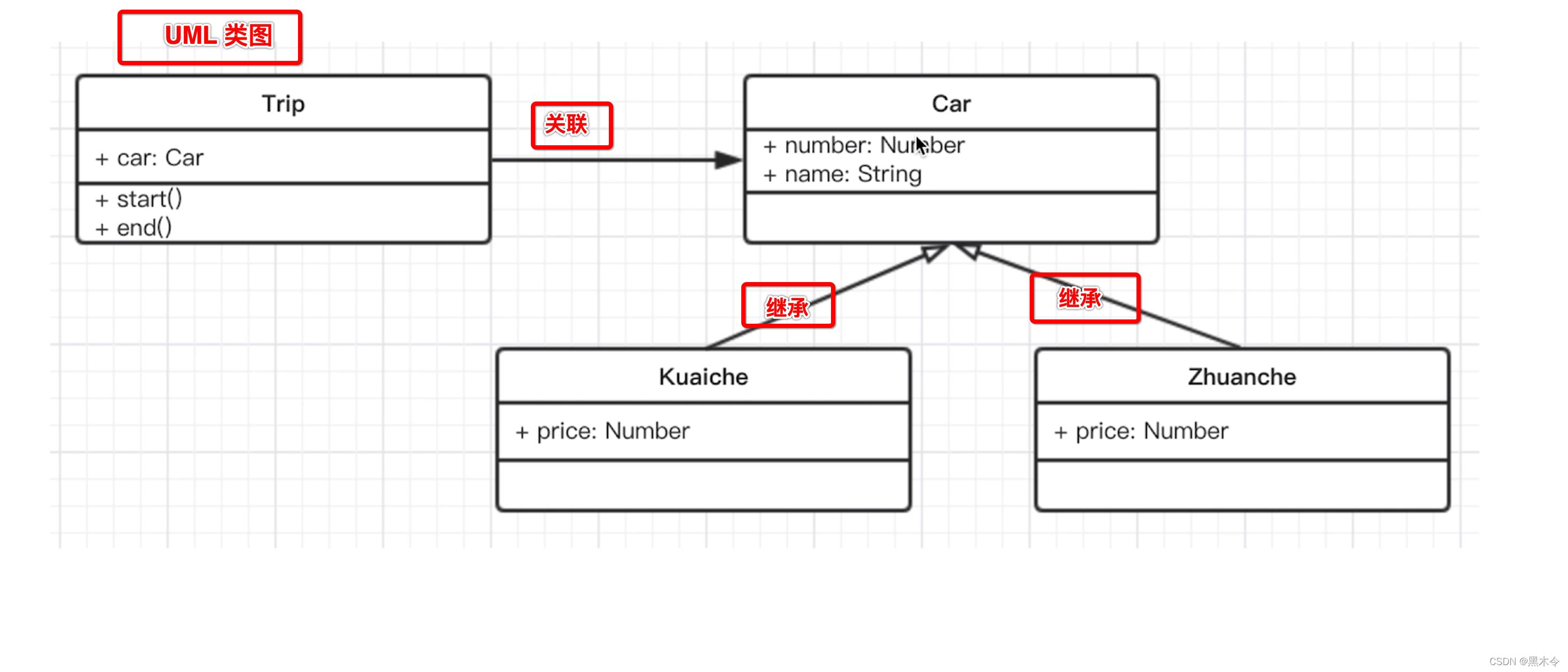
1. 某打车公司的业务场景
UML 类图, 如图所示:

/**
* 1. 某打车公司的业务场景
* 1. 打车时, 可以打专车或者快车, 任何车都有 车牌号和名称;
* 2. 不同的车价格不同, 快车每公里 1 元, 专车每公里 2 元;
* 3. 行程开始时, 显示 车辆信息;
* 4. 行程结束时, 显示打车金额(假定行程就 5 公里) 。
* 5. 要求: 画出 UML 类图, 用 ES6 语法写出该示例 。
*
* 2. 某短视频公司真实业务场景
* 1. 某停车场, 分 3 层, 每层 100 车位
* 2. 每个车位都能监控到车辆的驶入和离开
* 3. 车辆进入前, 显示每层的车位空余数量
* 4. 车辆进入时, 摄像头可识别车牌号和时间
* 5. 车辆出来时, 出口显示器显示车牌号和停车时长
* 6. 要求: 画出 UML 类图
*
* 3. 考察面向对象和设计能力
*/
/**
* 1. 某打车公司的业务场景
*/
// 父类
class 以上是关于前端 JavaScript 设计模式--设计模式真实业务场景的主要内容,如果未能解决你的问题,请参考以下文章