MAC前端开发环境搭建
Posted 舒泱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MAC前端开发环境搭建相关的知识,希望对你有一定的参考价值。
目录
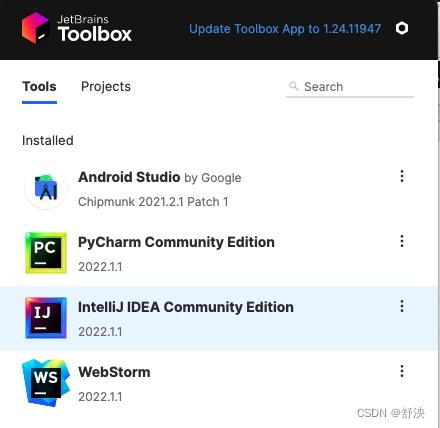
IDE选择
- visual studio code。相比于webStorm更轻量级,功能没有webStorm那么强大,需要自己安装一些插件,比如vetur插件、eslint插件。
- webStorm。要钱,充钱就能用。如果你还是个android开发,用webStorm挺不错的,快捷键什么的都和Android studio一样,毕竟都是jetbrains出的IDE。

环境搭建
一、先了解一下背景
- node.js 是一个javascript运行时环境,它构建于Chrome的v8引擎之上,可以解析和执行JavaScript代码,为JavaScript提供了一些服务器级别的操作API。你可以这样理解,node.js对于JavaScript,就像jdk对于Java。
- npm的用途说明
- nvm、node、npm之间的关系和区别
二、安装nvm
- 打开命令行工具,运行命令:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash就能自动安装上nvm了。nvm GitHub 链接 - 重启命令行工具后,运行命令: nvm --version ,可以看到当前安装的nvm版本。

三、统一node版本
- 统一node版本,如果多个人用不同的node版本同时开发同一个项目,可能会出现一些奇怪的问题。
- 在命令行工具中运行命令:
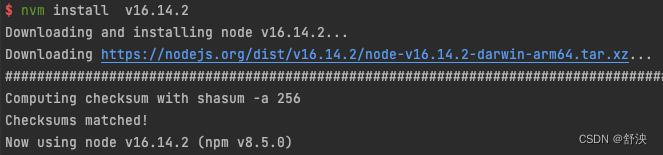
nvm install 你的node版本,例如版本是v16.14.2 ,就nvm install v16.14.2,如下图

- 再执行命令:
nvm use node 你的node版本,使用这个版本:

- 执行
node -v就可以看到现在你用的node版本是多少了:

四、安装项目所有依赖库。
- 在安装的 nodejs 的时候,npm 也会跟着一起安装,它是包管理工具。假如你现在打开了一个已有的项目,项目中的package.json中会列出这个项目所需的依赖,执行命令:
npm install,package.json中列的依赖将全部被安装。

- 如果你只想安装某一个依赖怎么办?可以执行
npm install 模块名。
比如你想安装mysql模块的依赖,就可以执行npm install mysql。比如你想安装redis、vue、mysql模块,可以执行npm install redis vue mysql。这样就会将指定的依赖安装好。 - 安装完成后,可以在项目中看到生成了一个node_modules目录,所需的依赖都被放到了这个目录下。

五、运行
- 执行命令:
npm run serve,项目就可以跑起来了。 - 如果你执行运行项目中的某一个页面怎么办?可以执行
node xxx.js。这样xxx.js就会运行起来了。
以上是关于MAC前端开发环境搭建的主要内容,如果未能解决你的问题,请参考以下文章