java web 网站头像上传处理 (springmvc +bootstrap+cropper)
Posted roychenyi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了java web 网站头像上传处理 (springmvc +bootstrap+cropper)相关的知识,希望对你有一定的参考价值。
制作头像上传。请根据您的实际需求,修改代码,不完全正确,仅供参考!
前端页面设计使用bootstrap ,头像预览和剪裁工具使用cropper
后台使用springmvc。
现在来看前端的页面设计
前端页面设计,自然需要bootstrap 、jqury 和cropper ,这可以自行去网上百度查找
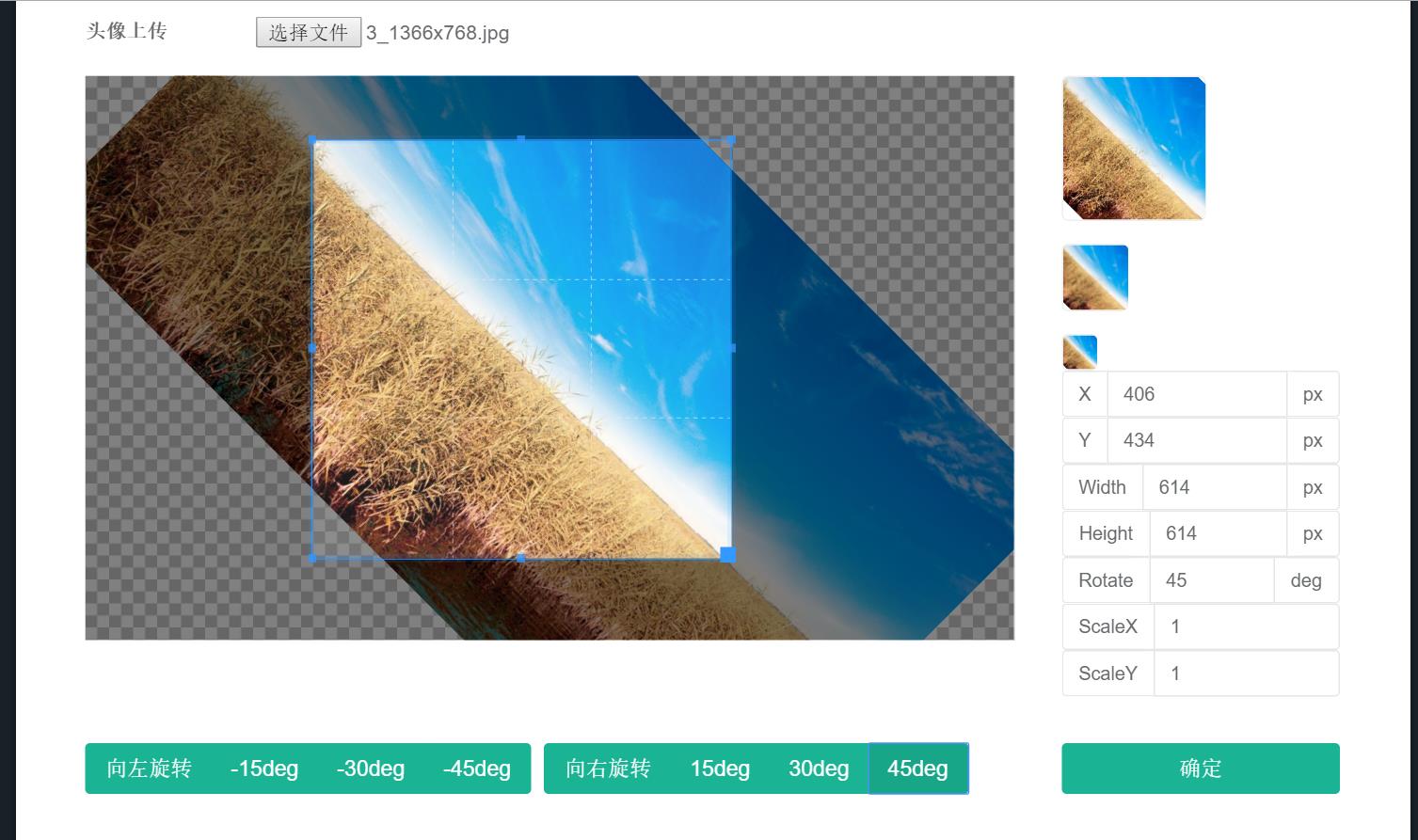
剪裁效果图

html 文件
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>cropper</title>
<link href="css/bootstrap.css" rel="stylesheet"/>
<link href="js/plugins/cropper/cropper.css" rel="stylesheet"/>
<link href="css/style.css" rel="stylesheet"/>
</head>
<body>
<div class="container" id="crop-avatar">
<!-- Current avatar -->
<div style="text-align:center;color:red;margin:50px 0">提示:点击头像上传</div>
<div class="avatar-view" title="Change the avatar">
<img src="images/snow.jpg" alt="Avatar"/>
</div>
<!-- Cropping modal -->
<div class="modal fade" id="avatar-modal" aria-hidden="true" aria-labelledby="avatar-modal-label" role="dialog" tabindex="-1">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<form class="avatar-form" action="crop.php" enctype="multipart/form-data" method="post">
<div class="modal-header">
<button class="close" data-dismiss="modal" type="button">×</button>
<h4 class="modal-title" id="avatar-modal-label">更换头像</h4>
</div>
<div class="modal-body">
<div class="avatar-body">
<!-- Upload image and data -->
<div class="avatar-upload">
<input class="avatar-src" name="avatar_src" type="hidden"/>
<input class="avatar-data" name="avatar_data" type="hidden"/>
<label for="avatarInput">头像上传</label>
<input class="avatar-input " id="avatarInput" name="avatar_file" type="file" accept="image/*"/>
</div>
<!-- Crop and preview -->
<div class="row">
<div class="col-md-9">
<div class="avatar-wrapper"></div>
</div>
<div class="col-md-3">
<!--<div class="avatar-preview preview-lg"></div>-->
<div class="avatar-preview preview-md">
<label>100*100</label>
</div>
<div class="avatar-preview preview-sm" title="50*50">
<label>50*50</label>
</div>
<div class="avatar-preview preview-xs">
<label>30*30</label>
</div>
<div class="input-group input-group-sm">
<label class="input-group-addon" for="dataX">X</label>
<input type="text" class="form-control" id="dataX" name="x" placeholder="x" >
<span class="input-group-addon">px</span>
</div>
<div class="input-group input-group-sm">
<label class="input-group-addon" for="dataY">Y</label>
<input type="text" class="form-control" id="dataY" name="y" placeholder="y">
<span class="input-group-addon">px</span>
</div>
<div class="input-group input-group-sm">
<label class="input-group-addon" for="dataWidth">Width</label>
<input type="text" class="form-control" id="dataWidth" name="width" placeholder="width">
<span class="input-group-addon">px</span>
</div>
<div class="input-group input-group-sm">
<label class="input-group-addon" for="dataHeight">Height</label>
<input type="text" class="form-control" id="dataHeight" name="height" placeholder="height">
<span class="input-group-addon">px</span>
</div>
<div class="input-group input-group-sm">
<label class="input-group-addon" for="dataRotate">Rotate</label>
<input type="text" class="form-control" id="dataRotate" placeholder="rotate">
<span class="input-group-addon">deg</span>
</div>
<div class="input-group input-group-sm">
<label class="input-group-addon" for="dataScaleX">ScaleX</label>
<input type="text" class="form-control" id="dataScaleX" placeholder="scaleX">
</div>
<div class="input-group input-group-sm">
<label class="input-group-addon" for="dataScaleY">ScaleY</label>
<input type="text" class="form-control" id="dataScaleY" placeholder="scaleY">
</div>
</div>
</div>
<div class="row avatar-btns">
<div class="col-md-9">
<div class="btn-group">
<button class="btn btn-primary" data-method="rotate" data-option="-90" type="button" title="Rotate -90 degrees">向左旋转</button>
<button class="btn btn-primary" data-method="rotate" data-option="-15" type="button">-15deg</button>
<button class="btn btn-primary" data-method="rotate" data-option="-30" type="button">-30deg</button>
<button class="btn btn-primary" data-method="rotate" data-option="-45" type="button">-45deg</button>
</div>
<div class="btn-group">
<button class="btn btn-primary" data-method="rotate" data-option="90" type="button" title="Rotate 90 degrees">向右旋转</button>
<button class="btn btn-primary" data-method="rotate" data-option="15" type="button">15deg</button>
<button class="btn btn-primary" data-method="rotate" data-option="30" type="button">30deg</button>
<button class="btn btn-primary" data-method="rotate" data-option="45" type="button">45deg</button>
</div>
</div>
<div class="col-md-3">
<button class="btn btn-primary btn-block avatar-save" type="submit">确定</button>
</div>
</div>
</div>
</div>
<!-- <div class="modal-footer">
<button class="btn btn-default" data-dismiss="modal" type="button">Close</button>
</div> -->
</form>
</div>
</div>
</div><!-- /.modal -->
<!-- Loading state -->
<div class="loading" aria-label="Loading" role="img" tabindex="-1"></div>
</div>
<script src="js/jquery-2.1.4.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/plugins/cropper/cropper.min.js"></script>
<script src="js/cropper-tool.js"></script>
</body>
</html>js处理文件如下
main,js
$(function ()
'use strict';
var console = window.console || log: function () ;
var $image = $('#image');
var $download = $('#download');
var $dataX = $('#dataX');
var $dataY = $('#dataY');
var $dataHeight = $('#dataHeight');
var $dataWidth = $('#dataWidth');
var $dataRotate = $('#dataRotate');
var $dataScaleX = $('#dataScaleX');
var $dataScaleY = $('#dataScaleY');
var options =
aspectRatio: 16 / 9,
preview: '.img-preview',
crop: function (e)
$dataX.val(Math.round(e.x));
$dataY.val(Math.round(e.y));
$dataHeight.val(Math.round(e.height));
$dataWidth.val(Math.round(e.width));
$dataRotate.val(e.rotate);
$dataScaleX.val(e.scaleX);
$dataScaleY.val(e.scaleY);
;
// Tooltip
$('[data-toggle="tooltip"]').tooltip();
// Cropper
$image.on(
'build.cropper': function (e)
console.log(e.type);
,
'built.cropper': function (e)
console.log(e.type);
,
'cropstart.cropper': function (e)
console.log(e.type, e.action);
,
'cropmove.cropper': function (e)
console.log(e.type, e.action);
,
'cropend.cropper': function (e)
console.log(e.type, e.action);
,
'crop.cropper': function (e)
console.log(e.type, e.x, e.y, e.width, e.height, e.rotate, e.scaleX, e.scaleY);
,
'zoom.cropper': function (e)
console.log(e.type, e.ratio);
).cropper(options);
// Buttons
if (!$.isFunction(document.createElement('canvas').getContext))
$('button[data-method="getCroppedCanvas"]').prop('disabled', true);
if (typeof document.createElement('cropper').style.transition === 'undefined')
$('button[data-method="rotate"]').prop('disabled', true);
$('button[data-method="scale"]').prop('disabled', true);
// Download
if (typeof $download[0].download === 'undefined')
$download.addClass('disabled');
// Options
$('.docs-toggles').on('change', 'input', function ()
var $this = $(this);
var name = $this.attr('name');
var type = $this.prop('type');
var cropBoxData;
var canvasData;
if (!$image.data('cropper'))
return;
if (type === 'checkbox')
options[name] = $this.prop('checked');
cropBoxData = $image.cropper('getCropBoxData');
canvasData = $image.cropper('getCanvasData');
options.built = function ()
$image.cropper('setCropBoxData', cropBoxData);
$image.cropper('setCanvasData', canvasData);
;
else if (type === 'radio')
options[name] = $this.val();
$image.cropper('destroy').cropper(options);
);
// Methods
$('.docs-buttons').on('click', '[data-method]', function ()
var $this = $(this);
var data = $this.data();
var $target;
var result;
if ($this.prop('disabled') || $this.hasClass('disabled'))
return;
if ($image.data('cropper') && data.method)
data = $.extend(, data); // Clone a new one
if (typeof data.target !== 'undefined')
$target = $(data.target);
if (typeof data.option === 'undefined')
try
data.option = JSON.parse($target.val());
catch (e)
console.log(e.message);
result = $image.cropper(data.method, data.option, data.secondOption);
switch (data.method)
case 'scaleX':
case 'scaleY':
$(this).data('option', -data.option);
break;
case 'getCroppedCanvas':
if (result)
// Bootstrap's Modal
$('#getCroppedCanvasModal').modal().find('.modal-body').html(result);
if (!$download.hasClass('disabled'))
$download.attr('href', result.toDataURL('image/jpeg'));
break;
if ($.isPlainObject(result) && $target)
try
$target.val(JSON.stringify(result));
catch (e)
console.log(e.message);
);
// Keyboard
$(document.body).on('keydown', function (e)
if (!$image.data('cropper') || this.scrollTop > 300)
return;
switch (e.which)
case 37:
e.preventDefault();
$image.cropper('move', -1, 0);
break;
case 38:
e.preventDefault();
$image.cropper('move', 0, -1);
break;
case 39:
e.preventDefault();
$image.cropper('move', 1, 0);
break;
case 40:
e.preventDefault();
$image.cropper('move', 0, 1);
break;
);
// Import image
var $inputImage = $('#inputImage');
var URL = window.URL || window.webkitURL;
var blobURL;
if (URL)
$inputImage.change(function ()
var files = this.files;
var file;
if (!$image.data('cropper'))
return;
if (files && files.length)
file = files[0];
if (/^image\\/\\w+$/.test(file.type))
blobURL = URL.createObjectURL(file);
$image.one('built.cropper', function ()
// Revoke when load complete
URL.revokeObjectURL(blobURL);
).cropper('reset').cropper('replace', blobURL);
$inputImage.val('');
else
window.alert('Please choose an image file.');
);
else
$inputImage.prop('disabled', true).parent().addClass('disabled');
);
需要添加的css样式
style.css
.avatar-view
display: block;
margin: 0 auto;
height: 220px;
width: 220px;
border: 3px solid #fff;
border-radius: 5px;
box-shadow: 0 0 5px rgba(0,0,0,.15);
cursor: pointer;
overflow: hidden;
.avatar-view img
width: 100%;
.avatar-body
padding-right: 15px;
padding-left: 15px;
.avatar-upload
overflow: hidden;
.avatar-upload label
display: block;
float: left;
clear: left;
width: 100px;
.avatar-upload input
display: block;
margin-left: 110px;
.avater-alert
margin-top: 10px;
margin-bottom: 10px;
.avatar-wrapper
height: 364px;
width: 100%;
margin-top: 15px;
box-shadow: inset 0 0 5px rgba(0,0,0,.25);
background-color: #fcfcfc;
overflow: hidden;
.avatar-wrapper img
display: block;
height: auto;
max-width: 100%;
.avatar-preview
float: left;
margin-top: 15px;
margin-right: 15px;
border: 1px solid #eee;
border-radius: 4px;
background-color: #fff;
overflow: hidden;
.avatar-preview:hover
border-color: #ccf;
box-shadow: 0 0 5px rgba(0,0,0,.15);
.avatar-preview img
width: 100%;
.preview-lg
height: 200px;
width: 200px;
margin-top: 15px;
.preview-md
height: 100px;
width: 100px;
.preview-sm
height: 50px;
width: 50px;
.preview-xs
height:30px;
width:30px;]
@media (min-width: 992px)
.avatar-preview
float: none;
.avatar-btns
margin-top: 30px;
margin-bottom: 15px;
.avatar-btns .btn-group
margin-right: 5px;
.loading
display: none;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: #fff url("patterns/loading.gif") no-repeat center center;
opacity: .75;
filter: alpha(opacity=75);
z-index: 20140628;
现在前端的基本完成。现在最重要的来了,就是后台java 处理了。在网上找过很多,发现没有,关于springmvc的,上面的内容基本上在网上找到,下面的springmvc的,关于图像处理的,就是我个人做的。好像网上有直接在前端进行剪裁的,可惜我不会啊,所以我还是老老实实的在后台处理了。
<strong>package com.cx.wxs.action.image;
import java.io.File;
import java.sql.Timestamp;
import java.util.Date;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import com.cx.wxs.dto.BSiteDto;
import com.cx.wxs.dto.IAlbumDto;
import com.cx.wxs.dto.IImageDto;
import com.cx.wxs.dto.UUserDto;
import com.cx.wxs.service.BSiteService;
import com.cx.wxs.service.IImageService;
import com.cx.wxs.service.UUserService;
import com.cx.wxs.utils.DateUtils;
import com.cx.wxs.utils.clientInfo;
import com.cx.wxs.utils.imageUtils;
/**
* @author roychenyi
* @date 2016-3-29 下午9:22:01
*/
@Controller
@RequestMapping("/vip/image")
public class imageAction
@Resource
private IImageService iImageService;
@Resource
private BSiteService bSiteService;
@Resource
private UUserService uUserService;
/**
* @return the bSiteService
*/
public BSiteService getbSiteService()
return bSiteService;
/**
* @param bSiteService the bSiteService to set
*/
public void setbSiteService(BSiteService bSiteService)
this.bSiteService = bSiteService;
/**
* @return the uUserService
*/
public UUserService getuUserService()
return uUserService;
/**
* @param uUserService the uUserService to set
*/
public void setuUserService(UUserService uUserService)
this.uUserService = uUserService;
/**
* @return the iImageService
*/
public IImageService getiImageService()
return iImageService;
/**
* @param iImageService the iImageService to set
*/
public void setiImageService(IImageService iImageService)
this.iImageService = iImageService;
@RequestMapping(value="/updateuserlogo")
@ResponseBody
public IImageDto updateUserLogo( @PathVariable("vip") String vip,
Integer x, Integer y, Integer width, Integer height,Integer degree,
@RequestParam(value = "avatar_file") MultipartFile imageFile, HttpServletRequest request,HttpServletResponse response)
IImageDto imageDto=new IImageDto();
//获取服务器的实际路径
String realPath = request.getSession().getServletContext().getRealPath("/");
System.out.println("x:"+x+"y:"+y+"width:"+width+"height:"+height+"degree:"+degree);
System.out.println(realPath);
//需要上传的路径,我的路径根据用户的和当前日期划分路径
String resourcePath="upload/image";
UUserDto userDto=(UUserDto) request.getSession().getAttribute("user");
resourcePath+="/"+userDto.getUserId();
if(imageFile!=null)
try
//文件名
String name= imageFile.getOriginalFilename();
//获取时间的路径
Date date=new Date();
int year=DateUtils.getYear(date);
int month=DateUtils.getMonth(date);
int day=DateUtils.getDay(date);
resourcePath+="/"+year+"/"+month+"/"+day+"/";
File dir=new File(realPath+resourcePath);
if(!dir.exists())
dir.mkdirs();
//先把用户上传到原图保存到服务器上
File file=new File(dir,date.getTime()+".jpg");
imageFile.transferTo(file);
if(file.exists())
String src=realPath+resourcePath+date.getTime();
boolean[] flag=new boolean[6];
//旋转后剪裁图片
flag[0]=imageUtils.cutAndRotateImage(src+".jpg", src+"_s.jpg", x, y, width, height, degree);
//缩放图片,生成不同大小的图片,应用于不同的大小的头像显示
flag[1]= imageUtils.scale2(src+"_s.jpg", src+"_s_200.jpg", 200, 200, true);
flag[2]= imageUtils.scale2(src+"_s.jpg", src+"_s_100.jpg", 100, 100, true);
flag[3]= imageUtils.scale2(src+"_s.jpg", src+"_s_50.jpg", 50, 50, true);
flag[4]= imageUtils.scale2(src+"_s.jpg", src+"_s_30.jpg", 30, 30, true);
flag[5]= imageUtils.scale2(file.getPath(), src+"_200.jpg", 200, 200, true);
if(flag[0]&&flag[1]&&flag[2]&&flag[3]&&flag[4]&&flag[5])
//图像处理完成,将数据写入数据库中
imageDto.setYear((short) year);
imageDto.setMount((short)month);
imageDto.setDay((short)day);
imageDto.setUUserDto(userDto);
imageDto.setName(date.getTime()+".jpg");
imageDto.setFileName(name);
imageDto.setUrl(resourcePath+"/"+date.getTime()+".jpg");
imageDto.setPreviewUrl(resourcePath+"/"+date.getTime()+"_200.jpg");
imageDto.setTime(new Timestamp(date.getTime()));
imageDto.setWidth((short)imageUtils.getImageWidth(file.getPath()));
imageDto.setHeight((short)imageUtils.getImageHeight(file.getPath()));
imageDto.setClientIp(clientInfo.getIpAddr(request));
imageDto.setClientAgent(clientInfo.getAgent(request));
imageDto.setClientType((short)(clientInfo.isMoblie(request)?1:0));
imageDto.setStatus((short)1);
imageDto.setExt3(resourcePath+"/"+date.getTime()+"_s_200.jpg");
imageDto.setExt4(resourcePath+"/"+date.getTime()+"_s_100.jpg");
//设置相册,头像设置进入默认相册
IAlbumDto albumDto=new IAlbumDto();
albumDto.setAlbumId(1);
imageDto.setIAlbumDto(albumDto);
int id= iImageService.addIImage(imageDto);
if(id>0)
BSiteDto siteDto=userDto.getBSiteDto();
siteDto.setLogo(resourcePath+"/"+date.getTime()+"_s_100.jpg");
siteDto.setLastTime( new Timestamp(date.getTime()));
bSiteService.updateBSite(siteDto);
userDto.setPortrait(resourcePath+"/"+date.getTime()+"_s_30.jpg");
uUserService.updateUuser(userDto);
userDto=uUserService.getUuser(userDto);
imageDto.setLoginFlag("1");
return imageDto;
catch (Exception e)
// TODO: handle exception
e.printStackTrace();
return imageDto;
return imageDto;
</strong>下面是图像处理的工具类。imageUtils.java.欢迎借鉴引用。(我也是在我网上找了很多进行参考的)
package com.cx.wxs.utils;
import java.awt.AlphaComposite;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.Image;
import java.awt.Rectangle;
import java.awt.RenderingHints;
import java.awt.color.ColorSpace;
import java.awt.geom.AffineTransform;
import java.awt.image.AffineTransformOp;
import java.awt.image.BufferedImage;
import java.awt.image.ColorConvertOp;
import java.io.ByteArrayInputStream;
import java.io.ByteArrayOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.IOException;
import java.io.InputStream;
import java.sql.Timestamp;
import java.util.Date;
import java.util.HashMap;
import java.util.Iterator;
import javax.imageio.ImageIO;
import javax.imageio.ImageReadParam;
import javax.imageio.ImageReader;
import javax.imageio.stream.ImageInputStream;
import javax.imageio.stream.ImageOutputStream;
import org.apache.commons.logging.Log;
import org.apache.commons.logging.LogFactory;
import com.cx.wxs.dto.IImageDto;
/**
* @author roychenyi
* @date 2016-3-30 上午10:11:39
*/
public class imageUtils
private static Log log = LogFactory.getLog(imageUtils.class);
/***
* 获取图片的类型
* @param o
* @return
* @date 2016-3-30下午4:59:36
*/
private static String getFormatName(Object o)
try
ImageInputStream iis = ImageIO.createImageInputStream(o);
Iterator<ImageReader> iter = ImageIO.getImageReaders(iis);
if (!iter.hasNext())
return null;
ImageReader reader = iter.next();
iis.close();
return reader.getFormatName();
catch (IOException e)
return null;
/**
* 使用ImageReader获取图片尺寸
*
* @param src
* 源图片路径
*/
public void getImageSizeByImageReader(String src)
long beginTime = new Date().getTime();
File file = new File(src);
try
Iterator<ImageReader> readers = ImageIO.getImageReadersByFormatName("jpg");
ImageReader reader = (ImageReader) readers.next();
ImageInputStream iis = ImageIO.createImageInputStream(file);
reader.setInput(iis, true);
System.out.println("width:" + reader.getWidth(0));
System.out.println("height:" + reader.getHeight(0));
catch (IOException e)
e.printStackTrace();
long endTime = new Date().getTime();
System.out.println("使用[ImageReader]获取图片尺寸耗时:[" + (endTime - beginTime)+"]ms");
/**
* 使用BufferedImage获取图片尺寸
*
* @param src
* 源图片路径
*/
public void getImageSizeByBufferedImage(String src)
long beginTime = new Date().getTime();
File file = new File(src);
FileInputStream is = null;
try
is = new FileInputStream(file);
catch (FileNotFoundException e2)
e2.printStackTrace();
BufferedImage sourceImg = null;
try
sourceImg = javax.imageio.ImageIO.read(is);
System.out.println("width:" + sourceImg.getWidth());
System.out.println("height:" + sourceImg.getHeight());
catch (IOException e1)
e1.printStackTrace();
long endTime = new Date().getTime();
System.out.println("使用[BufferedImage]获取图片尺寸耗时:[" + (endTime - beginTime)+"]ms");
/***
* 获取图片的宽
* @param srcImageFile
* @return
* @date 2016-3-30下午9:01:08
*/
public static int getImageWidth(String srcImageFile)
try
File file = new File(srcImageFile);
Iterator<ImageReader> readers = ImageIO.getImageReadersByFormatName("jpg");
ImageReader reader = (ImageReader) readers.next();
ImageInputStream iis = ImageIO.createImageInputStream(file);
reader.setInput(iis, true);
return reader.getWidth(0);
catch (IOException e)
e.printStackTrace();
return 0;
/***
* 获取文件的高
* @param srcImageFile
* @return
* @date 2016-3-30下午9:02:19
*/
public static int getImageHeight(String srcImageFile)
File file = new File(srcImageFile);
try
Iterator<ImageReader> readers = ImageIO.getImageReadersByFormatName("jpg");
ImageReader reader = (ImageReader) readers.next();
ImageInputStream iis = ImageIO.createImageInputStream(file);
reader.setInput(iis, true);
return reader.getHeight(0);
catch (IOException e)
e.printStackTrace();
return 0;
/***
* 剪裁图片
* @param src
* @param dest
* @param x 起点横坐标
* @param y 纵坐标
* @param w 长
* @param h 高
* @throws IOException
* @date 2016-3-30下午12:19:10
*/
public static boolean cutImage(String src,String dest,int x,int y,int w,int h)
try
Iterator iterator = ImageIO.getImageReadersByFormatName("jpg");
ImageReader reader = (ImageReader)iterator.next();
InputStream in=new FileInputStream(src);
ImageInputStream iis = ImageIO.createImageInputStream(in);
reader.setInput(iis, true);
ImageReadParam param = reader.getDefaultReadParam();
x=(x>0?x:0);
y=(y>0?y:0);
Rectangle rect = new Rectangle(x, y, w,h);
param.setSourceRegion(rect);
BufferedImage bi = reader.read(0,param);
ImageIO.write(bi, "jpg", new File(dest));
return true;
catch (Exception e)
// TODO: handle exception
e.printStackTrace();
return false;
/***
* 图片旋转指定角度
* @param bufferedimage 图像
* @param degree 角度
* @return
* @date 2016-3-30下午3:10:27
*/
public static BufferedImage rotateImage(final BufferedImage bufferedimage,
final int degree)
int w = bufferedimage.getWidth();
int h = bufferedimage.getHeight();
int type = bufferedimage.getColorModel().getTransparency();
BufferedImage img;
Graphics2D graphics2d;
(graphics2d = (img = new BufferedImage(w, h, type))
.createGraphics()).setRenderingHint(
RenderingHints.KEY_INTERPOLATION,
RenderingHints.VALUE_INTERPOLATION_BILINEAR);
// graphics2d.setBackground(Color.white);
graphics2d.setPaint(Color.WHITE);
graphics2d.fillRect(0, 0, w, h);
graphics2d.rotate(Math.toRadians(degree), w / 2, h / 2);
graphics2d.drawImage(bufferedimage, 0, 0,Color.WHITE, null);
graphics2d.dispose();
return img;
public static boolean rotateImage(String srcImageFile, String result,
int degree)
try
BufferedImage src = ImageIO.read(new File(srcImageFile)); // 读入文件
BufferedImage tag= rotateImage(src, degree);
ImageIO.write(tag, "JPEG", new File(result));
return true;
catch (Exception e)
// TODO: handle exception
return false;
public static BufferedImage Rotate(Image src, int angel)
int src_width = src.getWidth(null);
int src_height = src.getHeight(null);
// angel=angel>0?angel:(360-angel);
// calculate the new image size
Rectangle rect_des = CalcRotatedSize(new Rectangle(new Dimension(
src_width, src_height)), angel);
BufferedImage res = null;
res = new BufferedImage(rect_des.width, rect_des.height,
BufferedImage.TYPE_INT_RGB);
Graphics2D g2 = res.createGraphics();
g2.setPaint(Color.WHITE);
g2.fillRect(0, 0, rect_des.width, rect_des.height);
// transform
g2.translate((rect_des.width - src_width) / 2,
(rect_des.height - src_height) / 2);
g2.rotate(Math.toRadians(angel), src_width / 2, src_height / 2);
g2.drawImage(src, null, null);
return res;
public static Rectangle CalcRotatedSize(Rectangle src, int angel)
// if angel is greater than 90 degree, we need to do some conversion
if (angel >= 90)
if(angel / 90 % 2 == 1)
int temp = src.height;
src.height = src.width;
src.width = temp;
angel = angel % 90;
double r = Math.sqrt(src.height * src.height + src.width * src.width) / 2;
double len = 2 * Math.sin(Math.toRadians(angel) / 2) * r;
double angel_alpha = (Math.PI - Math.toRadians(angel)) / 2;
double angel_dalta_width = Math.atan((double) src.height / src.width);
double angel_dalta_height = Math.atan((double) src.width / src.height);
int len_dalta_width = (int) (len * Math.cos(Math.PI - angel_alpha
- angel_dalta_width));
int len_dalta_height = (int) (len * Math.cos(Math.PI - angel_alpha
- angel_dalta_height));
int des_width = src.width + len_dalta_width * 2;
int des_height = src.height + len_dalta_height * 2;
return new java.awt.Rectangle(new Dimension(des_width, des_height));
public static boolean Rotate(String srcImageFile, String result,
int degree)
try
degree=degree>0?degree:(360-degree);
BufferedImage src = ImageIO.read(new File(srcImageFile));
BufferedImage tag = Rotate(src, degree);
ImageIO.write(tag, "JPEG", new File(result));
return true;
catch (Exception e)
// TODO: handle exception
e.printStackTrace();
return false;
public static boolean cutAndRotateImage(String srcImageFile,String dest,int x,int y,int w,int h,int degree)
try
BufferedImage src = ImageIO.read(new File(srcImageFile)); // 读入文件
BufferedImage tag= Rotate(src, degree);
Iterator iterator = ImageIO.getImageReadersByFormatName("jpg");
ImageReader reader = (ImageReader)iterator.next();
// InputStream in=new FileInputStream(tag);
ByteArrayOutputStream bs = new ByteArrayOutputStream();
ImageOutputStream ios = ImageIO.createImageOutputStream(bs);
ImageIO.write(tag, "jpg", ios);
InputStream in=new ByteArrayInputStream(bs.toByteArray());
ImageInputStream iis=ImageIO.createImageInputStream(in);
reader.setInput(iis, true);
ImageReadParam param = reader.getDefaultReadParam();
x=(x>0?x:0);
y=(y>0?y:0);
Rectangle rect = new Rectangle(x, y, w,h);
param.setSourceRegion(rect);
BufferedImage bi = reader.read(0,param);
ImageIO.write(bi, "jpg", new File(dest));
return true;
catch (Exception e)
// TODO: handle exception
return false;
/***
* 按照比例缩放
* @param srcImageFile
* @param result
* @param scale 缩放比例
* @param flag 缩放选择:true 放大; false 缩小;
* @return
* @date 2016-3-30下午2:39:44
*/
public static boolean scale(String srcImageFile, String result,
int scale, boolean flag)
try
File file = new File(srcImageFile);
BufferedImage src = ImageIO.read(file); // 读入文件
Iterator<ImageReader> readers = ImageIO.getImageReadersByFormatName("jpg");
ImageReader reader = (ImageReader) readers.next();
ImageInputStream iis = ImageIO.createImageInputStream(file);
reader.setInput(iis, true);
int width = reader.getWidth(0); // 得到源图宽
int height = reader.getHeight(0); // 得到源图长
if (flag) // 放大
width = width * scale;
height = height * scale;
else // 缩小
width = width / scale;
height = height / scale;
Image image = src.getScaledInstance(width, height,
Image.SCALE_DEFAULT);
BufferedImage tag = new BufferedImage(width, height,
BufferedImage.TYPE_INT_RGB);
Graphics g = tag.getGraphics();
g.drawImage(image, 0, 0, null); // 绘制缩小后的图
g.dispose();
ImageIO.write(tag, "jpg", new File(result));// 输出到文件流
return true;
catch (IOException e)
e.printStackTrace();
return false;
/***
* 缩放图像,按照长宽缩放
* @param srcImageFile
* @param result
* @param height 变换后的高度
* @param width 变换后的长度
* @param bb 比例不对称时,是否补白,true 补白;false 不补白
* @return
* @date 2016-3-30下午2:44:37
*/
public static boolean scale2(String srcImageFile, String result, int height, int width, boolean bb)
try
double ratio = 0.0; // 缩放比例
File file = new File(srcImageFile);
BufferedImage bi = ImageIO.read(file); // 读入文件
Iterator<ImageReader> readers = ImageIO.getImageReadersByFormatName("jpg");
ImageReader reader = (ImageReader) readers.next();
ImageInputStream iis = ImageIO.createImageInputStream(file);
reader.setInput(iis, true);
int width1 = reader.getWidth(0); // 得到源图宽
int height1 = reader.getHeight(0); // 得到源图长
Image itemp = bi.getScaledInstance(width, height, bi.SCALE_SMOOTH);
// 计算比例
if ((height1 > height) || (width1 > width))
if (height1 > width1)
ratio = (new Integer(height)).doubleValue()
/ height1;
else
ratio = (new Integer(width)).doubleValue() / width1;
AffineTransformOp op = new AffineTransformOp(AffineTransform
.getScaleInstance(ratio, ratio), null);
itemp = op.filter(bi, null);
if (bb) //补白
BufferedImage image = new BufferedImage(width, height,
BufferedImage.TYPE_INT_RGB);
Graphics2D g = image.createGraphics();
g.setColor(Color.white);
g.fillRect(0, 0, width, height);
if (width == itemp.getWidth(null))
g.drawImage(itemp, 0, (height - itemp.getHeight(null)) / 2,
itemp.getWidth(null), itemp.getHeight(null),
Color.white, null);
else
g.drawImage(itemp, (width - itemp.getWidth(null)) / 2, 0,
itemp.getWidth(null), itemp.getHeight(null),
Color.white, null);
g.dispose();
itemp = image;
ImageIO.write((BufferedImage) itemp, "JPEG", new File(result));
return true;
catch (IOException e)
e.printStackTrace();
return false;
/***
* 转换图像格式
* @param srcImageFile 原图像地址
* @param formatName 转换类型
* @param destImageFile 转换后的地址
* @return
* @author roychenyi
* @date 2016-3-30下午2:49:15
*/
public static boolean convert(String srcImageFile, String formatName, String destImageFile)
try
File f = new File(srcImageFile);
f.canRead();
f.canWrite();
BufferedImage src = ImageIO.read(f);
ImageIO.write(src, formatName, new File(destImageFile));
return true;
catch (Exception e)
e.printStackTrace();
return false;
/**
* 彩色转为黑白
* @param srcImageFile 源图像地址
* @param destImageFile 目标图像地址
*/
public final static void gray(String srcImageFile, String destImageFile)
try
BufferedImage src = ImageIO.read(new File(srcImageFile));
ColorSpace cs = ColorSpace.getInstance(ColorSpace.CS_GRAY);
ColorConvertOp op = new ColorConvertOp(cs, null);
src = op.filter(src, null);
ImageIO.write(src, "jpg", new File(destImageFile));
catch (IOException e)
e.printStackTrace();
/**
* 给图片添加图片水印
* @param pressImg 水印图片
* @param srcImageFile 源图像地址
* @param destImageFile 目标图像地址
* @param x 修正值。 默认在中间
* @param y 修正值。 默认在中间
* @param alpha 透明度:alpha 必须是范围 [0.0, 1.0] 之内(包含边界值)的一个浮点数字
*/
public static boolean pressImage(String pressImg, String srcImageFile,String destImageFile,
int x, int y, float alpha)
try
File file = new File(srcImageFile);
BufferedImage src = ImageIO.read(file); // 读入文件
Iterator<ImageReader> readers = ImageIO.getImageReadersByFormatName("jpg");
ImageReader reader = (ImageReader) readers.next();
ImageInputStream iis = ImageIO.createImageInputStream(file);
reader.setInput(iis, true);
int width = reader.getWidth(0); // 得到源图宽
int height = reader.getHeight(0); // 得到源图长
BufferedImage image = new BufferedImage(width, height,
BufferedImage.TYPE_INT_RGB);
Graphics2D g = image.createGraphics();
g.drawImage(src, 0, 0, width, height, null);
// 水印文件
Image src_biao = ImageIO.read(new File(pressImg));
int wideth_biao = src_biao.getWidth(null);
int height_biao = src_biao.getHeight(null);
g.setComposite(AlphaComposite.getInstance(AlphaComposite.SRC_ATOP,
alpha));
g.drawImage(src_biao, (width-wideth_biao-x) ,
(height-height_biao-y) , wideth_biao, height_biao, null);
// 水印文件结束
g.dispose();
ImageIO.write((BufferedImage) image, "jpg", new File(destImageFile));
return true;
catch (Exception e)
e.printStackTrace();
return false;
/**
* 给图片添加文字水印
* @param pressText 水印文字
* @param srcImageFile 源图像地址
* @param destImageFile 目标图像地址
* @param fontName 水印的字体名称
* @param fontStyle 水印的字体样式
* @param color 水印的字体颜色
* @param fontSize 水印的字体大小
* @param x 修正值
* @param y 修正值
* @param alpha 透明度:alpha 必须是范围 [0.0, 1.0] 之内(包含边界值)的一个浮点数字
*/
public static boolean pressText(String pressText,
String srcImageFile, String destImageFile, String fontName,
int fontStyle, Color color, int fontSize,int x,
int y, float alpha)
try
File file = new File(srcImageFile);
BufferedImage src = ImageIO.read(file); // 读入文件
Iterator<ImageReader> readers = ImageIO.getImageReadersByFormatName("jpg");
ImageReader reader = (ImageReader) readers.next();
ImageInputStream iis = ImageIO.createImageInputStream(file);
reader.setInput(iis, true);
int width = reader.getWidth(0); // 得到源图宽
int height = reader.getHeight(0); // 得到源图长
BufferedImage image = new BufferedImage(width, height,
BufferedImage.TYPE_INT_RGB);
Graphics2D g = image.createGraphics();
g.drawImage(src, 0, 0, width, height, null);
g.setColor(color);
g.setFont(new Font(fontName, fontStyle, fontSize));
g.setComposite(AlphaComposite.getInstance(AlphaComposite.SRC_ATOP,
alpha));
// 在指定坐标绘制水印文字
g.drawString(pressText, (width - (getLength(pressText) * fontSize))
/ 2 + x, (height - fontSize) / 2 + y);
g.dispose();
ImageIO.write(image, "jpg", new File(destImageFile));// 输出到文件流
return true;
catch (Exception e)
e.printStackTrace();
return false;
/**
* 计算text的长度(一个中文算两个字符)
* @param text
* @return
*/
public static int getLength(String text)
int length = 0;
for (int i = 0; i < text.length(); i++)
if (new String(text.charAt(i) + "").getBytes().length > 1)
length += 2;
else
length += 1;
return length / 2;
public static void main(String[] args)
String src="D:/0.jpg";
/* imageUtils.cutImage(src, "D://1cut.jpg", -10, 40, 100000, 560);
imageUtils.rotateImage(src, "D:/2rotate.jpg", -30);
imageUtils.rotateImage(src, "D:/2rotate1.png", 30);
imageUtils.Rotate(src, "D://2rotate2.jpg", 330);
imageUtils.Rotate(src,"D://2rotate21.jpg",30);
imageUtils.cutAndRotateImage(src, "D://9cutRotate1.jpg", 244, 427, 614, 614, 0);
imageUtils.scale(src, "D://3scale1.jpg", 3, false);
imageUtils.scale2(src, "D://4scale2.jpg", 780,560, false);
imageUtils.convert(src, "png", "D://5convert.png");
imageUtils.gray(src,"D://6gray.jpg");
imageUtils.pressImage("D://3scale1.jpg", src, "D://7pressImage.jpg", 100, 100, 0.9f);
imageUtils.pressText("图片1414", src, "D://8pressText.jpg", "宋体", Font.BOLD, Color.black, 80, 10, 10,0.6f);
*/
imageUtils util = new imageUtils();
util.getImageSizeByImageReader(src);
util.getImageSizeByBufferedImage(src);
System.out.println(getImageHeight(src));
imageUtils.Rotate("E:\\\\apache-tomcat-7.0.59\\\\webapps\\\\wxs\\\\upload\\\\image\\\\1\\\\2016\\\\3\\\\30\\\\1459347622160.jpg","E:\\\\apache-tomcat-7.0.59\\\\webapps\\\\wxs\\\\upload/image/1/2016/3/30/1459347622160_s.jpg", 90);
imageUtils.Rotate("E:/apache-tomcat-7.0.59/webapps/wxs/upload/image/1/2016/3/30/1459349306443_s.jpg", "E:/apache-tomcat-7.0.59/webapps/wxs/upload/image/1/2016/3/30/1459349306443_s_200.jpg", 45);
制作头像上传。请根据您的实际需求,修改代码,不完全正确,仅供参考!
前端页面设计使用bootstrap ,头像预览和剪裁工具使用cropper
后台使用springmvc。
现在来看前端的页面设计
前端页面设计,自然需要bootstrap 、jqury 和cropper ,这可以自行去网上百度查找
剪裁效果图
html 文件
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>cropper</title>
<link href="css/bootstrap.css" rel="stylesheet"/>
<link href="js/plugins/cropper/cropper.css" rel="stylesheet"/>
<link href="css/style.css" rel="stylesheet"/>
</head>
<body>
<div class="container" id="crop-avatar">
<!-- Current avatar -->
<div style="text-align:center;color:red;margin:50px 0">提示:点击头像上传</div>
<div class="avatar-view" title="Change the avatar">
<img src="images/snow.jpg" alt="Avatar"/>
</div>
<!-- Cropping modal -->
<div class="modal fade" id="avatar-modal" aria-hidden="true" aria-labelledby="avatar-modal-label" role="dialog" tabindex="-1">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<form class="avatar-form" action="crop.php" enctype="multipart/form-data" method="post">
<div class="modal-header">
<button class="close" data-dismiss="modal" type="button">×</button>
<h4 class="modal-title" id="avatar-modal-label">更换头像</h4>
</div>
<div class="modal-body">
<div class="avatar-body">
<!-- Upload image and data -->
<div class="avatar-upload">
<input class="avatar-src" name="avatar_src" type="hidden"/>
<input class="avatar-data" name="avatar_data" type="hidden"/>
<label for="avatarInput">头像上传</label>
<input class="avatar-input " id="avatarInput" name="avatar_file" type="file" accept="image/*"/>
</div>
<!-- Crop and preview -->
<div class="row">
<div class="col-md-9">
<div class="avatar-wrapper"></div>
</div>
<div class="col-md-3">
<!--<div class="avatar-preview preview-lg"></div>-->
<div class="avatar-preview preview-md">
<label>100*100</label>
</div>
<div class="avatar-preview preview-sm" title="50*50">
<label>50*50</label>
</div>
<div class="avatar-preview preview-xs">
<label>30*30</label>
</div>
<div class="input-group input-group-sm">
<label class="input-group-addon" for="dataX">X</label>
<input type="text" class="form-control" id="dataX" name="x" placeholder="x" >
<span class="input-group-addon">px</span>
</div>
<div class="input-group input-group-sm">
<label class="input-group-addon" for="dataY">Y</label>
<input type="text" class="form-control" id="dataY" name="y" placeholder="y">
<span class="input-group-addon">px</span>
</div>
<div class="input-group input-group-sm">
<label class="input-group-addon" for="dataWidth">Width</label>
<input type="text" class="form-control" id="dataWidth" name="width" placeholder="width">
<span class="input-group-addon">px</span>
</div>
<div class="input-group input-group-sm">
<label class="input-group-addon" for="dataHeight">Height</label>
<input type="text" class="form-control" id="dataHeight" name="height" placeholder="height">
<span class="input-group-addon">px</span>
</div>
<div class="input-group input-group-sm">
<label class="input-group-addon" for="dataRotate">Rotate</label>
<input type="text" class="form-control" id="dataRotate" placeholder="rotate">
<span class="input-group-addon">deg</span>
</div>
<div class="input-group input-group-sm">
<label class="input-group-addon" for="dataScaleX">ScaleX</label>
<input type="text" class="form-control" id="dataScaleX" placeholder="scaleX">
</div>
<div class="input-group input-group-sm">
<label class="input-group-addon" for="dataScaleY">ScaleY</label>
<input type="text" class="form-control" id="dataScaleY" placeholder="scaleY">
</div>
</div>
</div>
<div class="row avatar-btns">
<div class="col-md-9">
<div class="btn-group">
<button class="btn btn-primary" data-method="rotate" data-option="-90" type="button" title="Rotate -90 degrees">向左旋转</button>
<button class="btn btn-primary" data-method="rotate" data-option="-15" type="button">-15deg</button>
<button class="btn btn-primary" data-method="rotate" data-option="-30" type="button">-30deg</button>
<button class="btn btn-primary" data-method="rotate" data-option="-45" type="button">-45deg</button>
</div>
<div class="btn-group">
<button class="btn btn-primary" data-method="rotate" data-option="90" type="button" title="Rotate 90 degrees">向右旋转</button>
<button class="btn btn-primary" data-method="rotate" data-option="15" type="button">15deg</button>
<button class="btn btn-primary" data-method="rotate" data-option="30" type="button">30deg</button>
<button class="btn btn-primary" data-method="rotate" data-option="45" type="button">45deg</button>
</div>
</div>
<div class="col-md-3">
<button class="btn btn-primary btn-block avatar-save" type="submit">确定</button>
</div>
</div>
</div>
</div>
<!-- <div class="modal-footer">
<button class="btn btn-default" data-dismiss="modal" type="button">Close</button>
</div> -->
</form>
</div>
</div>
</div><!-- /.modal -->
<!-- Loading state -->
<div class="loading" aria-label="Loading" role="img" tabindex="-1"></div>
</div>
<script src="js/jquery-2.1.4.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/plugins/cropper/cropper.min.js"></script>
<script src="js/cropper-tool.js"></script>
</body>
</html>js处理文件如下
main,js
$(function ()
'use strict';
var console = window.console || log: function () ;
var $image = $('#image');
var $download = $('#download');
var $dataX = $('#dataX');
var $dataY = $('#dataY');
var $dataHeight = $('#dataHeight');
var $dataWidth = $('#dataWidth');
var $dataRotate = $('#dataRotate');
var $dataScaleX = $('#dataScaleX');
var $dataScaleY = $('#dataScaleY');
var options =
aspectRatio: 16 / 9,
preview: '.img-preview',
crop: function (e)
$dataX.val(Math.round(e.x));
$dataY.val(Math.round(e.y));
$dataHeight.val(Math.round(e.height));
$dataWidth.val(Math.round(e.width));
$dataRotate.val(e.rotate);
$dataScaleX.val(e.scaleX);
$dataSc以上是关于java web 网站头像上传处理 (springmvc +bootstrap+cropper)的主要内容,如果未能解决你的问题,请参考以下文章
java web 网站头像上传处理 (springmvc +bootstrap+cropper)