如何在静态网页中加载图片?求html语言~~
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在静态网页中加载图片?求html语言~~相关的知识,希望对你有一定的参考价值。
本来做好了,可是发给同学说不能打开,就用了ASP服务器,可是那样的话图片就不能显示了~~求救
你的原因可能是 img 的 src 属性引用了本地图片地址, 比如:<img src="D:\webFiloder\img\logo-zhidao.gif" alt="图片" />
你把文件发给朋友以后,他不一定放在 D 盘,所以就会出现这个问题
解决方法:
1、让朋友更改图片地址
2、存放到某个服务器上,然后进行如下图片链接
<img src="https://gss0.bdstatic.com/70cFsjip0QIZ8tyhnq/img/logo-zhidao.gif" alt="图片" /> 参考技术A 不是直接在自己的电脑上选择图片添加到你的文件夹里吗? 参考技术B 查地图 参考技术C 查看下图片地址才能知道,跟ASP服务器没关系
django加载静态文件
在一个网页中,不仅仅只有一个 html 骨架,还需要 css 样式文件、 js 执行文件以及一些图片等,因此在 DTL 中加载静态文件是一个必须要解决的问题。在 DTL 中,使用 static 标签来加载静态文件。要使用 static 标签,首先需要 {% load static %} 。
加载静态文件的步骤如下:
1. 首先确保django.contrib.staticfiles已经添加到项目的settings.INSTALLED_APPS中,默认是添加的。
2. 确保在项目settings.py中设置了STATIC_URL ,默认是添加的STATIC_URL = ‘/static/‘,表示会从每个app的static目录下去寻找静态文件。
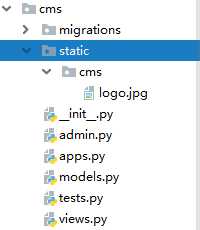
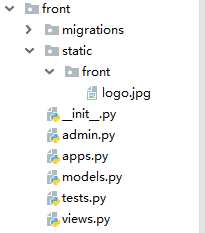
3. 在已经安装的各个app下创建一个static文件夹,然后再在static 文件夹下创建一个与当前app相同名字的文件夹,再把静态文件放到这个文件夹下。例如你的app叫做book,有一个静态文件叫做zhiliao.jpg ,那么路径为book/static/book/zhiliao.jpg。(为什么在 app 下创建一个 static 文件夹,还需要在这个 static 下创建一个同 app 名字的文件夹呢?原因是如果直接把静态文件放在 static 文件夹下,那么在模版加载静态文件的时候就是使用 zhiliao.jpg ,如果在多个 app 之间有同名的静态文件,就可能产生混淆,而在 static 文件夹下加了一个同名 app 文件夹,在模版中加载的时候就是使用 app/zhiliao.jpg ,这样就可以避免产生混淆。)
4. 如果有一些静态文件是针对项目而不与任何 app 挂钩,那么可以在 settings.py 中添加 STATICFILES_DIRS,以后 DTL 就会在这个列表的路径中查找静态文件。比如可以设置为:
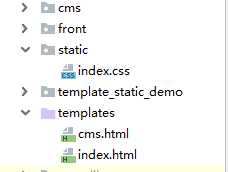
STATICFILES_DIRS = [os.path.join(BASE_DIR,"static")],即直接在项目下面建一个static文件夹存放静态文件。
5. 在模版中使用 load 标签加载 static 标签。比如要加载在项目的 static 文件夹下的 style.css 的文件。那么示例代码如下:
{% load static %}
<link rel="stylesheet" href="{% static ‘style.css‘ %}">
6. 由于static不是内置标签,所以在模版中加载静态文件前都需要使用load进行加载,如果不想每次使用都加在,则可以在项目的settings.py中的TEMPLATES/OPTIONS 添加 ‘builtins‘:[‘django.templatetags.static‘] ,这样以后在模版中就可以直接使用static标签,而不用手动load了。
7. 如果没有在 settings.INSTALLED_APPS 中添加 django.contrib.staticfiles 。那么我们就需要手动的将请求静态文件的 url 与静态文件的路径进行映射了。示例代码如下:
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
# 其他的url映射
] + static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
示例:
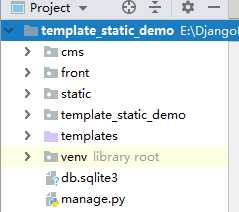
template_static_demo项目下创建两个app,cms和front,各有一个静态文件都名为logo.jpg,有一个项目的静态文件index.css,整个项目的目录结构如下。




首先,项目的settings.py文件中,默认INSTALLED_APPS中已经添加django.contrib.staticfiles,默认STATIC_URL = ‘/static/‘中已设置,手动添加STATICFILES_DIRS = [os.path.join(BASE_DIR,"static")]。
views.py
#front的views.py def index(request): return render(request,‘index.html‘) #cms的views.py def cms(request): return render(request,‘cms.html‘)
项目的urls.py
from front import views from cms import views as cms_views urlpatterns = [ path(‘‘,views.index,name=‘index‘), path(‘cms‘,cms_views.cms,name=‘cms‘) ]
index.css
body{background:pink}
index.html
{% load static %} …… <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="{% static ‘index.css‘ %}"><!--在head部分加载整个项目的css静态文件,即页面背景为粉红色--> </head> <body> <img src="{% static ‘front/logo.jpg‘ %}" alt=""> <!--加载front app的logo.jpg图片--> </body> ……
cms.html
{% load static %} …… <body> <img src="{% static ‘cms/logo.jpg‘ %}" alt=""> <!--加载cms app的logo.jpg图片--> </body> …… <!--由于没有加载css文件,这个页面的背景为默认的白色-->
上述操作在每个html模板中都要手动load static,如果在项目settings.py中的TEMPLATES/OPTIONS 添加 ‘builtins‘:[‘django.templatetags.static‘],则每个html的{% load static %}这一行都可以删除。
以上是关于如何在静态网页中加载图片?求html语言~~的主要内容,如果未能解决你的问题,请参考以下文章