Printjs 打印样式丢失,字体无法更改的处理方法
Posted 狼丶宇先森
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Printjs 打印样式丢失,字体无法更改的处理方法相关的知识,希望对你有一定的参考价值。
一、写在前面
Print.js 主要是为了帮助我们直接在浏览器中开发打印功能,这篇文章主要是介绍了Vue中使用Printjs插件实现打印功能,并出现的部分bug及样式丢失的问题,需要的朋友可以参考下
二、内容部分
引入printjs
import Printjs from 'print-js'
/**
* 确认打印
*/
const onPrintConfirm = () =>
// showPrintNode.value = true
Printjs(
printable: 'app-print-paper', // 要打印内容的id
type: 'html', // 可以打印html,img详细的可以在官方文档https://printjs.crabbly.com/中查询
targetStyles: ['*'],
style: workOrderStyle(), // 打印的内容是没有css样式的,此处需要string类型的css样式
// style: `@pagesize:auto;margin: 0cm;`, // 打印的内容是没有css样式的,此处需要string类型的css样式
scanStyles: false,
onLoadingEnd()
// showPrintNode.value = false
)
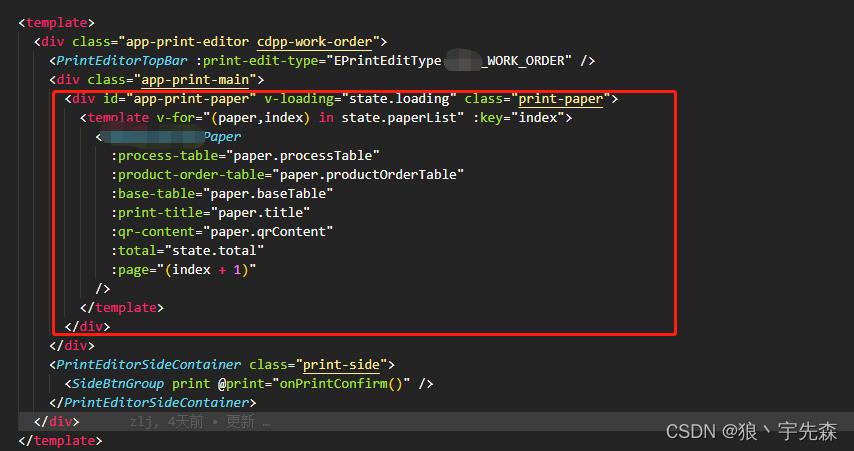
html部分的代码结构,这个地方只是一个普通的html代码段,主要是根据id来获取需要打印的节点.
@print事件就是一个点击事件,然后触发的 onPrintConfirm 方法.

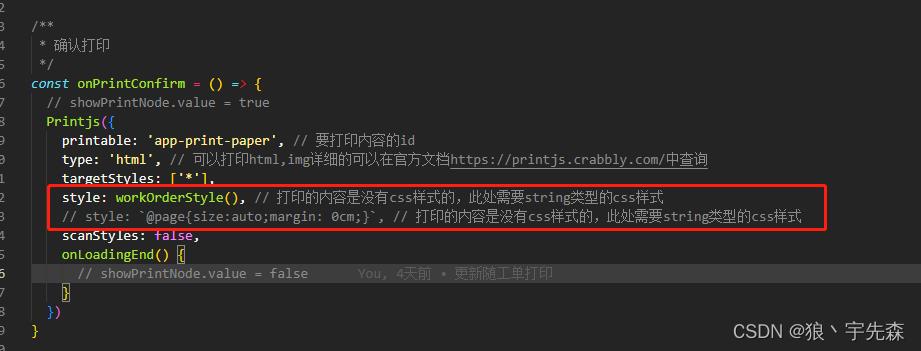
核心部分的代码在这里

scanStyles: false //此属性默认为true,printjs会自动扫描当前html结构所用的样式表. 但是也会出现另一个问题
就是某些继承的样式不会被打印,所以在使用的时候,一般设置为false,然后使用自定义的style字符串
所以我们需要将style 写成字符串的形式, 当然也可以将字符串封装成一个方法,方便我们动态调整参数

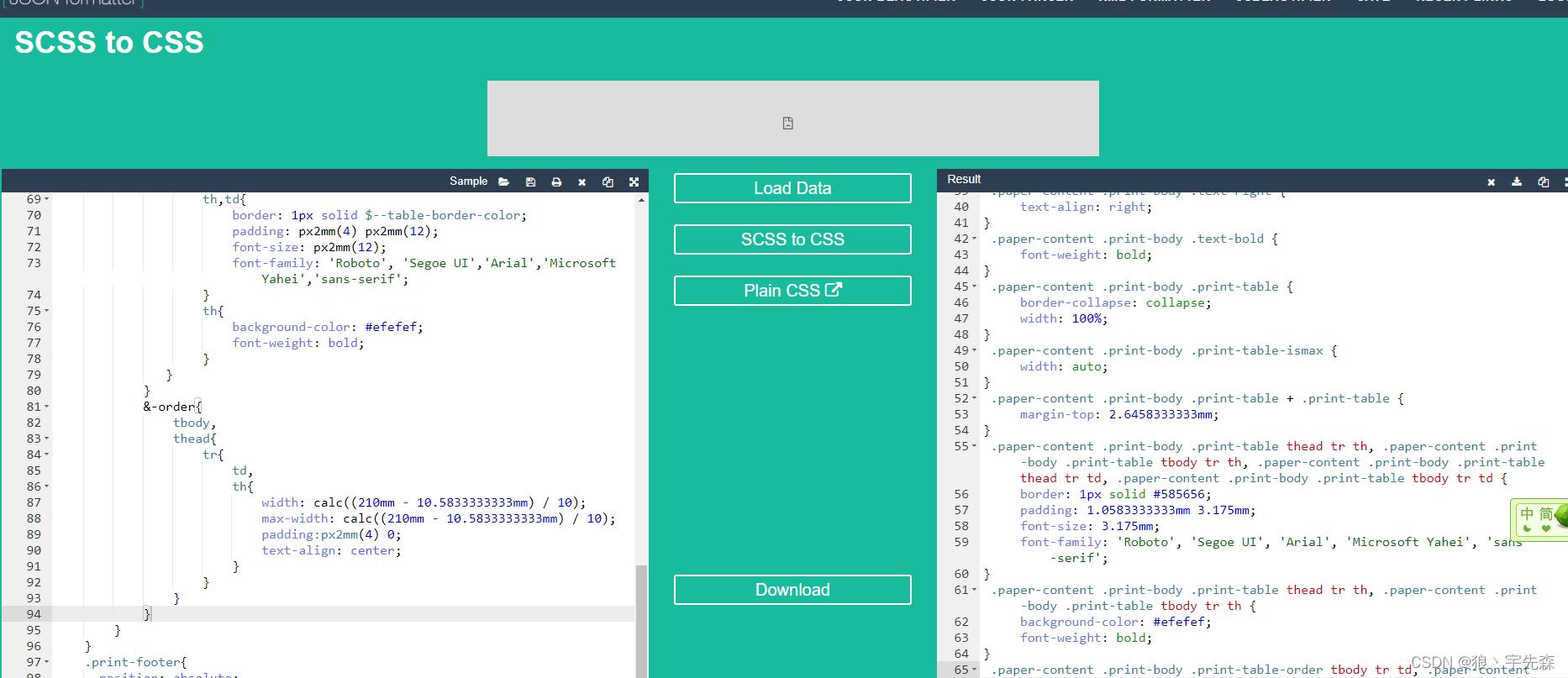
当然,这个是vue的项目工程,可能有些小伙伴用了less或者scss等预编译工具,less,可以将编译好的css直接复制进去,但是scss需要转换一次才生效,printjs是无法读取和编译scss的,
可以用scss的命令行转换,也可以使用第三方的在线网站进行编译转换
这个网站是一个在线的转换工具,确 https://jsonformatter.org/scss-to-css
无需下载的转换工具是很方便,但是缺点就是,这个不用梯子的情况下,在国内访问就比较慢.

好了,到此为止,有问题的请留言~
三、写在后面
有问题请留言或者@博主,谢谢支持o( ̄︶ ̄)o~
感谢您的阅读,如果此文章或项目对您有帮助,请扫个二维码点个关注吧,若可以的话再给个一键三连吧!
公众号阅读的朋友可以点一下右下角的在看和分享哦。
更多信息请关注公众号: “笔优站长”

以上是关于Printjs 打印样式丢失,字体无法更改的处理方法的主要内容,如果未能解决你的问题,请参考以下文章