js 遍历对象 将每个子节点key补上父节点的key?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 遍历对象 将每个子节点key补上父节点的key?相关的知识,希望对你有一定的参考价值。
const data1 =
key1: 'str1',
key2:
key3: 'str3',
key4:
key5: 'str5',
key6: key7: 'str7' ,
,
,
;
// data1作为参数,写一个函数能返回data2
const data2 =
key1: 'str1',
key2:
'key2.key3': 'str3',
'key2.key4':
'key2.key4.key5': 'str5',
'key2.key4.key6': 'key2.key4.key6.key7': 'str7' ,
,
,
;
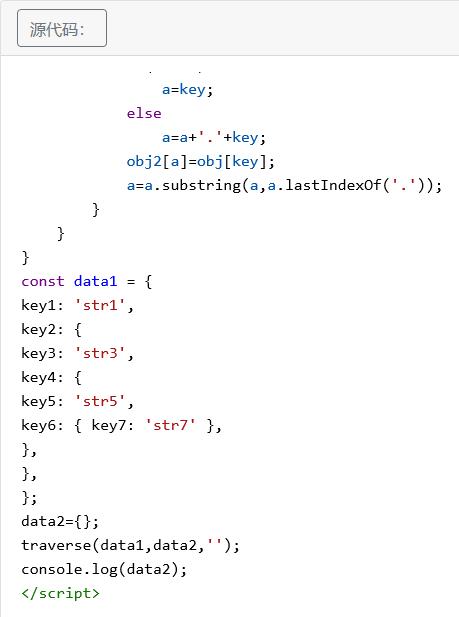
按照你的要求编写的程序如下(见图,图中重复的地方只需写一次)


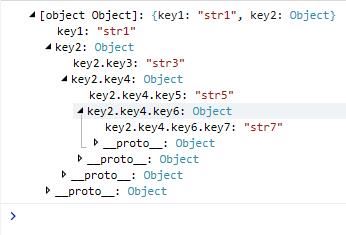
运行结果

求最简单的方法进行原生js 循环遍历树(json数据)
数据类似这样,每个子节点都有children,叶子节点的children为空,
要求删除叶子节点的children元素
var tree =
name : 'root',
children : [
name : 'child1',
children : [
name : 'child1_1',
children : [
name : 'child1_1_1' ,
children : []
]
]
,
name : 'child2',
children : [
name : 'child2_1' ,
children : []
]
,
name : 'child3' ,
children : []
]
;
以上是关于js 遍历对象 将每个子节点key补上父节点的key?的主要内容,如果未能解决你的问题,请参考以下文章