如何制作高清晰的ICO图标
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何制作高清晰的ICO图标相关的知识,希望对你有一定的参考价值。
我是用PS做了个图标然后在用Iconworkshop做成ICO的图标,但始终感觉很粗糙..例如我想做个64*64的ICO图标,先做了个64*64的PNG透明的图片,再去做,但生成ICO就很粗糙了.为什么呢
1、下图以一张QQ图为例。

2、下载并安装Photoshop软件,用它打开下载的图片,选择工具栏中的“魔棒”工具。

3、用魔棒工具多次单击背景(主要上方的设置),将所有背景选中后右键单击,选择下拉菜单中的“选择反向”。

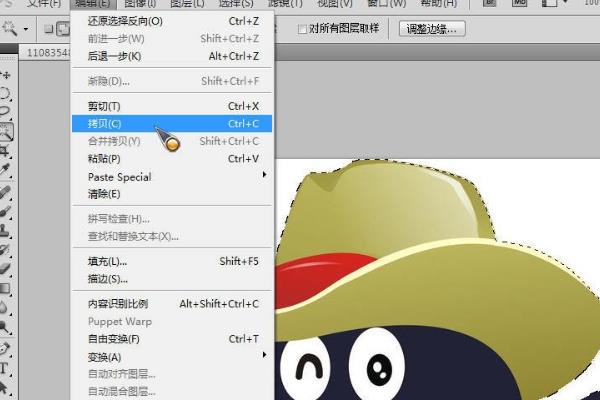
4、按快捷键“Ctrl+C”复制图像,或者选择编辑菜单下的“拷贝”。

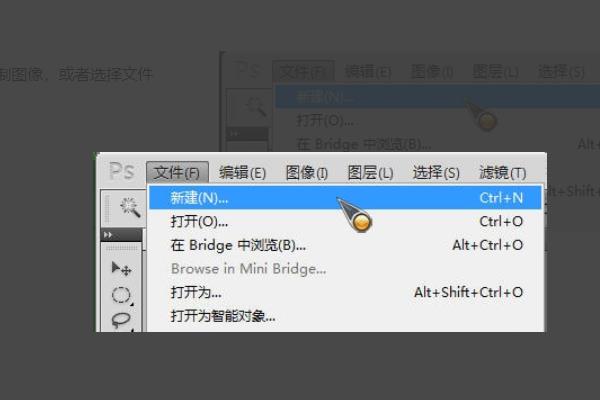
5、按快捷键“Ctrl+N”复制图像,或者选择文件菜单下的“新建”。

6、在弹出的窗口中设置背景为“透明”,而后单击“确定”。

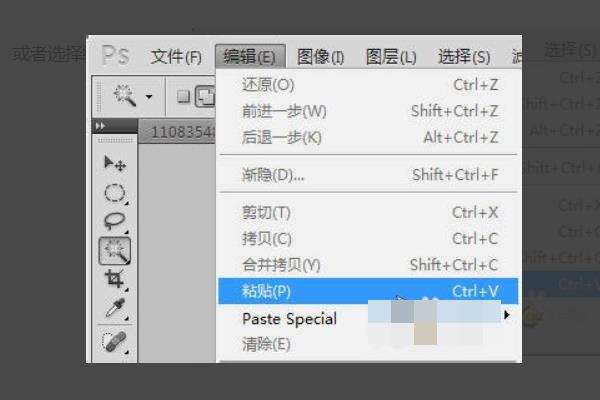
7、按快捷键“Ctrl+V”粘贴图像,或者选择编辑菜单下的“粘贴”。

8、选择文件菜单下的“存储为Web和设备所有格式”。

9、在弹出的界面中单击“存储”按钮(右上方可进行一些设置,但必须保证图片格式为GIF)。

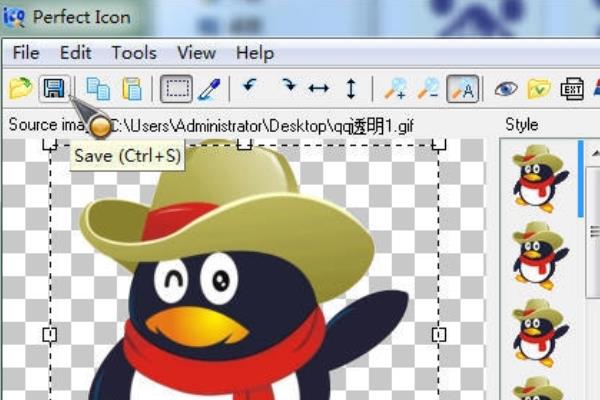
10、下载并安装perfecticon图标制作工具,用它打开刚才保存的GIF透明图片,设置图标样式。

11、设置完成后单击保存即可生成.ico格式的图片。

12、制作好的.ico格式的图标如下。

直接用这个在线的图片生成ico工具吧,方便快捷,常用的图片格式比如jpg/png/webp/bmp等等都可以直接生成ico图标,还可以在线裁剪缩放,选取你需要的尺寸等等,而且清晰度挺高的。在线ICO图标制作生成,图片转换ICO图标Pro版

图片转换ICO图标Pro版步骤:
一、点击或者拖拽到上传框中,即可上传你要转换的图片,直接将新图片拖入上传框即可更换图片。目前已知支持jpg、png等多种常见的图片格式,如果上传图片并转换ico图标成功,则代表支持该格式。
二、此时预览框中会出现刚刚上传的图片,可以任意缩放拖拽裁剪框,选择你想要截取并转换ico图标的区域。在拖拽缩放裁剪框的过程中,左上方会有ico图标效果的实时预览。
三、选择需要生成的ico图标的尺寸,主要提供宽高为16、32、48、64、128、256、512的尺寸以供选择。通常的ico图标基本都是32、64或者128像素的。
四、选择转换生成的ico图标的文件格式,默认的格式是.ico,并且有.jpg和.png格式可以选择。需要注意的是,ico图标一般都是背景镂空透明的图形,只有.ico和.png格式支持透明背景的图片。而.jpg格式的图片本身是不支持的。
随着ico图标制作软件的渐渐增多,越来越多的人喜欢使用这些软件来制作属于自己的手机电脑图标。那么,你知道现在中国更好的ico图标制作软件是哪个吗,那就是Axialis IconWorkshop,这款软件的英文版在美国非常的流行,而在国内这款软件的中文版成为很多业余ico图标制作爱好者的必备神器。那么究竟是Axialis IconWorkshop拥有怎样的功能才使得如此多的人喜欢ico图标制作呢? 一个资深的ico图标制作人士给分析了IconWorkshop软件的四大功能。
IconWorkshop win版 :点击免费获取IconWorksho下载地址

1、为windows/mac OS/unix系统的电脑创造专业的ico,icns格式的图标以及我们经常使用的android和ios系统的手机图标,同时软件中自带了专业的图标制作对象包,只需简单的几个步骤就可以完成一个出色的电脑或者手机图标制作。
2、实现windows和mac OS系统图标之间的转换,对于那些喜欢用mac图标的人来说,通过这款ico图标制作软件可以轻易的实现在windows电脑上使用mac系统样式的图标,当然了还有专门的批量转换功能供你使用。
3、支持各种格式的图像导入生成高质量的图标, IconWorkshop软件对于图标的限制非常的少,几乎现在所有的图标格式都可以使用,同时自动生成例如PSD,PNG,BMP,GPG等格式的图标。
4、第三方软件结合使用,IconWorkshop软件支持visual studio,photoshop等专业编辑软件的无缝对接,可以帮助你完成ico图标的制作工作。 而上述IconWorkshop的四大功能在国内同类软件中是出类拔萃的,除了上述的这些功能外,这款ico图标制作软件还具有操作简单的特点,所有的操作都集中在同一个操作界面内实现,特别适合图标制作的初学者。而对于那些电脑上没有安装图标修改软件的人来说,使用IconWorkshop可以允许你使用软件自身的编辑工具来对图标进行简单的编辑。 总之选择IconWorkshop,可以让你的工作生活变得更加简单。
参考技术C 有专门的图标制作软件的,比如Axialis IconWorkshop。先用PS,CD,IR等软件制作好高质量图片,尺寸定义为256 x 256像素;再导入到Axialis IconWorkshop中,先生成256 x 256 xp格式,再顺序生成128 x 128 , 96 x 96 , 64 x 64 , 48 x 48 , 32 x 32 , 16 x 16的图标;然后是256色的,最后是16色的。这样得到的是一个包含多种格式的图标文件,Win7,Vista,Xp,Win2000都适用。 参考技术D 也可以用魔方制作(iconmaster)http://jingyan.baidu.com/album/624e7459a331e334e8ba5a29.html
ICO图标在线生成,php生成ICO图标在线制作源码
我们做web系统的时候,每个浏览器的tab这里都会有一个图标,这个图标叫favicon图标,favicon.ico文件放在系统的根目录
如果程序员没有ICO制作工具,那么要如何生成图标呢?可以用程序来实现生成啊!也可以把图标裁剪好,选择在线生成,在线生成测试地址:www.vsoyo.com/ico
下面和大家一起探讨下,php生成ICO图标在线制作源码,很简单的原理,请看如下代码
下面是ICO图标在线生成的主要代码
<?php if(!function_exists("generate_favicon")){ function generate_favicon(){ // Create favicon. $postvars = array( "image" => trim($_FILES["image"]["name"]), "image_tmp" => $_FILES["image"]["tmp_name"], "image_size" => (int)$_FILES["image"]["size"], "image_dimensions" => (int)$_POST["image_dimensions"]); // Provide valid extensions and max file size $valid_exts = array("jpg","jpeg","gif","png"); $max_file_size = 179200; // 175kb $filenameParts = explode(".",$postvars["image"]); $ext = strtolower(end($filenameParts)); $directory = "./favicon/"; // Directory to save favicons. Include trailing slash. $rand = rand(1000,9999); $filename = $rand.$postvars["image"]; // Check not larger than max size. if($postvars["image_size"] <= $max_file_size){ // Check is valid extension. if(in_array($ext,$valid_exts)){ if($ext == "jpg" || $ext == "jpeg"){ $image = imagecreatefromjpeg($postvars["image_tmp"]); } else if($ext == "gif"){ $image = imagecreatefromgif($postvars["image_tmp"]); } else if($ext == "png"){ $image = imagecreatefrompng($postvars["image_tmp"]); } if($image){ list($width,$height) = getimagesize($postvars["image_tmp"]); $newwidth = $postvars["image_dimensions"]; $newheight = $postvars["image_dimensions"]; $tmp = imagecreatetruecolor($newwidth,$newheight); // Copy the image to one with the new width and height. imagecopyresampled($tmp,$image,0,0,0,0,$newwidth,$newheight,$width,$height); // Create image file with 100% quality. if(is_dir($directory)){ if(is_writable($directory)){ imagejpeg($tmp,$directory.$filename,100) or die(\'Could not make image file\'); if(file_exists($directory.$filename)){ // Image created, now rename it to its $ext_pos = strpos($rand.$postvars["image"],"." . $ext); $strip_ext = substr($rand.$postvars["image"],0,$ext_pos); // Rename image to .ico file rename($directory.$filename,$directory.$strip_ext.".ico"); return \'<strong>图标预览:</strong><br/> <img src="\'.$directory.$strip_ext.\'.ico" border="0" title="Favicon 完毕预览" style="padding: 4px 0px 4px 0px;background-color:#e0e0e0" /><br/> Favicon/ICO图标制作完毕: <a href="\'.$directory.$strip_ext.\'.ico" target="_blank" name="右键另存为下载!">点击/右键另存下载,后重命名为"favicon.ico"</a>\'; } else { "File was not created."; } } else { return \'The directory: "\'.$directory.\'" is not writable.\'; } } else { return \'The directory: "\'.$directory.\'" is not valid.\'; } imagedestroy($image); imagedestroy($tmp); } else { return "Could not create image file."; } } else { return "图标过大,不能超过175KB"; } } else { return "图片格式只能是后面几种 (jpg, jpeg, gif, png)."; } } } ?>


需要进一步技术交流的朋友 ,请加我微信吧:15889726201
以上是关于如何制作高清晰的ICO图标的主要内容,如果未能解决你的问题,请参考以下文章