对excel表格修改怎么查看每次修改的内容和修改者
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了对excel表格修改怎么查看每次修改的内容和修改者相关的知识,希望对你有一定的参考价值。
多人对一个服务器上的EXCEL表格修改,能否查看.
推荐直接使用腾讯文档哦,支持在线excel格式,腾讯文档能查看历史编辑记录(修改时间、修改人),支持还原任意历史版本;还可以可以查看文档的浏览记录,了解谁查看了文档/谁未查看文档;非常好用!

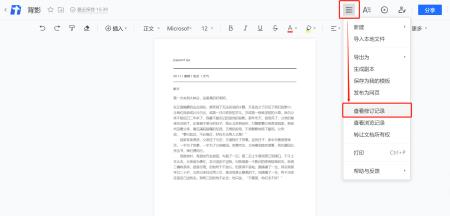
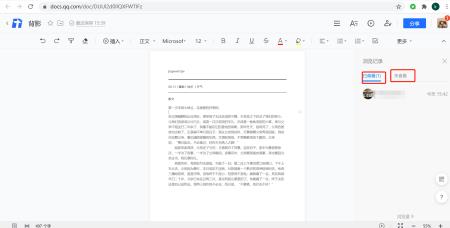
登录腾讯文档网页版,打开你的文档,点击顶部“三”-查看修订记录,就能看到每个历史版本的修订记录。点击“还原”即可还原历史版本

请点击输入图片描述

请点击输入图片描述
也能查看文档的浏览记录,点击顶部“三”-查看浏览,就可以查看了

请点击输入图片描述
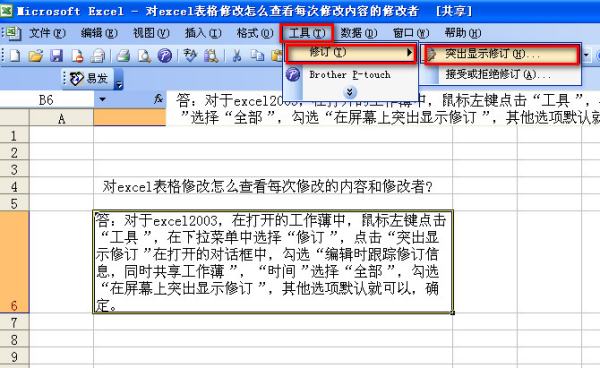
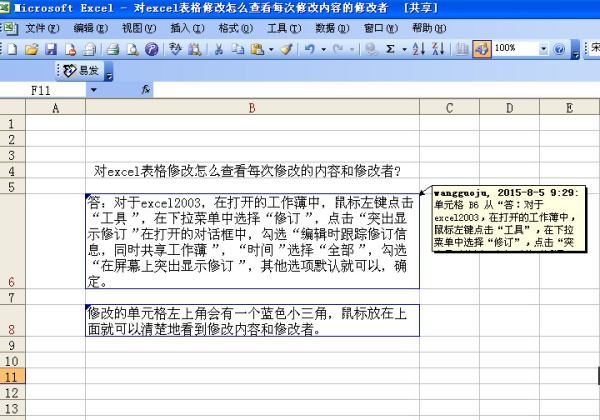
1、对于excel2003,在打开的工作薄中,鼠标左键点击“工具”,在下拉菜单中选择“修订”,点击“突出显示修订”
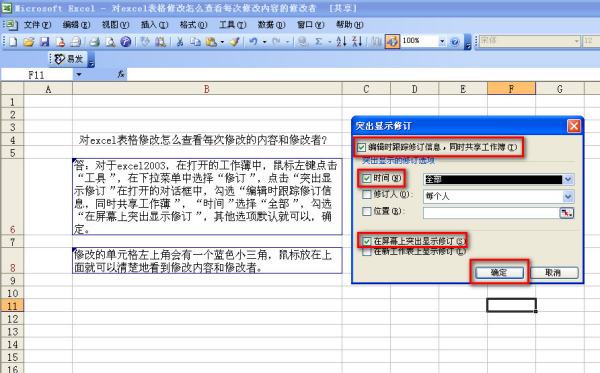
2、在打开的对话框中,勾选“编辑时跟踪修订信息,同时共享工作薄”,“时间”选择“全部”,勾选“在屏幕上突出显示修订”,其他选项默认就可以,确定。
3、修改过内容的单元格左上角会有一个蓝色小三角,鼠标放在上面就可以清楚地看到修改内容和修改者。



打开【审阅】菜单,找到【修订】;
2.
选择【突出显示修订】;
3.
勾选编辑时跟踪修订信息,然后选择突出显示修订的选项【时间】、【修订人】;
4.
根据需要选择在屏幕上突出显示,或是新建一张工作表显示出来。然后点击确定。
附注:例如,修改g3单元格;
把鼠标放到g3格后,修改日期内容显示如下。 参考技术C 呵呵
EXCEl并不具备日志的功能,即使是多人协作,也不能记录每个人修改的内容,只能看到最后的修改人和修改时间
用数据库可以达到你说的修改日志的功能本回答被提问者采纳 参考技术D 给每个人权限修改表中的部分内容
在jQuery Handsontable控件中怎样获取修改后表格
获取修改之后表格中的值!
这几天找到了这个插件,感觉很好!
var data = [],container = document.getElementById('example'),
hot = new Handsontable(container,
data: data,
minSpareRows: 20,//显示空白行数
colHeaders: true,//是否显示表格头部字母表
contextMenu: true,//右键显示更多功能
rowHeaders: true,//是否显示列数字
manualColumnResize: true,//自定义列高
manualRowResize: true,//自定义行宽
manualColumnMove: true,//是否能拖动列
manualRowMove: true,//是否能拖动行
columnSorting:true, //false/对象 //当值为true时,表示启用排序插件
// className: "htCenter", //表格文字对其方式 htCenter,htLeft, htCenter, htRight, htJustify, htTop, htMiddle, htBottom
// currentRowClassName: 'currentRow',//定义th与td样式,更精准的锁定点击点
// currentColClassName: 'currentCol',
// autoWrapRow: false,
colWidths: 110,//列宽px,定义之后文字自动换行
columns: [//每一个对象对应一列
// data: '列号自定义名称',//列号自定义名称,使用colHeaders之后不起作用
// readOnly: true,//是否是可读
type: 'numeric',
format: '0,0.00',// format: '$0,0.00',
language: 'en',
,
type: 'date',
dateFormat: 'YYYY-MM-DD',
correctFormat: true,
defaultDate: '2008-05-01',
,对应每个标题,,,,,,,,
],
});
用了之后感觉对表格的功能上制定非常简单。
但是就是在获取值上没找到方法,不过多次百度之后,基本上网上就是讲了两个地方!
一个是核心方法(hot.方法名)就能得到值。
另一个就是 钩子事件。
我还没来得及弄清楚钩子上的事件问题,不过 第一个事件已经可以实现那个功能了,afterChange (changes: Array, source: String) 。将此钩子事件用上即可!
怎么用? 我需要自己看看!!
-------------------------------------------------------------------------标记
参考技术A jQuery Handsontable 是jQuery插件中一款非常酷的可编辑的表格,它的描述是:a minimalistic Excel-like data grid editor for HTML, JavaScript & jQuery. (一款类似于Excel的可编辑表格,通过HTML,JavaScript和jQuery可以对它进行实现)我们来简单介绍下0.10.0-beta4,此版本也是最新版本,当然可能会有一些bug,但是,对于这种开源项目,我们也应该抱着一种尝试与学习的心态去面对,所以,我们就学习一下它的最新版本,同时如果大家发现bug还可以给作者提出,学习的乐趣不就在其中吗?
这个版本更加的灵活,它提供了更多的钩子方法(例如:事件和回调机制)和更多的灵活的操作,同时该版本兼容0.8版本的API,当然有一些具体的变化,大家可以看具体变化细节。
在其官网中http://handsontable.com/我们可以看到非常好的演示效果,同时你可以点击Edit in jsFiddle进入在线编辑模式(jsFiddle是一款非常好用的js在线编辑演示工具,想在博客上演示自己的成果的js工程师们有福了),同时,我们可以点击Hide source code展现出来简单的代码。
例子及指南
Appearance
Cell renderers
Custom HTML
Scroll bars / Column stretch
Numeric
Date
Checkbox
Dropdown NEW
Autocomplete
Password
Handsontable
Editing
Understand binding as reference
Array, object, function data source
Load & Save (Ajax)
Options
Callbacks
beforeKeyDown
Backbone.js
Twitter Bootstrap
W3C Web Components (beta)
Validation
Drag-down
Custom buttons
Context menu
Read-only cells
Search of values
Integration
Native scroll window BETA
Native scroll div BETA
Conditional formatting
Pre-populate new rows
Highlight current row/col
Column sorting
Column resize & move
Fixed rows/columns
Pagination
Cell types本回答被提问者和网友采纳
以上是关于对excel表格修改怎么查看每次修改的内容和修改者的主要内容,如果未能解决你的问题,请参考以下文章