GIT笔记:将项目发布到GITHUB
GITHUB是什么
GitHub是版本控制和协作的代码托管平台。它可以让你和其他人在任何地方一起工作。
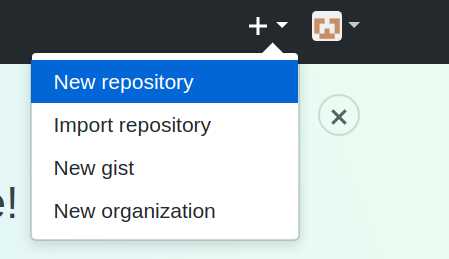
1.创建一个新的仓库
创建步骤:

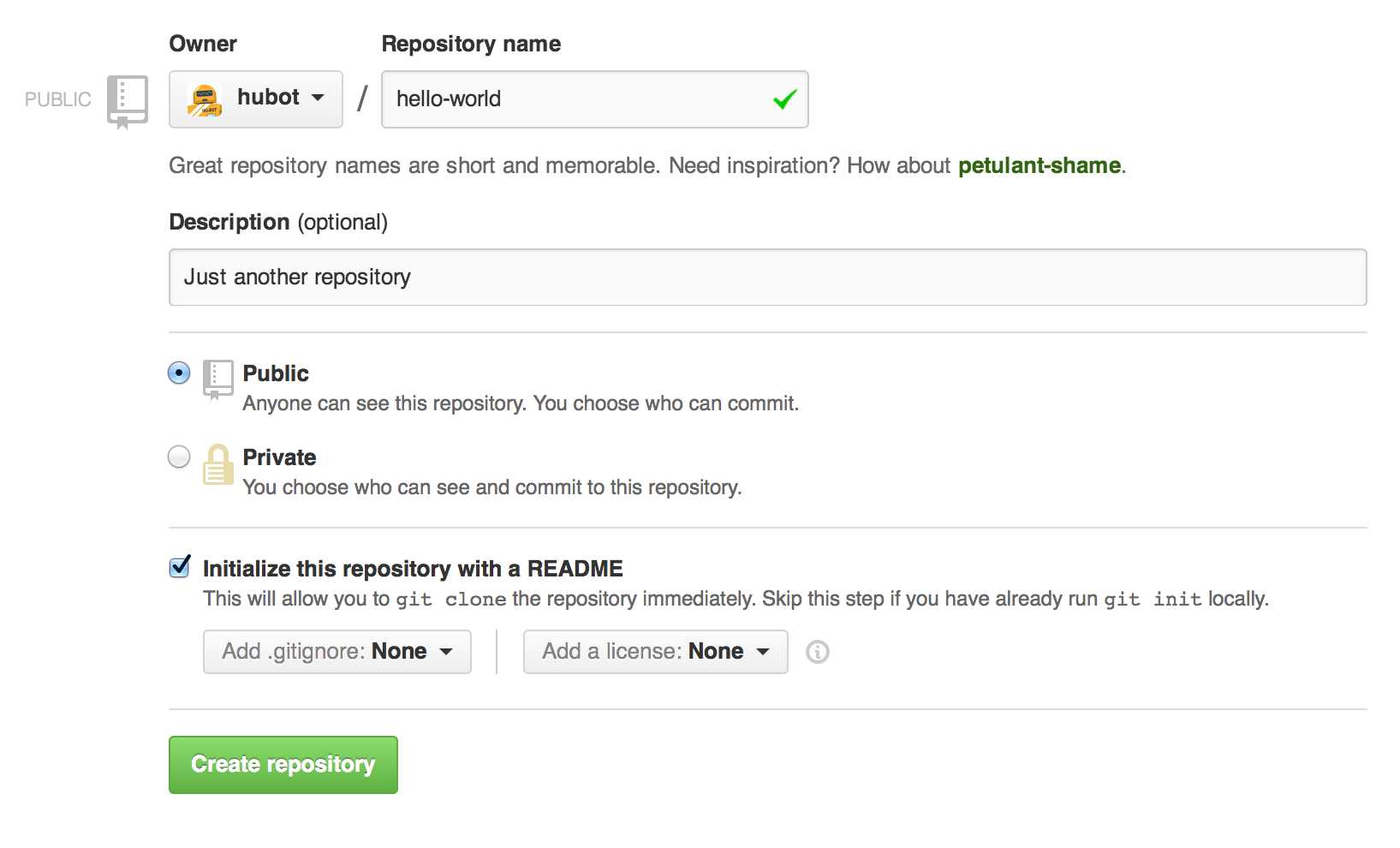
2.命名你的仓库
3.输入简短的描述
4.选择 Initialize this repository with a README.

2.创建一个分支
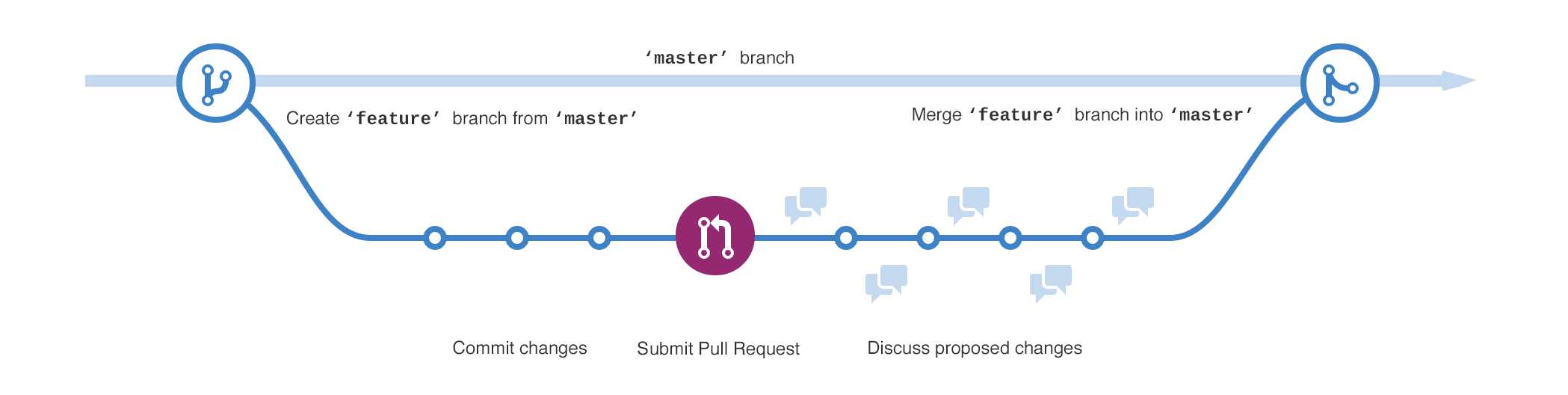
分支是一次地在不同版本的存储库上进行工作的方式。默认情况下,你的仓库有一个名为master的分支,它被认为是最终的分支。我们使用分支来进行实验和编辑再最终提交给master。
当您从主分支创建分支时,您正在制作主分支的复制或快照,就像在那个时候一样。如果其他人在分支机构工作时对主分支进行了更改,您则可以引入这些更新。
图示如下:

你有没有保存过不同版本的文件?就像是:
story.txtstory-joe-edit.txtstory-joe-edit-reviewed.txt分支机构在GitHub仓库中完成类似的目标。在GitHub上,我们的开发人员,作者和设计人员使用分支来将错误修复和功能工作与主(生产)分支分开。当一个变化准备就绪时,他们将分支合并到master中。
创建步骤:
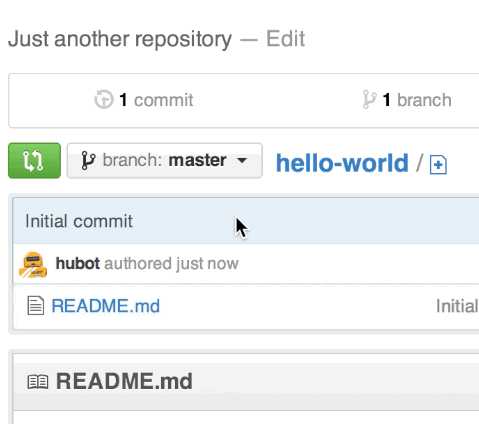
- 转到您的新存储库hello-world。
- 点击文件列表顶部的下拉列表,分支:master。
- 在新的分支文本框中输入分支名称readme-edits。
- 选择蓝色的创建分支框,或点击键盘上的“Enter”。

现在你有两个分支,master和readme-edits。他们看起来完全一样,但不是很长时间!接下来,我们将我们的更改添加到新的分支。
3.修改并提交修改
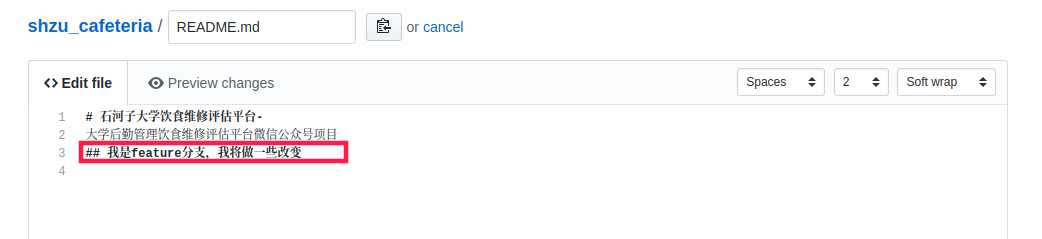
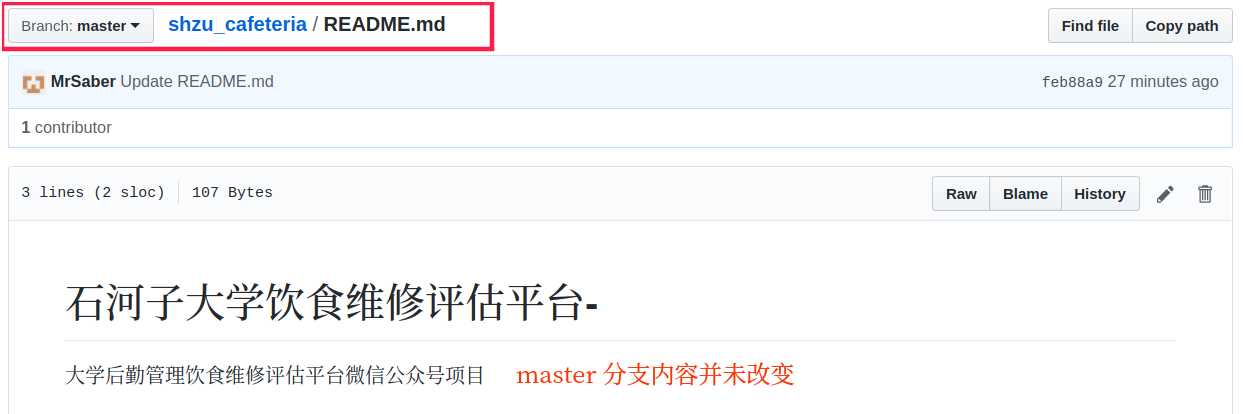
好样的!现在,您正在使用新的分支的代码视图,这是master的副本。我们来做一些编辑


4.打开合并请求
很好的编辑!现在您已经在master的一个分支中进行了更改,您可以打开一个合并请求(Pull Request)。Pull Request是GitHub上合作的核心。当你打开一个Pull Request时,你正在提出你的改变,并要求有人审查并提交你的贡献,并将其合并到他们的分支。Pull Request显示来自两个分支的内容的差异或差异。变化,添加和减法以绿色和红色显示。
即使在代码完成之前,你也可以Pull Request,和其他人进行讨论。通过在您的拉取请求消息中使用GitHub的@mention系统,您可以向特定的人员或团队要求反馈,无论他们是在大厅还是在10个时区之外。你甚至可以在自己的仓库中打开pull请求,并自己合并。在处理大型项目之前,学习GitHub流程是一个很好的方法。
创建步骤:
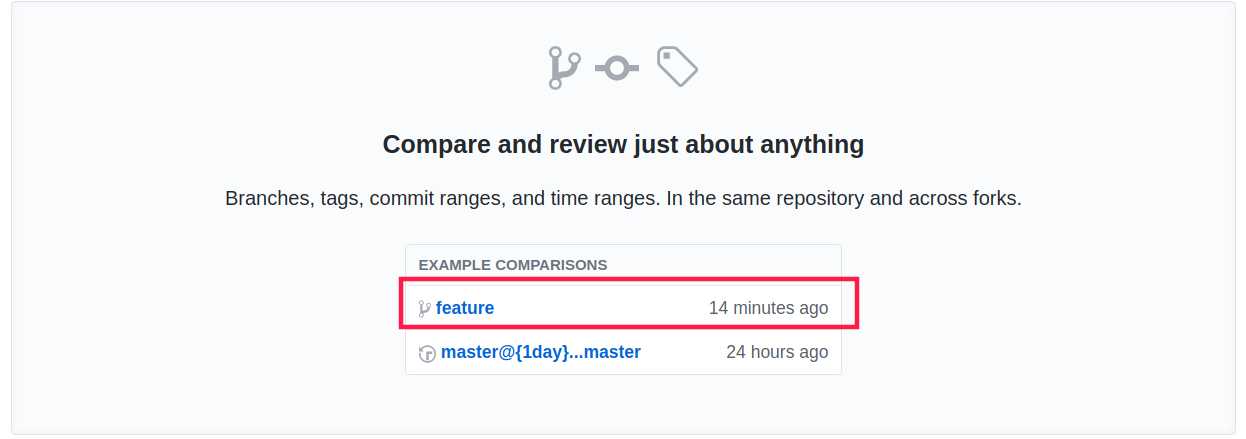
1.单击“合并请求”选项卡,然后从“合并请求”页面单击绿色的“新建请求”按钮。
2.在“示例比较”框中,选择您创建的分支,feature,与主文件(原始文件)进行比较。

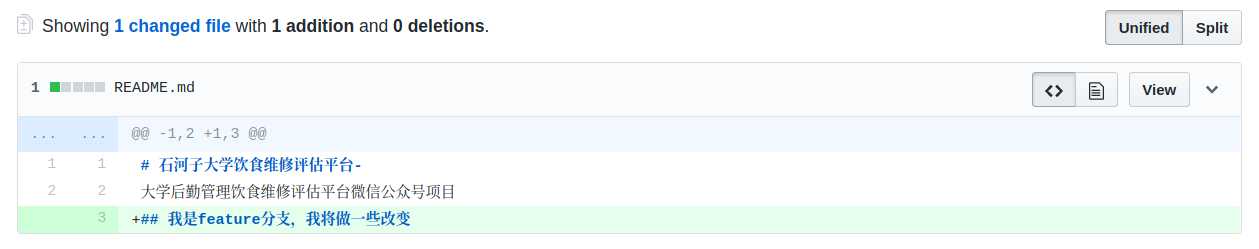
3.比较页面上比较差异的更改,确保它们是你想要提交的。

4.如果您满意这些是您要提交的更改,请单击绿色的“创建合并请求”按钮。

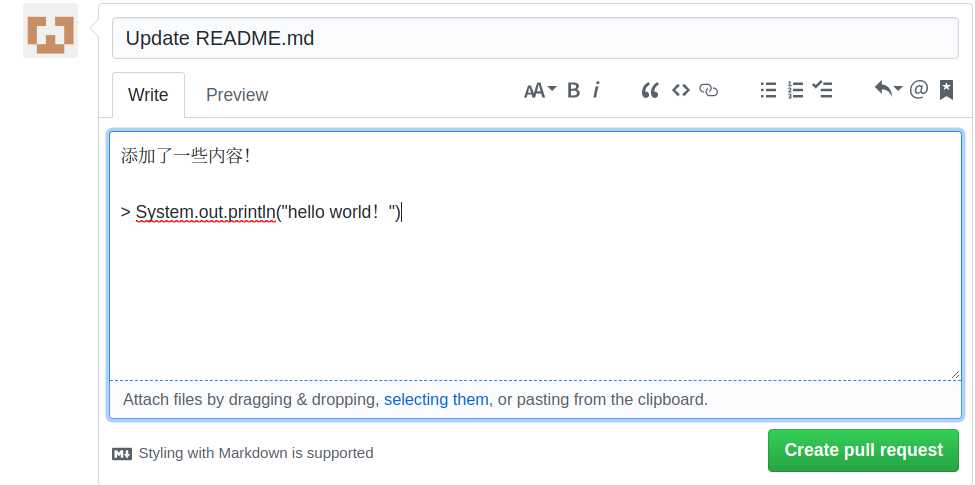
5.给你的拉取请求一个标题,并写下你的变化的简要说明。

5.合并您的请求
在这最后一步,是时候把你的改变 - 合并feature分支到主分支。
步骤:
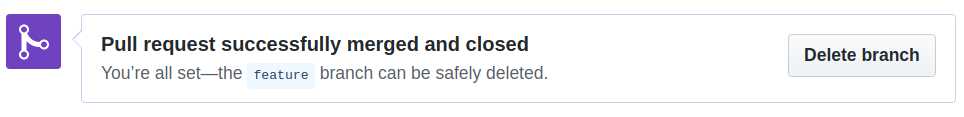
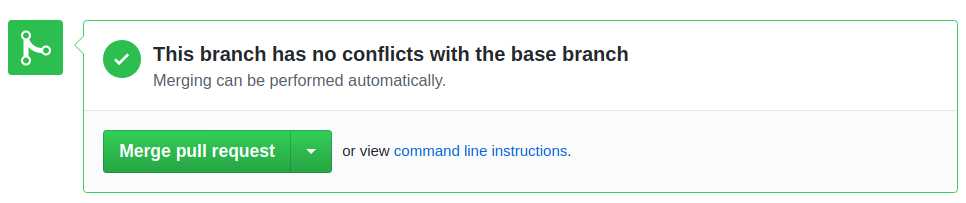
1.点击绿色合并拉取请求按钮,将更改合并到master。

2.继续并删除分支,因为它的更改已被合并,在紫色框中的删除分支按钮.