一图快速了解 Flutter 和 React Native 的区别
Posted ACE1985
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一图快速了解 Flutter 和 React Native 的区别相关的知识,希望对你有一定的参考价值。

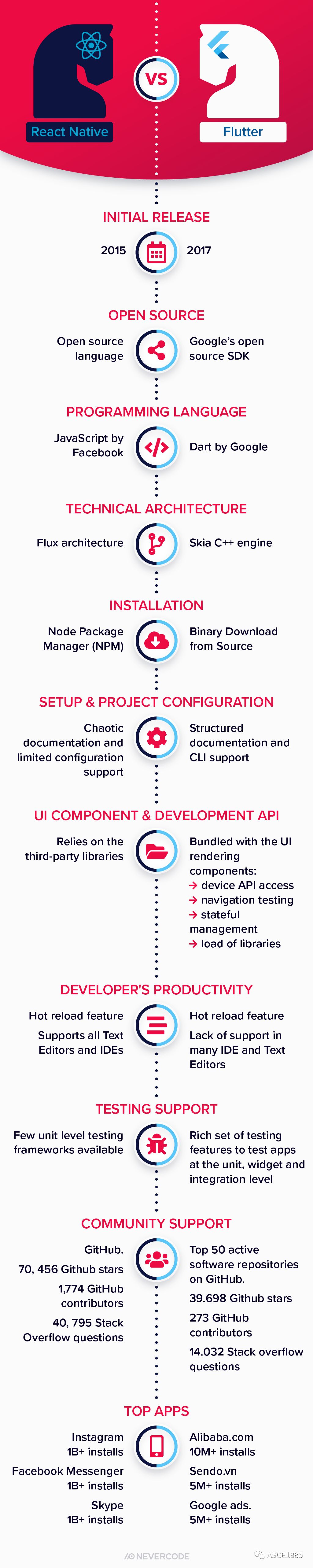
目前移动端跨平台开发的两大主流框架分别是 Flutter[1] 和 React Native[2],如果现在要开发一个新的 APP,相信很多公司或者团队都会在这两者之间去做一个对比和选型,下面这张信息图表是 Nevercode[3] 团队成员整理的关于两个框架的核心对比,相信对于初次涉猎的你能够有一个不错的快速参考。
原图都是英文说明,为了方便英文水平一般的读者,我这里整理一个中文的对比说明,英文水平不错的读者可以直接拉到最后原信息图表查看。
初次发布时间
React Native 发布早于 Flutter,前者于 2015 年发布,后者于 2017 年发布,晚了两年。
开源情况
两者都是开放源代码的, React Native 是 Facebook 开源的,Flutter 是 Google 开源的。
编程语言
React Native 基于 javascript 语言,而 Flutter 基于 Dart 语言。
技术架构
React Native 基于 Flux 及其衍生架构,Flutter 基于 Skia 图像引擎。
安装方式
React Native 通过 NPM(Node Package Manager)进行安装,Flutter 需要手动下载压缩包并进行解压。
配置和工程设置
原作者认为 React Native 的文档比较混乱,相关的配置支持也有限,而 Flutter 则有结构化的文档和 CLI 支持。不过这里我有不同的意见,React Native 相关支持也不差。
UI 组件和 API
React Native 严重依赖第三方函数库,而 Flutter 则内置 UI 渲染组件,包括但不限于设备访问 API,状态管理等等。
开发效率
React Native 具备 Hot Reload 特性,同时支持所有的编辑器和 IDE;Flutter 也具备 Hot Reload 特性,但由于起步较晚,相关编辑器和 IDE 的支持没有 React Native 齐全。
测试的支持
React Native 单元级别的测试框架很少,Flutter 则在单元级别、widget 级别和集成等层面拥有丰富的测试支持。
社区支持
社区支持主要看 Github 和 StackOverflow 这两个网站的相关信息,原作者当时的统计信息见下图,到现在,相关数据已经发生不少变化,以 Github 上面的数据为例,目前 React Native 的 star 数是 78618,contributors 有 1981 个;而 Flutter 的 star 数是 68706,contributors 有 406 个,可以看到,相比原作者的统计,最大的变化是 Flutter 的 star 数增加了好几万。
使用这两个框架的顶级 APP
作者做了对比,直接看原图即可。


References
[1] Flutter: https://flutter.dev/[2] React Native: https://facebook.github.io/react-native/[3] Nevercode: https://nevercode.io/
以上是关于一图快速了解 Flutter 和 React Native 的区别的主要内容,如果未能解决你的问题,请参考以下文章
FlutterUniAppTaro和 React Native 对比分析