js怎么设置对象的属性,这个属性是数值。比如1,2,3...
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js怎么设置对象的属性,这个属性是数值。比如1,2,3...相关的知识,希望对你有一定的参考价值。
var o = 6:'k'
var x = 'm';
o.x = 8;
输出对象o为:Object 6: "k", x: 8
怎么让这里的x属性显示‘m’ 呢?(即Object 6: "k", ‘m’: 8)
求大神解答???
这里想设置对象的属性用一个变量代替,比如这里设置x的值,但是x的值有可能是变化的(不光是x='m',可能x='f'),所以我需要'm':value,'f':value,能让这里的x代表‘m’或‘f’这些变化的属性
(表达能力不好,不知道有没有大神懂我的意思)

你把x换成m不就可以了么,
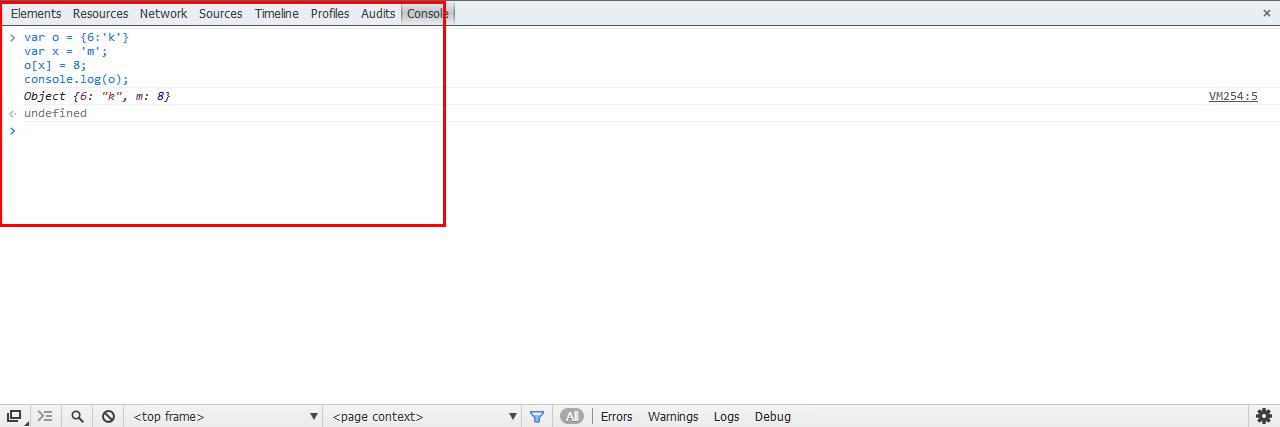
var o = 6:'k';o.m = 8; 参考技术A var o = 6:'k'
var x = 'm';
o[x] = 8;
console.log(o);追问
谢谢你了,我用直接o=x:value的方式,这里的x属性就是x,而不是我要用的x的值为属性。
追答
输出对象o为:Object 6: "k", x: 8
怎么让这里的x属性显示‘m’ 呢?(即Object 6: "k", ‘m’: 8)

js基础③
一、对象
总的来说:所有一切都是对象,而对象=属性+方法,属性就是对象的变量(属性值),方法就是对象的函数。在js中对象就是数据(变量),属性和方法就是对象的成员。
比如说,创建一个字符串变量,这个变量就具有字符串对象的属性和方法
1、使用已存在对象
var txt = "Hello"; txt.length=5 txt.indexOf()
创建了一个字符串对象,可以使用字符串的属性和方法,也可以向这个已存在对象添加新属性和方法
2、创建一个新对象
person=new Object(); person.firstname="Bill"; person.lastname="Gates"; person.age=56; person.eyecolor="blue";
创建了一个新对象,并添加了四个属性
3、访问属性和方法
访问属性:
对象.属性
txt.length
调用方法:
对象.方法
txt.replace()
ps:在面向对象里,驼峰命令比下划线命令更合适
二、函数
两个特点:1、可重复使用的代码块
2、事件驱动,调用执行。意思是,你想用的时候就用,不想用的时候不用
1、无参数函数
语法:
function functionname() { 这里是要执行的代码 }
创建:
function myFunction() { alert("Hello World!"); }
2、带参数函数
语法:
function myFunction(var1,var2) { 这里是要执行的代码 }
创建:
function myFunction(name,job) { alert("Welcome " + name + ", the " + job); }
ps:调用时,参数按顺序对应起来
3、带返回值的函数
语法:加上return语句
创建:
function myFunction() { var x=5; return x; }
ps:函数执行到return语句或执行到最后一条语句时,停止执行
这个函数的返回值是5,可以赋值给变量
var value = myFunction()
value的值即是5
返回值是可选的,它还有另一个用法:仅仅用来退出函数
function myFunction(a,b) { if (a>b) { return; } x=a+b } 如果a>b,则函数不会执行x=a+b
4、局部和全局变量
生存周期:局部变量在函数运行完后就被删除
全局变量在页面被关闭时删除
在函数内创建一个全局变量:
carname="Volvo";
carname未用var声明,就给它赋值,这个carname变量这时就是全局变量。在函数内部执行,也是如此。
ps:即使是将该变量声明为全局变量,也得让该函数执行一次,才能生效。
以上是关于js怎么设置对象的属性,这个属性是数值。比如1,2,3...的主要内容,如果未能解决你的问题,请参考以下文章