js鼠标单击实现图片切换?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js鼠标单击实现图片切换?相关的知识,希望对你有一定的参考价值。
代码在IE和360浏览器中可以实现,但是火狐不能,如何修改使在火狐中也能实现这个效果?

1、提前准备一组图片,将图片名称设置一定规律:例如 img1.jpg、img2.jpg
2、编写鼠标点击事件
3、在鼠标点击时间里,判断鼠标点击次数
4、根据不同次数,显示不同的图片
<script type="text/javascript">$(function()
var items=new Arrays("img1.jpg","img2.jpg","img3.jpg","img4.jpg","img5.jpg");
var i=0;
$("#bgImage").click(function()
i++;
if(i>items.length)
i=1;
$(this).prop("src","img"+i+".jpg");
);
);
</script> 参考技术A 用for循环
function firts()
for(i=5;i>=1;i--)
doucument.get就你上面那一串;
function next()
for(i=1;i<=5;i++)
doucument.get就你上面那一串;
参考技术B 你这个写得已经很简单清晰了,一看没错误啊,按理是可以运行的。或者你右键“查看元素”,在控制台那里看看有没有错误....追问
firebug调试结果
debugger not activated,禁用和重新启动所有面板都不行,需要重新安装火狐吗?
firebug调试结果
debugger not activated,禁用和重新启动所有面板都不行,需要重新安装火狐吗?
onclick="first();" 参考技术D 注意下JS的大小写问题,IE和火狐有点区别!
JavaScript练习--[使用js语言实现网页切换图片的效果]
图片切换效果需求;
(1)在网页中设计图片的切换效果;打开网页时,只能看到图片;
(2)当鼠标移到图片上时,两个按钮就会显示出来;
(3)当鼠标点击上;就会切换到上一张图片;点击下;就会切换到下一张图片.
(注:本练习使用的图片大小尺寸一致;均为540X960 大小)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 设置修饰属性 -->
<style type="text/css">
/* 首先清除浏览器默认样式 */
*{
margin: 0px;
padding: 0px;
}
img{
display: block;/* 设置图片标签变为块标签 */
}
#div01{
width: 960px;/* 设置宽度 */
height: 540px;/* 设置高度 */
margin: auto;/* 设置外边距为自动,居中 */
position: relative;/* 开启相对定位 */
}
/* 按钮的属性和定位 */
#btn01,#btn02{
width: 25px;
width: 25px;
background-color: aqua;
opacity:0 ;/*透明度为0;隐藏按钮*/
position: absolute;/* 开启绝对定位 */
top: 250px; /* 距离父级标签顶部250个像素 */
}
#btn02{
right: 0px; /* 右边的按钮紧贴图片右边 */
}
</style>
<script type="text/javascript">
//设置鼠标移入图片操作函数;
function imgoper1(){
//获取两个按钮的对象;
var imgoper01=document.getElementById("btn01");
var imgoper02=document.getElementById("btn02");
//设置透明度为1;即绝对显示;
imgoper01.style.opacity=1.0;
imgoper02.style.opacity=1.0;
}
//设置鼠标移出图片操作函数;
function imgoper2(){
//获取两个按钮的对象;
var imgoper01=document.getElementById("btn01");
var imgoper02=document.getElementById("btn02");
//设置透明度为0;即隐藏按钮;
imgoper01.style.opacity=0;
imgoper02.style.opacity=0;
}
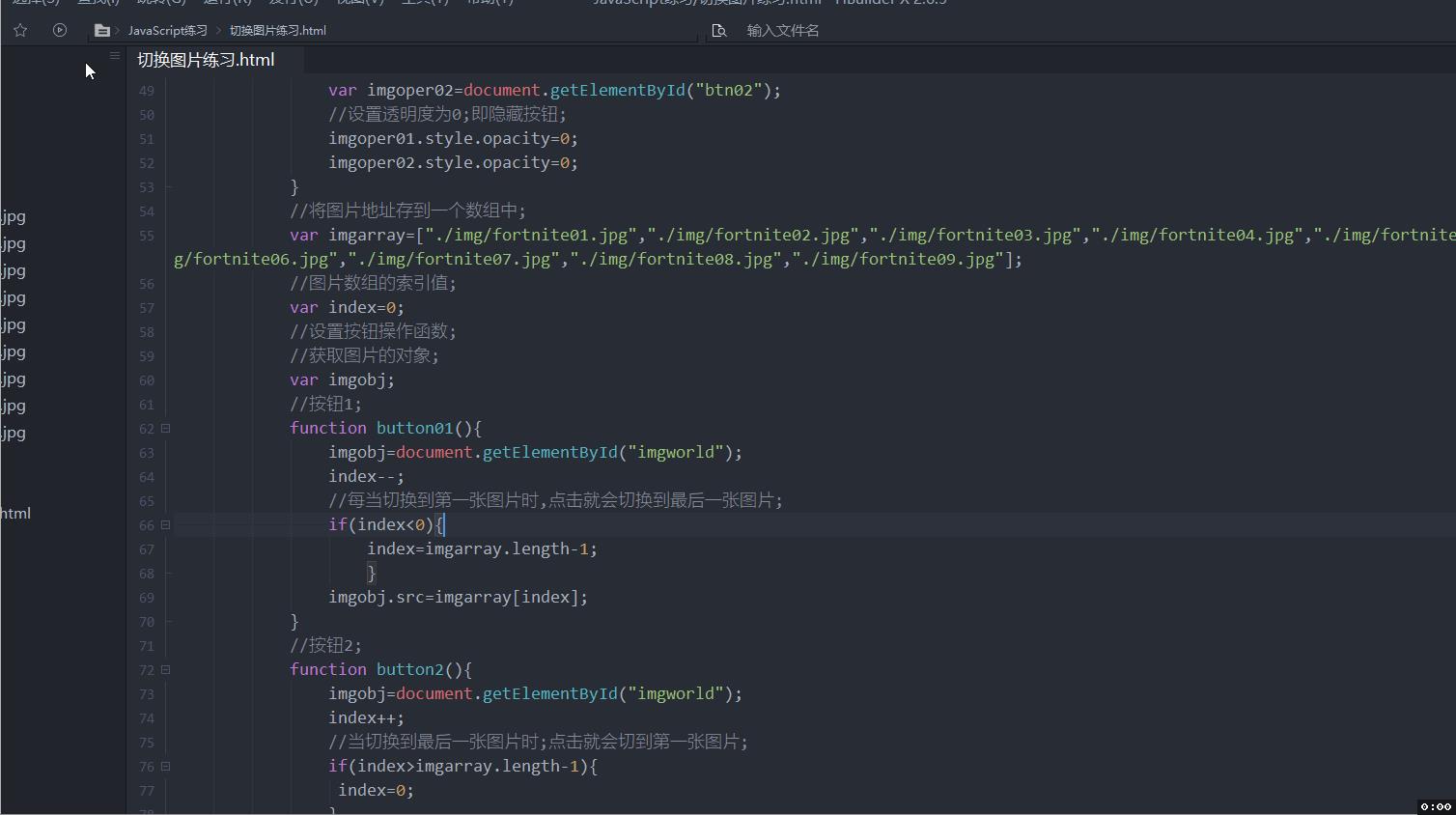
//将图片地址存到一个数组中;
var imgarray=["./img/fortnite01.jpg","./img/fortnite02.jpg","./img/fortnite03.jpg","./img/fortnite04.jpg","./img/fortnite05.jpg","./img/fortnite06.jpg","./img/fortnite07.jpg","./img/fortnite08.jpg","./img/fortnite09.jpg"];
//定义图片数组的索引值;
var index=0;
//设置按钮操作函数;
//获取图片的对象;
var imgobj;
//按钮1;
function button01(){
imgobj=document.getElementById("imgworld");
index--;
//每当切换到第一张图片时,点击就会切换到最后一张图片;
if(index<0){
index=imgarray.length-1;
}
imgobj.src=imgarray[index];
}
//按钮2;
function button2(){
imgobj=document.getElementById("imgworld");
index++;
//当切换到最后一张图片时;点击就会切到第一张图片;
if(index>imgarray.length-1){
index=0;
}
imgobj.src=imgarray[index];
}
</script>
</head>
<body>
<div id="div01">
<!-- 第一张图片;鼠标移入后就会显示两个按钮;移出后就会隐藏 -->
<img id="imgworld" src="./img/fortnite01.jpg" onmouseover="imgoper1()" onmouseout="imgoper2()"/>
<!-- 两个按钮分别放在两个块级标签内;按钮1切换上一张图片;按钮2切换下一张-->
<div id="btn_left"><input type="button" id="btn01" onmouseover="imgoper1()" onclick="button01()" value="上<<<"/></div>
<div id="btn_right"><input type="button" id="btn02" onmouseover="imgoper1()" onclick="button2()" value="下>>>"/></div>
</div>
</body>
</html>
效果:

使用到的图片:









以上是关于js鼠标单击实现图片切换?的主要内容,如果未能解决你的问题,请参考以下文章