必备前端基础知识-第二节2:CSS属性
Posted 快乐江湖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了必备前端基础知识-第二节2:CSS属性相关的知识,希望对你有一定的参考价值。
文章目录
一:CSS属性一览表
A:
| align-content | 规定弹性容器内的行之间的对齐方式,当项目不使用所有可用空间时。 |
|---|---|
| align-items | 规定弹性容器内项目的对齐方式。 |
| align-self | 规定弹性容器内所选项目的对齐方式。 |
| all | 重置所有属性(除了 unicode-bidi 和 direction)。 |
| animation | 所有 animation-* 属性的简写属性。 |
| animation-delay | 规定开始动画的延迟。 |
| animation-direction | 规定动画是向前播放、向后播放还是交替播放。 |
| animation-duration | 规定动画完成一个周期应花费的时间。 |
| animation-fill-mode | 规定元素在不播放动画时(在开始之前、结束之后、或同时)的样式。 |
| animation-iteration-count | 规定动画的播放次数。 |
| animation-name | 规定 @keyframes 动画的名称。 |
| animation-play-state | 规定动画是播放还是暂停。 |
| animation-timing-function | 规定动画的速度曲线。 |
B:
| backface-visibility | 定义当面对用户时元素的背面是否应可见。 |
|---|---|
| background | 所有 background-* 属性的简写属性。 |
| background-attachment | 设置背景图像是与页面的其余部分一起滚动还是固定的。 |
| background-blend-mode | 规定每个背景图层(颜色/图像)的混合模式。 |
| background-clip | 定义背景(颜色或图像)应在元素内延伸的距离。 |
| background-color | 规定元素的背景色。 |
| background-image | 规定元素的一幅或多幅背景图像。 |
| background-origin | 规定背景图像的初始位置。 |
| background-position | 规定背景图像的位置。 |
| background-repeat | 设置是否以及如何重复背景图像。 |
| background-size | 规定背景图像的尺寸。 |
| border | border-width、border-style 以及 border-color 的简写属性。 |
| border-bottom | border-bottom-width、border-bottom-style 以及 border-bottom-color 的简写属性。 |
| border-bottom-color | 设置下边框的颜色。 |
| border-bottom-left-radius | 定义左下角的边框圆角。 |
| border-bottom-right-radius | 定义右下角的边框圆角。 |
| border-bottom-style | 设置下边框的样式。 |
| border-bottom-width | 设置下边框的宽度。 |
| border-collapse | 设置表格边框是折叠为单一边框还是分开的。 |
| border-color | 设置四条边框的颜色。 |
| border-image | border-image-* 属性的简写属性。 |
| border-image-outset | 规定边框图像区域超出边框的量。 |
| border-image-repeat | 规定边框图像应重复、圆角、还是拉伸。 |
| border-image-slice | 规定如何裁切边框图像。 |
| border-image-source | 规定用作边框的图像的路径。 |
| border-image-width | 规定边框图像的宽度。 |
| border-left | 所有 border-left-* 属性的简写属性。 |
| border-left-color | 设置左边框的颜色。 |
| border-left-style | 设置左边框的样式。 |
| border-left-width | 设置左边框的宽度。 |
| border-radius | 四个 border-*-radius 属性的简写属性。 |
| border-right | 所有 border-right-* 属性的简写属性。 |
| border-right-color | 设置右边框的颜色。 |
| border-right-style | 设置右边框的样式。 |
| border-right-width | 设置右边框的宽度。 |
| border-spacing | 设置相邻单元格边框之间的距离。 |
| border-style | 设置四条边框的样式。 |
| border-top | border-top-width、border-top-style 以及 border-top-color 的简写属性。 |
| border-top-color | 设置上边框的颜色。 |
| border-top-left-radius | 定义左上角的边框圆角。 |
| border-top-right-radius | 定义右上角的边框圆角。 |
| border-top-style | 设置上边框的样式。 |
| border-top-width | 设置上边框的宽度。 |
| border-width | 设置四条边框的宽度。 |
| bottom | 设置元素相对于其父元素底部的位置。 |
| box-decoration-break | 设置元素在分页符处的背景和边框的行为,或对于行内元素在换行符处的行为。 |
| box-shadow | 将一个或多个阴影附加到元素。 |
| box-sizing | 定义元素的宽度和高度的计算方式:它们是否应包含内边距和边框。 |
| break-after | 规定指定元素之后是否应出现 page-、column- 或 region-break。 |
| break-before | 规定指定元素之前是否应出现 page-、column- 或 region-break。 |
| break-inside | 规定指定元素内部是否应出现 page-、column- 或 region-break。 |
C:
| caption-side | 规定表格标题的放置方式。 |
|---|---|
| caret-color | 规定光标在 input、textarea 或任何可编辑元素中的颜色。 |
| @charset | 规定样式表中使用的字符编码。 |
| clear | 规定不允许在元素的哪一侧浮动元素 |
| clip | 剪裁绝对定位的元素。 |
| clip-path | 将元素裁剪为基本形状或 SVG 源。 |
| color | 设置文本的颜色。 |
| column-count | 规定元素应分为的列数。 |
| column-fill | 指定如何填充列(是否 balanced)。 |
| column-gap | 规定列间隙。 |
| column-rule | 所有 column-rule-* 属性的简写属性。 |
| column-rule-color | 规定列之间规则的颜色。 |
| column-rule-style | 规定列之间的规则样式。 |
| column-rule-width | 规定列之间的规则宽度。 |
| column-span | 规定元素应该跨越多少列。 |
| column-width | 规定列宽度。 |
| columns | column-width 和 column-count 的简写属性。 |
| content | 与 :before 和 :after 伪元素一起使用,来插入生成的内容。 |
| counter-increment | 增加或减少一个或多个 CSS 计数器的值。 |
| counter-reset | 创建或重置一个或多个 CSS 计数器。 |
| cursor | 规定当指向元素时要显示的鼠标光标。 |
D:
| direction | 规定文本方向/书写方向。 |
|---|---|
| display | 规定如何显示某个 html 元素。 |
E:
| empty-cells | 规定是否在表格中的空白单元格上显示边框和背景。 |
|---|
F:
| filter | 定义元素显示之前的效果(例如,模糊或颜色偏移)。 |
|---|---|
| flex | flex-grow、flex-shrink 以及 flex-basis 的简写属性。 |
| flex-basis | 规定弹性项目的初始长度。 |
| flex-direction | 规定弹性项目的方向。 |
| flex-flow | flex-direction 和 flex-wrap 的简写属性。 |
| flex-grow | 规定项目相对于其余项目的增量。 |
| flex-shrink | 规定项目相对于其余项目的减量。 |
| flex-wrap | 规定弹性项目是否应该换行。 |
| float | 规定是否应该对盒(box)进行浮动。 |
| font | font-style、font-variant、font-weight、font-size/line-height 以及 font-family 的简写属性。 |
| @font-face | 允许网站下载和使用 “web-safe” 字体以外的其他字体的规则。 |
| font-family | 规定文本的字体族(字体系列)。 |
| font-feature-settings | 允许控制 OpenType 字体中的高级印刷特性。 |
| @font-feature-values | 允许创作者使用 font-variant-alternate 中的通用名来实现在 OpenType 中以不同方式激活的特性。 |
| font-kerning | 控制字距调整信息的使用(字母间距)。 |
| font-language-override | 控制特定语言的字形在字体的使用。 |
| font-size | 规定文本的字体大小。 |
| font-size-adjust | 保持发生字体回退时的可读性。 |
| font-stretch | 从字体系列中选择一个普通的、压缩的或扩展的字体。 |
| font-style | 规定文本的字体样式。 |
| font-synthesis | 控制哪些缺失的字体(粗体或斜体)可以由浏览器合成。 |
| font-variant | 规定是否应该以小型大写字体显示文本。 |
| font-variant-alternates | 控制与 @font-feature-values 中定义的备用名称关联的备用字形的使用。 |
| font-variant-caps | 控制大写字母的备用字形的使用。 |
| font-variant-east-asian | 控制东亚文字(例如中文和日语)的备用字形的使用。 |
| font-variant-ligatures | 控制在适用于元素的文本内容中使用哪些连字和上下文形式。 |
| font-variant-numeric | 控制数字、分数和序号标记的备用字形的使用。 |
| font-variant-position | 控制较小字体的替代字形的使用,这些字形相对于字体基线定位为上标或下标。 |
| font-weight | 规定字体的粗细。 |
G:
| grid | grid-template-rows、grid-template-columns、grid-template-areas、grid-auto-rows、grid-auto-columns 以及 grid-auto-flow 属性的简写属性。 |
|---|---|
| grid-area | 即可规定网格项的名称,也可以是 grid-row-start、grid-column-start、grid-row-end 以及 grid-column-end 属性的简写属性。 |
| grid-auto-columns | 规定默认的列尺寸。 |
| grid-auto-flow | 规定如何在网格中插入自动放置的项目。 |
| grid-auto-rows | 规定默认的行尺寸。 |
| grid-column | grid-column-start 和 grid-column-end 属性的简写属性。 |
| grid-column-end | 规定如何结束网格项目。 |
| grid-column-gap | 规定列间隙的尺寸。 |
| grid-column-start | 规定网格项目从何处开始。 |
| grid-gap | grid-row-gap 和 grid-column-gap 的简写属性。 |
| grid-row | grid-row-start 和 grid-row-end 属性的简写属性。 |
| grid-row-end | 规定网格项目在何处结束。 |
| grid-row-gap | 规定列间隙的尺寸。 |
| grid-row-start | 规定网格项目从何处开始。 |
| grid-template | grid-template-rows、grid-template-columns 以及 grid-areas 属性的简写属性。 |
| grid-template-areas | 规定如何使用命名的网格项显示列和行。 |
| grid-template-columns | 指定列的尺寸以及网格布局中的列数。 |
| grid-template-rows | 指定网格布局中的行的尺寸。 |
H:
| hanging-punctuation | 规定是否可以在行框外放置标点符号。 |
|---|---|
| height | 设置元素的高度。 |
| hyphens | 设置如何分割单词以改善段落的布局。 |
I:
| image-rendering | 当图像被缩放时,向浏览器提供关于保留图像的哪些最重要的方面的信息。 |
|---|---|
| @import | 允许您将样式表导入另一张样式表。 |
| isolation | 定义元素是否必须创建新的堆叠内容。 |
J:
| justify-content | 规定项目在弹性容器内的对齐方式,当项目未用到所有可用空间时。 |
|---|
K:
| @keyframes | 规定动画代码。 |
|---|
L:
| left | 规定定位元素的左侧位置。 |
|---|---|
| letter-spacing | 增加或减少文本中的字符间距。 |
| line-break | 如何如何/是否换行。 |
| line-height | 设置行高。 |
| list-style | 在一条声明中设置所有列表属性。 |
| list-style-image | 把图像指定为列表项标记。 |
| list-style-position | 规定列表项标记的位置。 |
| list-style-type | 规定列表项标记的类型。 |
M:
| margin | 在一条声明中设置所有外边距属性。 |
|---|---|
| margin-bottom | 设置元素的下外边距。 |
| margin-left | 设置元素的左外边距。 |
| margin-right | 设置元素的右外边距。 |
| margin-top | 设置元素的上外边距。 |
| mask | 通过在特定位置遮罩或剪切图像来隐藏元素。 |
| mask-type | 规定将遮罩元素用作亮度或 Alpha 遮罩。 |
| max-height | 设置元素的最大高度。 |
| max-width | 设置元素的最大宽度。 |
| @media | 为不同的媒体类型、设备、尺寸设置样式规则。 |
| min-height | 设置元素的最小高度。 |
| min-width | 设置元素的最小宽度。 |
| mix-blend-mode | 规定元素内容应如何与其直接父的背景相混合。 |
O:
| object-fit | 规定替换元素的内容应如何适合其所用高度和宽度建立的框。 |
|---|---|
| object-position | 指定替换元素在其框内的对齐方式。 |
| opacity | 设置元素的不透明等级。 |
| order | 设置弹性项目相对于其余项目的顺序。 |
| orphans | 设置在元素内发生分页时必须保留在页面底部的最小行数。 |
| outline | outline-width、outline-style 以及 outline-color 属性的简写属性。 |
| outline-color | 设置轮廓的颜色。 |
| outline-offset | 对轮廓进行偏移,并将其绘制到边框边缘之外。 |
| outline-style | 设置轮廓的样式。 |
| outline-width | 设置轮廓的宽度。 |
| overflow | 规定如果内容溢出元素框会发生什么情况。 |
| overflow-wrap | 规定浏览器是否可能为了防止溢出而在单词内折行(当字符串太长而无法适应其包含框时)。 |
| overflow-x | 规定是否剪裁内容的左右边缘,如果它溢出了元素的内容区域。 |
| overflow-y | 规定是否剪裁内容的上下边缘,如果它溢出了元素的内容区域。 |
P:
| padding | 所有 padding-* 属性的简写属性。 |
|---|---|
| padding-bottom | 设置元素的下内边距。 |
| padding-left | 设置元素的左内边距。 |
| padding-right | 设置元素的右内边距。 |
| padding-top | 设置元素的上内边距。 |
| page-break-after | 设置元素之后的分页(page-break)行为。 |
| page-break-before | 设置元素之前的分页(page-break)行为。 |
| page-break-inside | 设置元素内的分页(page-break)行为。 |
| perspective | 为 3D 定位元素提供透视。 |
| perspective-origin | 定义用户观看 3D 定位元素的位置。 |
| pointer-events | 定义元素是否对指针事件做出反应。 |
| position | 规定用于元素的定位方法的类型(静态、相对、绝对或固定)。 |
Q:
| quotes | 设置引号类型。 |
|---|
R:
| resize | 定义用户是否以及如何调整元素的尺寸。 |
|---|---|
| right | 规定定位元素的左侧位置。 |
S:
| scroll-behavior | 规定可滚动框中是否平滑地滚动,而不是直接跳跃。 |
|---|
T:
| tab-size | 规定制表符的宽度。 |
|---|---|
| table-layout | 定义用于对单元格、行和列进行布局的算法。 |
| text-align | 规定文本的水平对齐方式。 |
| text-align-last | 描述当 text-align 为 “justify” 时,如何在强制换行之前对齐块或行的最后一行。 |
| text-combine-upright | 将多个字符组合到到单个字符的空间中。 |
| text-decoration | 规定文本装饰。 |
| text-decoration-color | 规定文本装饰(text-decoration)的颜色。 |
| text-decoration-line | 规定文本装饰(text-decoration)中的的行类型。 |
| text-decoration-style | 规定文本装饰(text-decoration)中的行样式。 |
| text-indent | 规定文本块(text-block)中的的首行缩进。 |
| text-justify | 规定当 text-align 为 “justify” 时使用的对齐方法。 |
| text-orientation | 定义行中的文本方向。 |
| text-overflow | 规定当文本溢出包含元素时应该发生的情况。 |
| text-shadow | 添加文本阴影。 |
| text-transform | 控制文本的大写。 |
| text-underline-position | 规定使用 text-decoration 属性设置的下划线的位置。 |
| top | 规定定位元素的顶端位置。 |
| transform | 向元素应用 2D 或 3D 转换。 |
| transform-origin | 允许您更改转换元素的位置。 |
| transform-style | 规定如何在 3D 空间中渲染嵌套的元素。 |
| transition | 所有 transition-* 属性的简写属性。 |
| transition-delay | 规定合适开始过渡效果。 |
| transition-duration | 规定完成过渡效果所需的秒或毫秒数。 |
| transition-property | 规定过渡效果对应的 CSS 属性的名称。 |
| transition-timing-function | 规定过渡效果的速度曲线。 |
U:
| unicode-bidi | 与 direction 属性一起使用,设置或返回是否应覆写文本来支持同一文档中的多种语言。 |
|---|---|
| user-select | 规定是否能选取元素的文本。 |
V:
| vertical-align | 设置元素的垂直对齐方式。 |
|---|---|
| visibility | 规定元素是否可见。 |
W:
| white-space | 规定如何处理元素内的空白字符。 |
|---|---|
| widows | 设置如果元素内发生分页,必须在页面顶部保留的最小行数。 |
| width | 设置元素的宽度。 |
| word-break | 规定单词到达行末后如何换行。 |
| word-spacing | 增加或减少文本中的单词间距。 |
| word-wrap | 允许长的、不能折行的单词换到下一行。 |
| writing-mode | 规定文本行是水平还是垂直布局。 |
Z:
| z-index | 设置定位元素的堆叠顺序。 |
|---|
二:常用属性详解
(1)字体属性
字体类型:利用font-fmaily设置使用哪种字体,例如“楷体”、“宋体”等等。注意
- 字体的名称可以使用中文(但是不建议)
- 多个字体之间使用
,分隔,此时浏览器会从左向右依次检查系统是否存在这种字体,如果所列字体都没有,将会使用默认字体(Chrome默认字体为微软雅黑) - 如果字体名有空格,需要使用引号包裹住
- 为了保证兼容性,建议使用常用字体
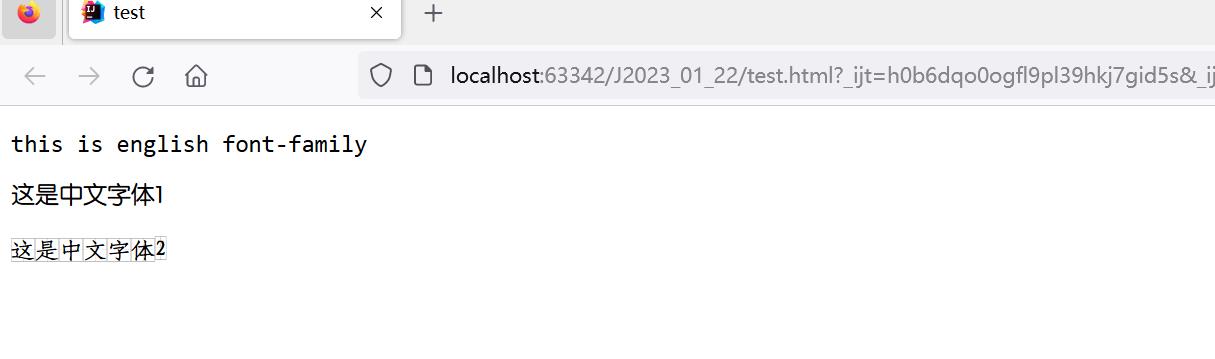
<p id="english">this is english font-family</p>
<p id="chinese1">这是中文字体1</p>
<p id="chinese2">这是中文字体2</p>
#english
font-family: Consolas;
#chinese1
font-family: 方正准圆简体;
#chinese2
font-family: 字魂109号-方格习字体;

字体大小:利用font-weight设置字体显示的大小。注意
- 单位是px
- 由于不同浏览器默认字体大小是不一样的,所以最好给定一个明确各执,其中Chrome是16px
- 可以对body标签使用
font-size进行统一设定,注意标题标签要单独指定大小
<p>测试文字</p>
p
font-size: 25px;

字体粗细:利用font-weight设置字体的粗细。注意
- 可以使用数字表示粗细,取值范围为[100, 900]
- 也可以使用
normal、bold、lighter、bolder进行设定 - 其中700表示
bold,400是normal
<p>测试文字</p>
p
font-size: 25px;
font-weight: 700;

字体样式:利用font-style设置字体样式。其取值含义如下
-
normal:显示标准字体样式 -
italic:显示一个斜体的字体样式- 注意:
italic是字体自带的斜体属性,oblique是使字体向右倾斜。但是,并不是所有字体都具有斜体的样式,对于那些没有斜体样式的字体来说,使用italic是没有效果的,此时就可以利用oblique代替italic来实现字体倾斜的效果
- 注意:
-
oblique:显示一个倾斜的字体样式
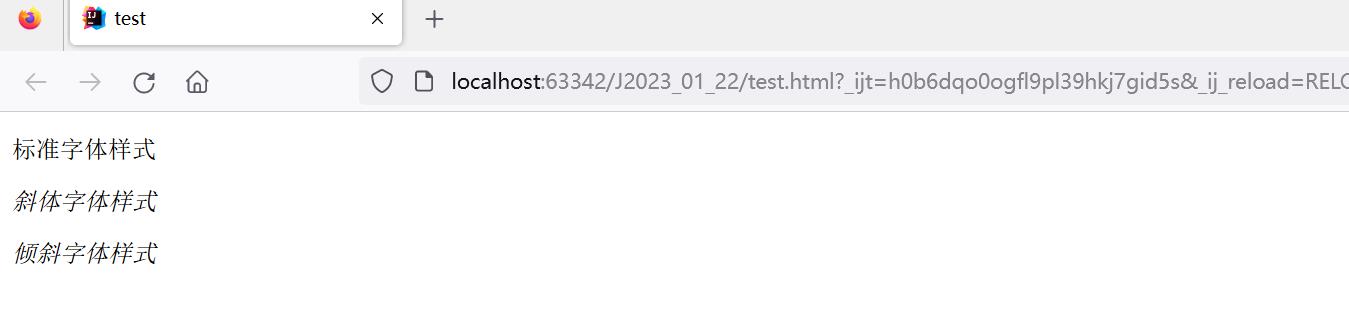
<p id="normal">标准字体样式</p>
<p id="italic">斜体字体样式</p>
<p id="oblique">倾斜字体样式</p>
#italic
font-style: italic;
#oblique
font-style: oblique;

(2)文本属性
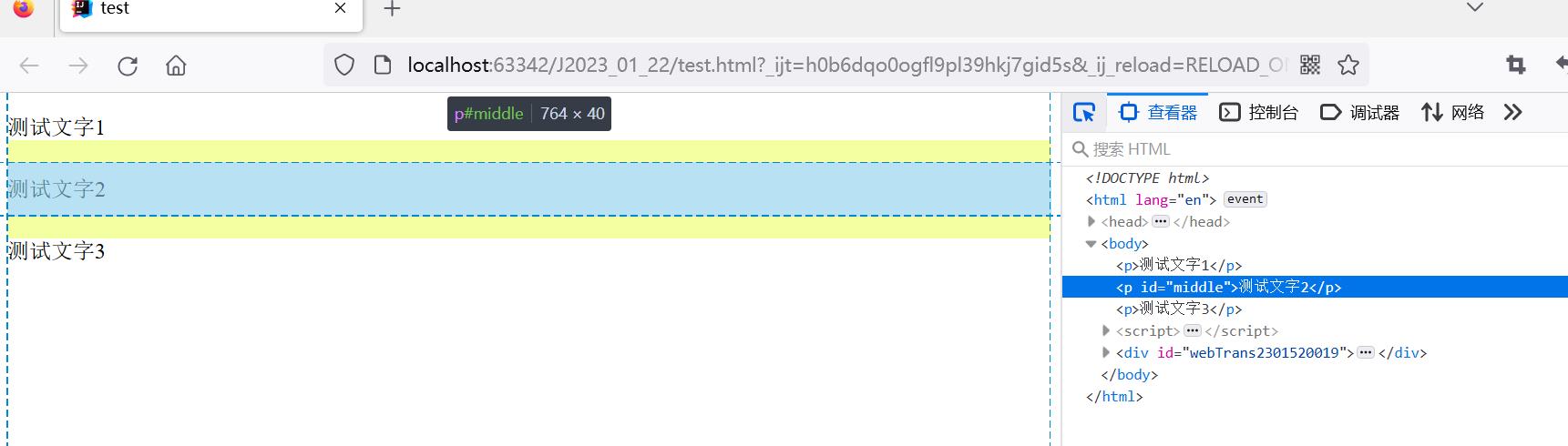
文本颜色:使用color可以设置文本的显示颜色,主要有如下三种写法
- 预定义颜色值:例如
color: red - 十六进制形式:例如
color: #ff0000 - 使用RGB:例如
color: rbg(255, 0, 0)
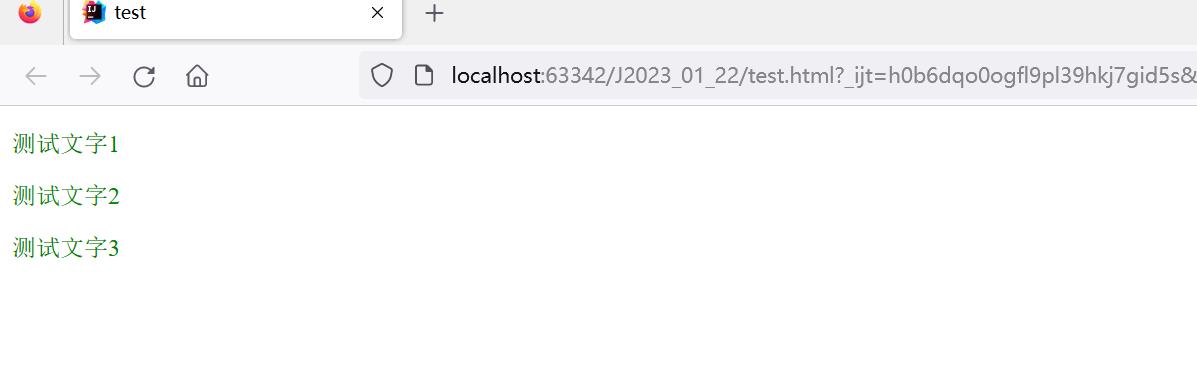
<p id="one">测试文字1</p>
<p id="two">测试文字2</p>
<p id="three">测试文字3</p>
#one
color: green;
#two
color: #008800;
#three
color: rgb(0, 128, 0);

文本对齐:使用text-align控制文字(也能控制图片等其他元素)在水平方向的对齐。其取值含义如下
center:居中对齐left:左对齐right:右对齐
<p id="one">居中</p>
<p id="two">左对齐</p>
<p id="three">右对齐</p>
#one
text-align: center;
#two
text-align: left;
#three
text-align: right;

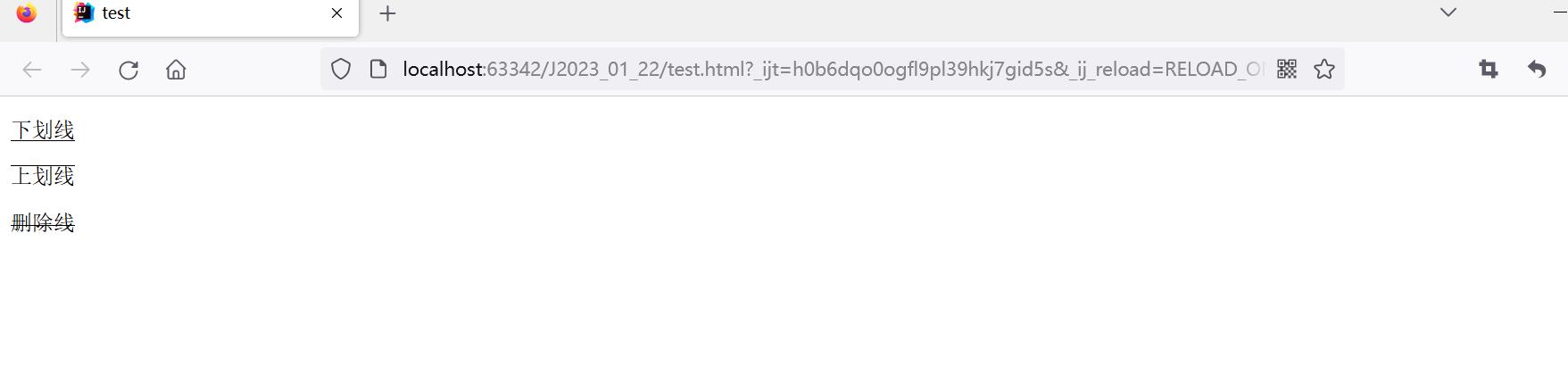
文本装饰:使用text-decoration对文字进行装饰。其权值含义如下
underline:下划线none:什么都没有overline:上划线line-through:删除线
<p id="one">下划线</p>
<p id="two">上划线</p>
<p id="three">删除线</p>
#one
text-decoration: underline;
#two
text-decoration: overline;
#three
text-decoration: line-through;

文本缩进:使用text-indent控制段落的首行缩进。注意
- 单位可以使用px或者em,但使用em更好,因为1个em就是当前元素的文字大小
- 如果其值为负数,那么表示向左缩进
<p id="one">正常缩进</p>
<p id="two">向左缩进</p>
#one
text-indent: 2em;
#two
text-indent: -2em;

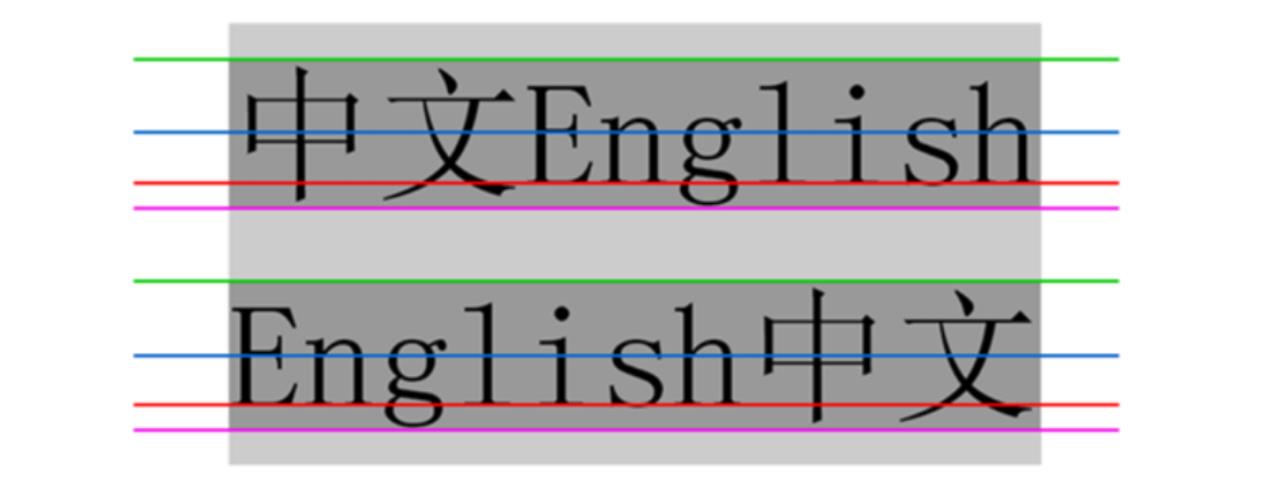
行高:在HTML中展示文字时会设置如下四个基准线
- 顶线
- 中线
- 基线
- 底线
如下,文字将会被包裹在由顶线和底线所围成的深灰色区域

而行高指的是文字本身的大小+上边距(该行文字顶线距上一行文字底线的距离)+下边距()该行文字底线距下一行文字顶线的距离,CSS中可以使用line-height设置行高
<p>测试文字1</p>
<p>测试文字2</p>
<p>测试文字3</p>
p
font-size: 16px;
line-height: 40px;

(3)背景属性
背景颜色:使用background-color可以设置背景颜色
<div class="bgc">
<div class="one">红色背景</div>
<div class="two">绿色背景</div>
<div class="three">透明背景</div>
</div>
.bgc .one
background-color: red;
.bgc .two
background-color: #0f0;
.bgc .three
background-color: transparent;

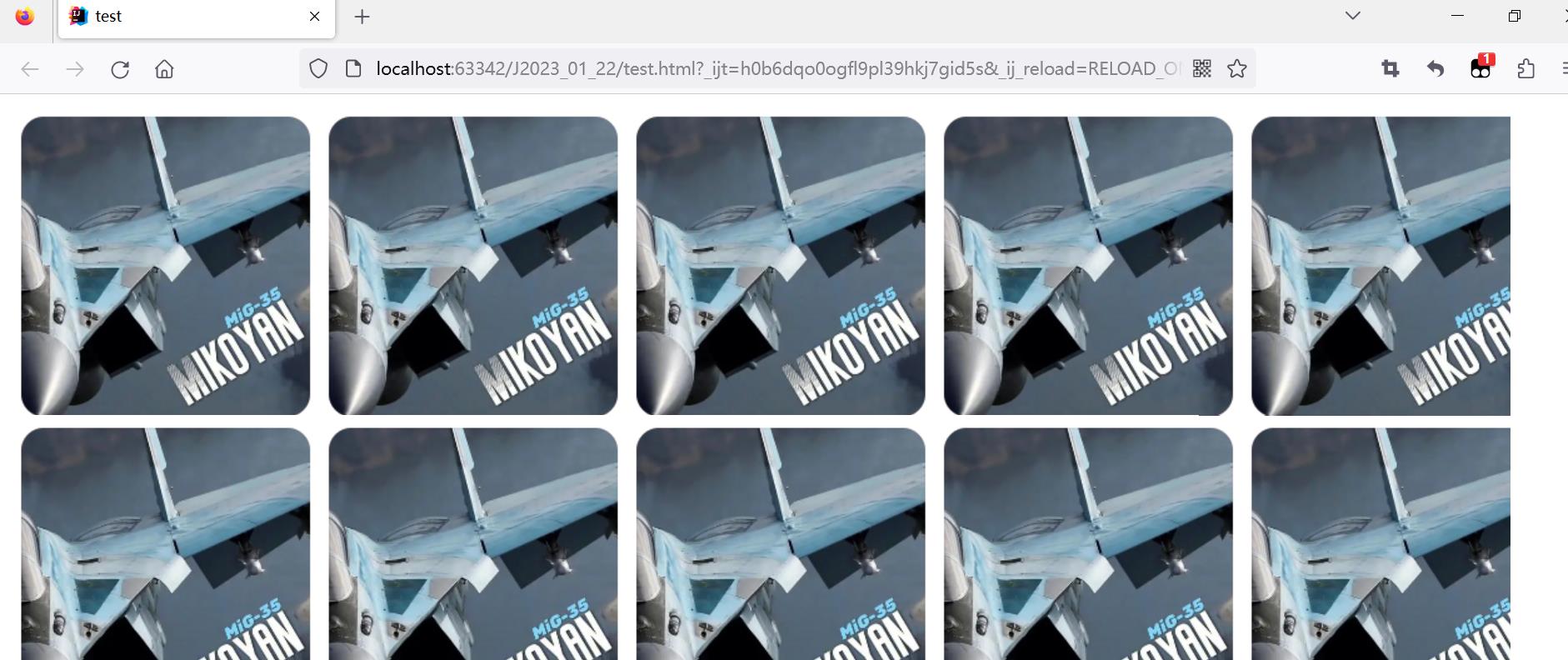
背景图片:使用background-image可以设置背景图片
- 注意:背景颜色和背景图片可以同时存在,背景图片在背景颜色上方
<div></div>
div
width: 1200px;
height: 1200px;
background-image: url(./air.png);

背景平铺:使用background-repeat设置背景图片的平铺方式,其取值含义如下
repeat:平铺(默认值,如上图)no-repeat:不平铺repeat-x:水平平铺repeat-y:垂直平铺
div
width: 1200px;
height: 1200px;
background-image: url(./air.png);
background-repeat: no-repeat;

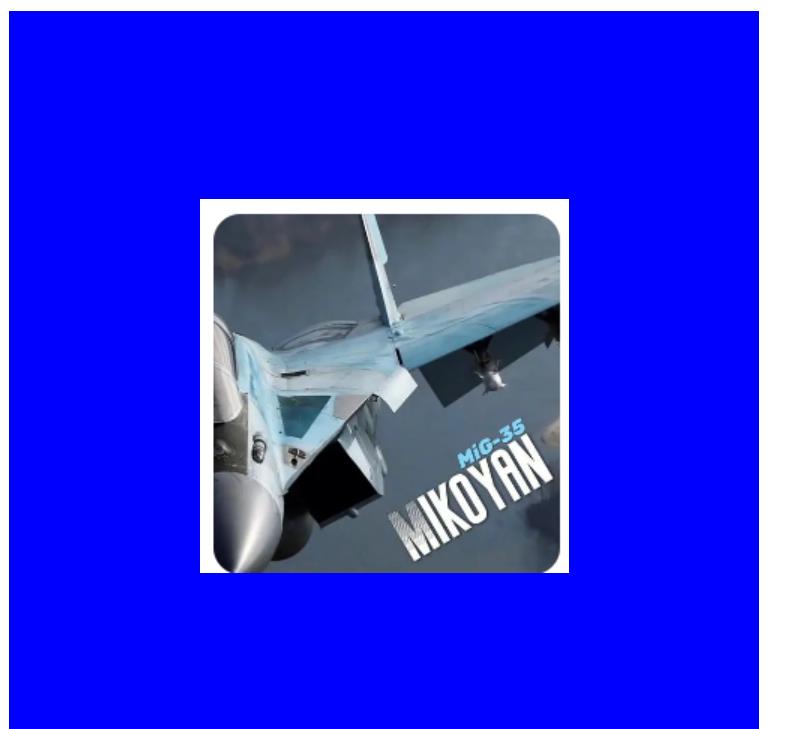
背景位置:可以使用background-position修改图片的位置,有如下三种设置方式
- 方位名词:
(top, left, right- bottom) - 精确单位:
(坐标x, 坐标y)
需要注意的是,浏览器中的坐标系是下面这样的,左下角为坐标原点

同时注意
- 如果只指定了一个方位名词,那么第二个默认会居中(
left为水平居中,top为垂直居中) - 如果只给定了
x,那么y会垂直居中
div
width: 500px;
height: 500px;
background-image: url(./air.png);
background-repeat: no-repeat;
background-color: blue;
background-position: center;

背景尺寸:使用background-size设置图片的尺寸大小,有如下三种设置方式
- 具体数值:
- 百分比:此时参照父元素的尺寸大小进行设置
cover:使背景图片扩展至足够大,让其完全覆盖背景区域,此时背景图片的部分内容也许无法显示出来contain:使背景图片扩展至最大尺寸,让其能完整显示
下图体现了cover(上)和contain(下)的区别


以上是关于必备前端基础知识-第二节2:CSS属性的主要内容,如果未能解决你的问题,请参考以下文章