JavaScript 夯实基础第一课:初学者必须要了解的 JavaScript 发展历程及语言规范特性
Posted 白鹿第一帅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 夯实基础第一课:初学者必须要了解的 JavaScript 发展历程及语言规范特性相关的知识,希望对你有一定的参考价值。
文章目录
- 前言
- 一、什么是 ECMAScript?
- 二、JavaScript 简介
- 三、JavaScript 的命名规范及注释
- 四、JavaScript 变量定义的四种方式
- 五、JavaScript 的三种引入方式
- 六、JavaScript 浏览器工作台环境
- 七、JavaScript 本地开发工具推荐
- 八、神器安利——华为云 CloudIDE
- 九、如何使用华为云 CloudIDE 开发 JavaScript?
- 总结
前言
本文作为初学者必备的 javascript 夯实基础第一课,基于 JavaScript 学习路线,科学、系统总结了 JavaScript 发展历程、语言特点、与 Java 语言的对比、以及变量定义、命名规范、注释等内容,针对高校学生、个人开发者中的初学者、有一定开发经验的开发者均有基础提升的作用。同时对于传统开发者受限于本地开发环境,很难实现基于线上代码引用、服务调试的移动开发能力存在的不足,特意为大家推荐一款非常棒的在线开发工具 CloudIDE。CloudIDE 是面向软件开发者的云端开发环境,支持在云端创建工作空间,在线编码、提交、构建、运行、调试等功能,以 Web 方式获取开发环境,助你轻松跨过线上线下协同开发难关!
一、什么是 ECMAScript?
在介绍 JavaScript 的概念之前我们需要了解一下什么是 ECMAScript。
ECMAScript 是一种由 Ecma 国际(前身为欧洲计算机制造商协会,European Computer Manufacturers Association)通过 ECMA-262 标准化的脚本程序设计语言。这种语言在万维网上应用广泛,它往往被称为 JavaScript 或 JScript,所以它可以理解为是 JavaScript 的一个标准,但实际上后两者是 ECMA-262 标准的实现和扩展。
1.1、ECMAScript 的三种具体表现
ECMAScript 有三种具体的表现,分别是:
- JavaScript,是浏览器的具体实现。
- Nodejs,是服务端的实现。
- ActionScript,是 flash 中的实现。
1.2、ECMAScript 表述的内容
ECMAScript 描述的内容包括:语法、类型、语句、关键字、保留字、运算符、基于对象的语言。
1.3、ECMAScript 语言版本发展历程
ECMAScript 语言版本的发展历程,具体如下表所示:
| 版本号 | 发布时间 | 新增内容 |
|---|---|---|
| ECMAScript3 | 1999 年 | 正则表达式、switch、do-while、try-cache 等 |
| ECMAScript5 | 2009 年 | 严格模式、get()、set()、JSON 解析等 |
| ECMAScript6 | 2015 年 | let 和 const、扩展运算符、箭头函数 |
二、JavaScript 简介
2.1、JavaScript 的发展历程
- JavaScript 因互联网而生,紧跟浏览器的发展而发展。
- JavaScript 诞生于 1995 年,当时 JavaScript 的主要目的是:处理以前由服务端负责的一些校验操作,可以把这些操作在浏览器端完成,从而提高效率。
- 恰逢 Sun 公司 Java 问世,两家公司强强联合,Netscape 公司希望借助 Java 语言的声势,Sun 公司则将自己的影响力扩展到浏览器。
- JavaScript 是一种在网络浏览器上运行的编程语言,这种语言我们称之为脚本语言。
- JavaScript 语言可以添加到使用 HTML 和 CSS 构建的网站中,在页面加载时会自动执行,并在实现各种页面动态效果、交互方面发挥重要的作用。
2.2、ECMAScript 在 JavaScript 中的位置
JavaScript 分成三个部分,具体如下图所示:

- ECMAScript:是核心标准,JavaScript 是它的一个具体实现。
- DOM:文档对象模型,一套操作页面元素的 API。
- BOM:浏览器对象模型,一套操作浏览器功能的 API。
2.3、JavaScript 语言特点
JavaScript 脚本语言具备以下五种特点:
- 解释性:JavaScript 是一种解释语言,源代码不需要进行编译,直接在浏览器上运行时被解释。
- 跨平台:JavaScript 依赖于浏览器本身,与操作环境无关。
- 弱类型:JavaScript 定义变量不需要明确类型,表现灵活。
- 事件驱动:JavaScript 可以直接对用户或客户输入做出响应,无需经过 Web 服务程序。
- 基于对象:JavaScript 是一种基于对象的语言,能运用自己已经创建了的对象。
2.4、JavaScript 和 Java 语言的区分
相信也有很多小伙伴疑惑,JavaScript 和 Java 名字相近,二者有何不同?不同主要表现在以下四点:
- Java 语言需要编译,Java 属于编译型语言,而 JavaScript 是运行时由解释器直接执行,JavaScript 属于解释性语言。
- Java 是强类型语言,JavaScript 是弱类型语言。
- JavaScript 语言的函数是独立的数据类型。
- JavaScript 的面向对象是基于原型实现的,Java 的面向对象是基于类实现的。
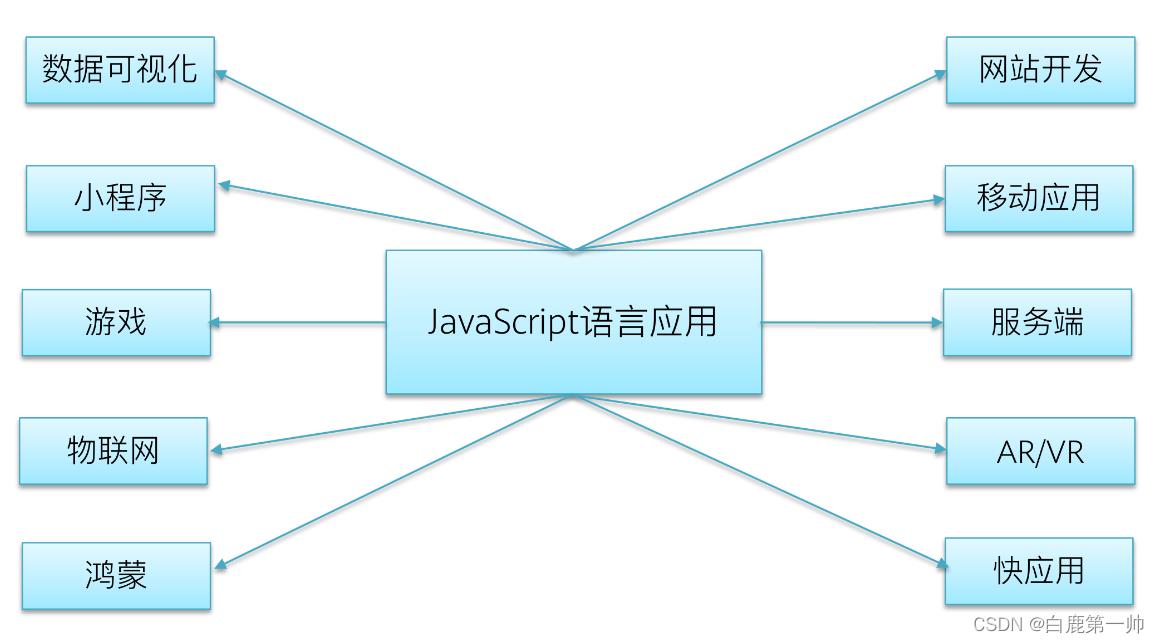
2.5、JavaScript 的应用领域
JavaScript 的应用领域分布很广,覆盖方方面面,具体如下图所示:

三、JavaScript 的命名规范及注释
3.1、JavaScript 的命名规范
在 JavaScript 中可以自主命名的都可以称之为标识符,例如:JavaScript 变量名、JavaScript 函数名、JavaScript 属性名。
JavaScript 命名一个标识符需要遵守以下规则:
- 标识符可以包含字母、数字、下划线(_)、美元符号($)。
- 标识符首字母不能以数字开头,用字母、下划线(_)、美元符号($)开头都可以。
- 标识符不能是 ES 中的关键字或是保留字。
标识符一般都采用驼峰命名法:首字母小写,每个单词的开头字母大写,其余字母小写,具体如下图所示:

3.2、JavaScript 的注释
JavaScript 的注释分为三种,分别是单行注释、多行注释和函数和方法注释。
单行注释的基本形式如下:
//单行注释
多行注释的基本形式如下:
/*
*多行注释
*多行注释
*/
函数和方法注释的基本形式如下:
/**
*函数说明
*
**/
四、JavaScript 变量定义的四种方式
JavaScript 变量定义的语法,定义的基本形式如下:
关键词 变量名 = 变量值;
JavaScript 变量定义有四种基本方式,分别是省略关键词、使用 var 关键词、使用 let 关键词和使用 const 关键词,下面我们一一介绍。
4.1、省略关键词
在 JavaScript 中省略关键词,定义的为全局变量,任何位置定义,在任何位置都是可以访问的,但是不建议使用,定义的基本形式如下:
num = 10;
4.2、使用 var 关键词
在 JavaScript 中使用 var 关键词,无块级作用域,定义在块级作用域中的变量,外界也可以访问,定义的基本形式如下:
var num = 10;
4.3、使用 let 关键词
在 JavaScript 中使用 let 关键词,有块级作用域,定义在块级作用域中的变量,外界无法访问,定义的基本形式如下:
let num = 10;
4.4、使用 const 关键词
在 JavaScript 中使用 const 关键词,有块级作用域,定义在块级作用域中的变量,外界无法访问,且变量的值不能再被二次修改,所以为常量,定义的基本形式如下:
const num = 10;
五、JavaScript 的三种引入方式
5.1、定义在 script 标签内
通过定义在 script 标签内来实现 JavaScript 引入,基本形式如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>bailucool</title>
<script type="text/javascript">
alert("欢迎学习 JavaScript");
</script>
</head>
<body>
</body>
</html>
打开页面 JavaScript 自动加载,实现效果具体如下图所示:

5.2、定义在 HTML 标签内
通过定义在 HTML 标签内来实现 JavaScript 引入,基本形式如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>bailucool</title>
</head>
<body>
<button onclick="alert('欢迎学习 JavaScript')">点击</button>
</body>
</html>
通过点击页面按钮的形式实现 JavaScript 的弹窗,实现效果如下图所示:

5.3、在页面中引入外部 JavaScript 文件
我们先在外部定义一个 JavaScript 文件,名为 bailucool.js,基本形式如下:
function init()
alert("欢迎学习 JavaScript");
接着我们在名为 BailuTest.html 的页面引入 bailucool.js 文件,基本形式如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>bailucool</title>
<script type="text/javascript" src="bailucool.js"></script>
</head>
<body onload="init()">
</body>
</html>
打开页面 JavaScript 自动加载,实现效果具体如下图所示:

六、JavaScript 浏览器工作台环境
在 Chrome 或者 Firefox 等现代浏览器中均内置了工作台环境,在 Chrome 或者 Firefox,我们打开开发者工具栏即可进行编程(快捷键:Ctrl+Shift+I),我们使用上文提到的 let 关键词进行演示,具体如下图所示:

七、JavaScript 本地开发工具推荐
在这里为大家推荐三款比较好用的 JavaScript 本地开发工具,需要的同学可以根据自身情况进行选择,详细信息具体如下表所示:
| IDE 名称 | 工具简介 |
|---|---|
| Visual Studio Code | 微软开发的 IDE,支持 TypeScript。它提供了代码补全,语法高亮,支持 Git 命令等等,还有非常多的插件。 |
| WebStorm | JetBrains 公司发布的收费编辑器,支持多种框架和 CSS 语言,包括前端、后端、移动端以及桌面应用。 |
| HBuilder | 数字天堂推出的一款支持 HTML5 的 Web 开发 IDE。 |
八、神器安利——华为云 CloudIDE
8.1、华为云 CloudIDE 产品介绍
CloudIDE 是面向云原生的轻量级 WebIDE,通过浏览器访问即可实现云端开发环境获取、代码编写、编译调试、运行预览、访问代码仓库、命令行执行等能力,同时支持丰富的插件扩展,具体如下图所示:

产品地址:https://www.huaweicloud.com/product/cloudide.html
8.2、华为云 CloudIDE 产品优势
在实际的开发应用场景方面,作为开发者,相信大家都深有体会,传统本地开发 IDE,开发者受限于本地开发环境,很难实现基于线上代码引用、服务调试的移动开发能力。CloudIDE 以 Web 方式获取开发环境,助你轻松跨过线上线下协同开发难关,具体如下图所示:

其所具备的产品优势有:
- 按需获取:计算资源和存储资源可以灵活配置,一键式选定语言以及支持技术栈,开发环境分秒可得。
- 丰富的插件生态:提供标准的插件开发规范,通过插件实现解决方案整合及三方业务对接。
- 打通开发和运行态:位于云端的开发环境支持编码、编译、运行、调试、预览等,打通云原生应用的开发和运行态。
- 支持华为鲲鹏原生:提供基于 Kunpeng 的开发环境,在 Kunpeng 原生环境中开发和优化 Kunpeng 应用。
- 本地零资源消耗:依托线上容器技术,开发对本地资源的要求趋近于零,开发资源的获取从预支转变为按需。
- 跨平台接入:跨越开发平台的差异,开发者通过 Web 方式进入 IDE,代码、检查、构建、部署、调试能力尽享。
- 多语言支持:对多种开发语言的支持,Java、php、NodeJS 等语法高亮、在线检查、随时入库。
8.3、华为云 CloudIDE 功能描述
- 一键式环境获取:一键式的获取位于云端的开发环境,计算资源和存储资源按需配置,分秒间即可使用,使用完毕随时释放。
- 预置技术栈支持:预置主流的技术栈支持,Java、C/C++、Python、NodeJS、GO 都可以选择,或者索性使用 All-in-One。
- 浏览器访问 IDE:通过浏览器就可以访问 IDE 实现开发,跨越 OS 平台限制,不需安装软件,不占本地资源,随意移动随心开发。
- 多语言编程:支持 100+ 语言的语法高亮,支持主流开发语言的语法提示和自动补齐。
- 运行和调试:支持在线调试和在线运行,构建和运行配置可修改,断点调试能力与本地 IDE 保持一致。
- 对接配置管理:无缝对接 DevCloud 代码托管服务,同时支持其他 Git 类的配置管理(代码托管)系统。
- 企业权限管控:针对企业租户提供资源使用管控和实例访问授权能力,同时支持简化的黑名单和白名单权限管理。
- 插件支持平台:提供标准的插件开发规范,可以在本平台通过插件方式集成解决方案和构建业务生态。
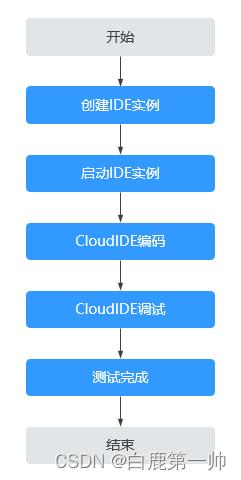
8.4、CloudIDE 开发基本使用流程
使用华为云 CloudIDE 开发基本使用流程,具体如下图所示:

主要流程说明,具体如下表所示:
| 操作步骤 | 说明 |
|---|---|
| 创建 IDE 实例 | 进入 CloudIDE 服务“我的 IDE”页签,单击右上角“新建实例”,创建 IDE 实例。 |
| 启动 IDE 实例 | 创建 IDE 实例后会自动启动 IDE 实例,也可以在 CloudIDE 服务“我的 IDE”页签单击实例卡片上,启动 IDE 实例。 |
| CloudIDE 编码 | 在 CloudIDE 中,可以编写代码,并对代码进行提交、构建和运行。 |
| CloudIDE 调试 | 在 CloudIDE 中,运行已提交的代码后,可以对代码进行在线调试。 |
九、如何使用华为云 CloudIDE 开发 JavaScript?
我们将根据 CloudIDE 开发基本使用流程来为大家进行演示,如何使用华为云 CloudIDE 开发 JavaScript。
9.1、进入华为云 CloudIDE 产品官网
进入华为云 CloudIDE 产品官网,地址:https://www.huaweicloud.com/product/cloudide.html,我们点击“立即体验”,具体如下图所示:

9.2、点击开通 CloudIDE 服务
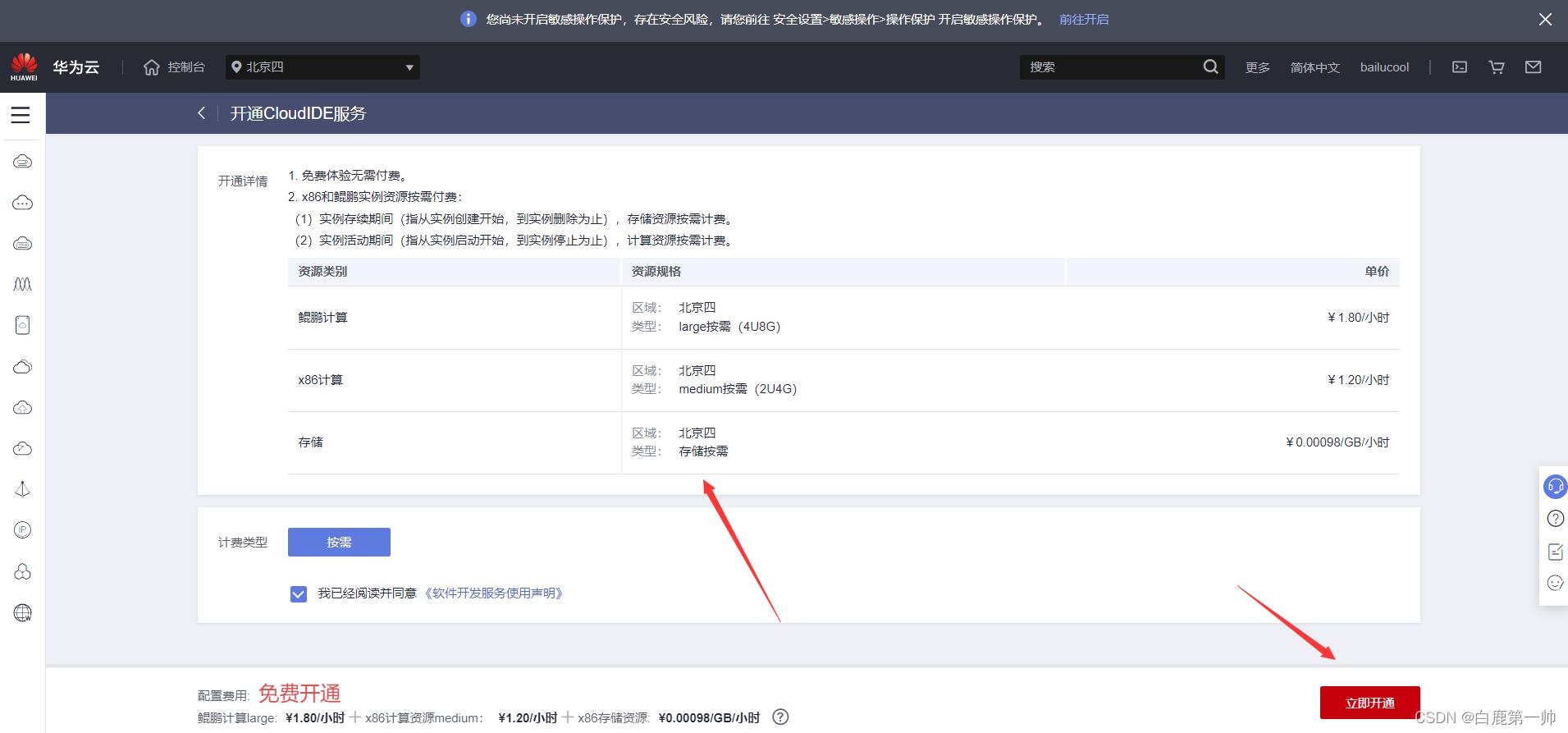
首次使用的同学需要开通 CloudIDE 服务(已经完成开通 CloudIDE 服务的同学可以跳过这一步),根据页面提示点击“开通服务”,具体如下图所示:

根据页面提示点击右下角“立即开通”,具体如下图所示:

开通完成,跳转到这个页面即说明 CloudIDE 服务开通成功,具体如下图所示:

这时我们就可以回到 CloudIDE 服务的控制台页面,地址:https://devcloud.cn-north-4.huaweicloud.com/cloudide/home,具体如下图所示:

9.3、创建 IDE 实例
我们点击右上角“新建实例”,具体如下图所示:

基础配置,技术栈勾选“JavaScript”,其他根据自身需要填写即可,然后点击下一步,具体如下图所示:

工程配置,大家可以根据需要选择来源,这里为了方便给大家演示,选择了“不创建工程”,选择完成之后点击确定,具体如下图所示:

9.4、运行 IDE 实例
在华为云 CloudIDE 中我们可以完美运行 JavaScript 程序,具体如下图所示:

同时出于全面考察的目的,我使用 CloudIDE 运行了除 JavaScript 外的其他项目,性能依旧稳定,效果出色,故在此推荐给大家使用!
9.5、华为云 CloudIDE 帮助文档
同时为大家提供了相应的华为云 CloudIDE 帮助文档,可以帮助大家进一步了解这款神器,需要的同学请点击下方链接:
总结
随着云原生技术的成熟和市场需求的升级,云计算的发展已步入新的阶段。云原生 2.0 时代已经到来,从技术角度看,以容器、微服务以及动态编排为代表的云原生技术蓬勃发展,成为赋能业务创新的重要推动力,并已经应用到企业核心业务。从市场角度看,云原生技术已在金融、制造、互联网等多个行业得到广泛验证,支持的业务场景也愈加丰富,行业生态日渐繁荣。云原生 2.0,企业云化从“ON Cloud”走向“IN Cloud“,生于云、长于云且立而不破。企业新生能力基于云原生构建,使其生于云;应用、数据和 AI 的全生命周期云上完成,使其长于云;同时,既有能力通过立而不破的方式继承下来,并与新生能力有机协同。
我是白鹿,一个不懈奋斗的程序猿。望本文能对你有所裨益,欢迎大家的一键三连!若有其他问题、建议或者补充可以留言在文章下方,感谢大家的支持!
以上是关于JavaScript 夯实基础第一课:初学者必须要了解的 JavaScript 发展历程及语言规范特性的主要内容,如果未能解决你的问题,请参考以下文章