Html-列表属性
Posted DaLiangChen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Html-列表属性相关的知识,希望对你有一定的参考价值。
常用的列表属性
| 属性 | 描述 | 说明 |
| list-style-type | 定义列表符合样式 |
|
| list-style-image | 将图片设置为列表符合样式 |
|
| list-stvle-position | 设置列表项标记的放置位置 |
|
| list-style | 简写 |
|
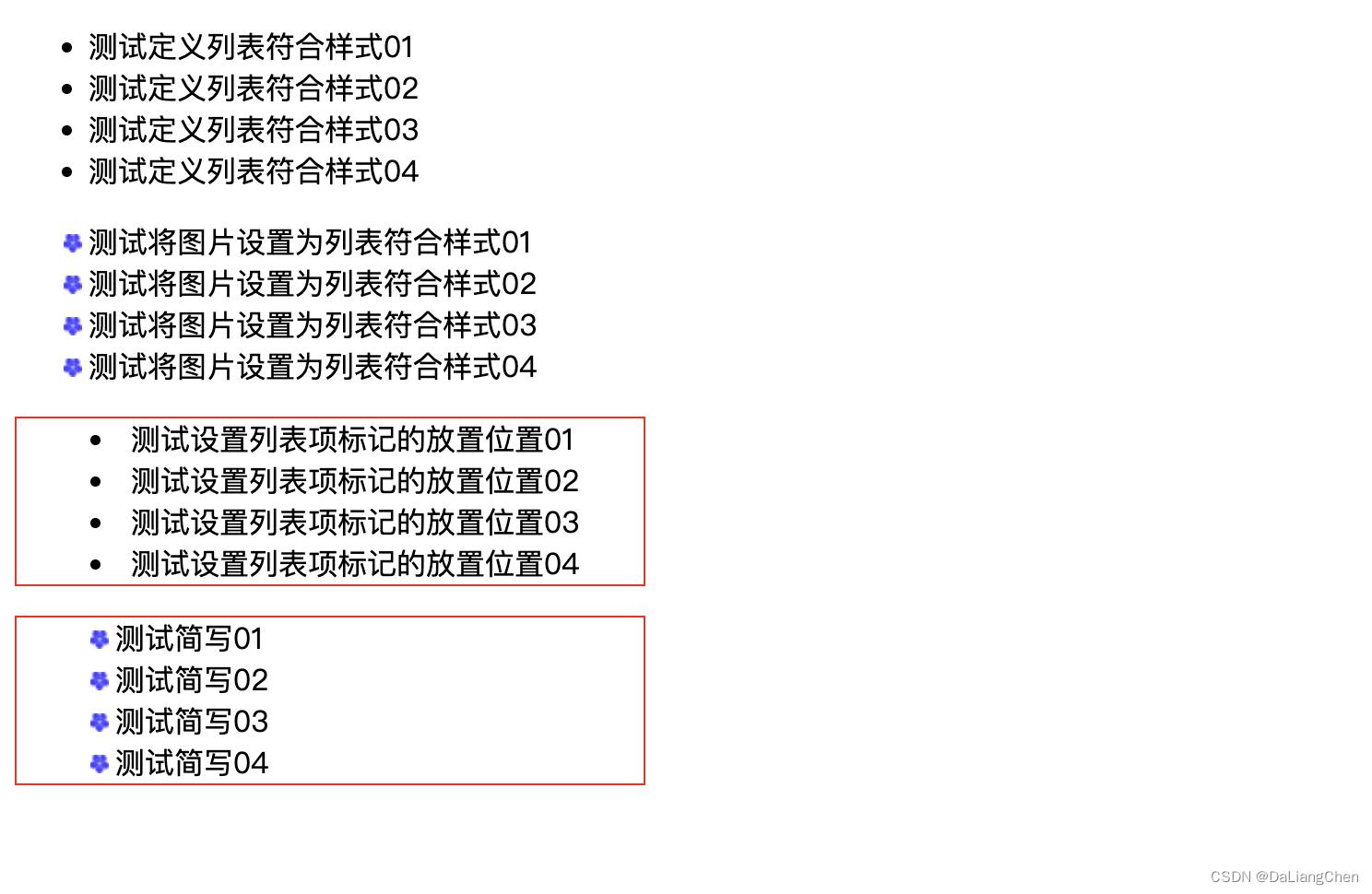
示例效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表属性</title>
<style>
.list01
/* 实心圆 */
list-style-type: disc;
/* 空心圆 */
/* list-style-type: circle; */
/* 实心方块 */
/* list-style-type: square; */
.list02
list-style-image: url(Res/Images/hua.png);
.list03
border: 1px solid red;
list-style-position: inside;
width: 300px;
.list04
border: 1px solid red;
list-style: none url(Res/Images/hua.png) inside;
width: 300px;
</style>
</head>
<body>
<ul class="list01">
<li>测试定义列表符合样式01</li>
<li>测试定义列表符合样式02</li>
<li>测试定义列表符合样式03</li>
<li>测试定义列表符合样式04</li>
</ul>
<ul class="list02">
<li>测试将图片设置为列表符合样式01</li>
<li>测试将图片设置为列表符合样式02</li>
<li>测试将图片设置为列表符合样式03</li>
<li>测试将图片设置为列表符合样式04</li>
</ul>
<ul class="list03">
<li>测试设置列表项标记的放置位置01</li>
<li>测试设置列表项标记的放置位置02</li>
<li>测试设置列表项标记的放置位置03</li>
<li>测试设置列表项标记的放置位置04</li>
</ul>
<ul class="list04">
<li>测试简写01</li>
<li>测试简写02</li>
<li>测试简写03</li>
<li>测试简写04</li>
</ul>
</body>
</html>最终运行效果如下:

以上是关于Html-列表属性的主要内容,如果未能解决你的问题,请参考以下文章