Html-精灵图
Posted DaLiangChen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Html-精灵图相关的知识,希望对你有一定的参考价值。
一、简介
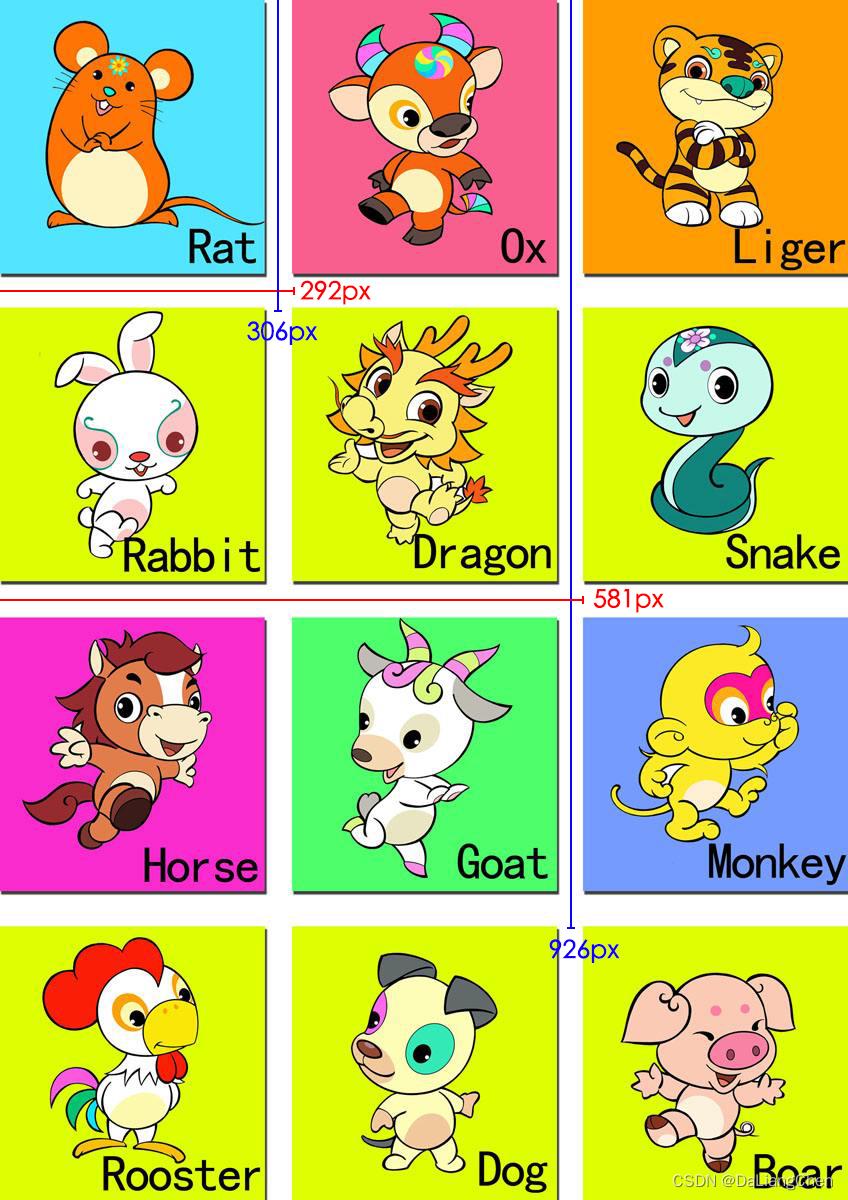
我们制作网页的时候,可以将一些较小的图片制作成一张图集,以便于优化我们的性能。
二、简单案例

<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>精灵图案例</title>
<style>
*
padding: 0;
margin: 0;
.zodiacs
width: 267px;
height: 276px;
background: url(https://csdnres.oss-cn-beijing.aliyuncs.com/Images/zodiacs.jpeg);
float: left;
margin: 10px;
.rat
background-position: 0px 0px;
.ox
background-position: -292px 0px;
.liger
background-position: -581px 0px;
.rabbit
background-position: 0px -306px;
.dragon
background-position: -292px -306px;
.snake
background-position: -581px -306px;
.horse
background-position: 0px -617px;
.goat
background-position: -292px -617px;
.mokey
background-position: -581px -617px;
.rooster
background-position: 0px -926px;
.dog
background-position: -292px -926px;
.boar
background-position: -581px -926px;
</style>
</head>
<body>
<div class="zodiacs rat"></div>
<div class="zodiacs ox"></div>
<div class="zodiacs liger"></div>
<div class="zodiacs rabbit"></div>
<div class="zodiacs dragon"></div>
<div class="zodiacs snake"></div>
<div class="zodiacs horse"></div>
<div class="zodiacs goat"></div>
<div class="zodiacs mokey"></div>
<div class="zodiacs rooster"></div>
<div class="zodiacs dog"></div>
<div class="zodiacs boar"></div>
</body>
</html>以上是关于Html-精灵图的主要内容,如果未能解决你的问题,请参考以下文章