必备前端基础知识-第二节1:CSS概述和选择器
Posted 快乐江湖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了必备前端基础知识-第二节1:CSS概述和选择器相关的知识,希望对你有一定的参考价值。
文章目录
一:CSS概述
(1)概述
CSS(Cascading Style Sheet):中文名叫做层叠样式表,可以实现对网页中元素位置的排版进行像素级别的精确控制,以达到美化页面的目的,同时可以试页面样式和结构分离

(2)语法规范
语法规范:CSS基本语法格式为选择器+一条或多条声明。CSS文件可以独立于HTML文件也可以嵌入其中
- 选择器决定针对谁进行修改、声明决定修改什么
- CSS中使用
/**/作为注释 - 选择器和
之间有空格 - 如果把CSS内嵌在html中,则需要使用
style标签,一般会将其放在head标签内
这里将CSS嵌入到HTML中,展示其基本语法规范
div:是选择器,表示选中所有div标签color:red、font-size=100ox、font-family=思源黑体:设置属性,分别表示把文字设置为红色,字体大小为100px,字体为“思源黑体”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
div
color:red;
font-size: 100px;
font-family: 思源黑体;
</style>
</head>
<body>
<div>
你好 CSS
</div>
</body>
</html>

(3)CSS引入方式
CSS引入方式:CSS的引入共有三种方式
-
内部样式表:写在
style标签中,然后嵌入到HTML内部,一般会将其放在head标签内- 优点:可以使样式和页面结构分离
- 缺点:分离还不够彻底
-
行内样式表:通过
style属性来指定某个标签的样式,这种方式只适合写简单的样式,而且还会覆盖其他样式

-
外部样式表:是最为推荐的引入方式,介绍如下
- 优点:使样式和结构完全分离
- 缺点:受浏览器缓存影响,所以修改后不一定能生效
首先创建一个test.html
<!DOCTYPE html>
第四章必备前端基础知识-第二节:CSS/Pasted%20image%2020230117161248.png)<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<div>
你好CSS
</div>
</body>
</html>
建立一个层叠样式表文件style.css
div
color: red;
font-size: 50px;
font-family: 胡晓波男神体;
然后在test.html中通过link引入style.css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
你好CSS
</div>
</body>
</html>
最终效果如下

二:选择器
CSS选择器:使用不同的选择器可以选中HTML中的特定标签,主要分为如下两种
- 基础选择器:由单个选择器构成
- 标签选择器
- 类选择器
- id选择器
- 通配符选择器
- 复合选择器:由多个基础选择器构成
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
参考文档:W3CSchool
| 选择器 | 例子 | 例子描述 |
|---|---|---|
| .class | .intro | 选择 class=“intro” 的所有元素。 |
| .class1.class2 | .name1.name2 | 选择 class 属性中同时有 name1 和 name2 的所有元素。 |
| .class1 .class2 | .name1 .name2 | 选择作为类名 name1 元素后代的所有类名 name2 元素。 |
| # id | # firstname | 选择 id=“firstname” 的元素。 |
| * | * | 选择所有元素。 |
| element | p | 选择所有 <p> 元素。 |
| element.class | p.intro | 选择 class=“intro” 的所有 <p> 元素。 |
| element,element | div, p | 选择所有 <div> 元素和所有 <p> 元素。 |
| element element | div p | 选择 <div> 元素内的所有 <p> 元素。 |
| element 选择器">element>element | div > p | 选择父元素是 <div> 的所有 <p> 元素。 |
| element+element | div + p | 选择紧跟 <div> 元素的首个 <p> 元素。 |
| element1~element2 | p ~ ul | 选择前面有 <p> 元素的每个 <ul> 元素。 |
| [attribute] | [target] | 选择带有 target 属性的所有元素。 |
| [attribute=value] | [target=_blank] | 选择带有 target=“_blank” 属性的所有元素。 |
| [attribute~=value] | [title~=flower] | 选择 title 属性包含单词 “flower” 的所有元素。 |
| [attribute | =value] | [lang |
| [attribute^=value] | a[href^=“https”] | 选择其 src 属性值以 “https” 开头的每个 <a> 元素。 |
| [attribute$=value] | a[href$=“.pdf”] | 选择其 src 属性以 “.pdf” 结尾的所有 <a> 元素。 |
| [attribute*=value] | a[href*=“w3schools”] | 选择其 href 属性值中包含 “abc” 子串的每个 <a> 元素。 |
| :active | a:active | 选择活动链接。 |
| ::after | p::after | 在每个 <p> 的内容之后插入内容。 |
| ::before | p::before | 在每个 <p> 的内容之前插入内容。 |
| :checked | input:checked | 选择每个被选中的 <input> 元素。 |
| :default | input:default | 选择默认的 <input> 元素。 |
| :disabled | input:disabled | 选择每个被禁用的 <input> 元素。 |
| :empty | p:empty | 选择没有子元素的每个 <p> 元素(包括文本节点)。 |
| :enabled | input:enabled | 选择每个启用的 <input> 元素。 |
| :first-child | p:first-child | 选择属于父元素的第一个子元素的每个 <p> 元素。 |
| ::first-letter | p::first-letter | 选择每个 <p> 元素的首字母。 |
| ::first-line | p::first-line | 选择每个 <p> 元素的首行。 |
| :first-of-type | p:first-of-type | 选择属于其父元素的首个 <p> 元素的每个 <p> 元素。 |
| :focus | input:focus | 选择获得焦点的 input 元素。 |
| :fullscreen | :fullscreen | 选择处于全屏模式的元素。 |
| :hover | a:hover | 选择鼠标指针位于其上的链接。 |
| :in-range | input:in-range | 选择其值在指定范围内的 input 元素。 |
| :indeterminate | input:indeterminate | 选择处于不确定状态的 input 元素。 |
| :invalid | input:invalid | 选择具有无效值的所有 input 元素。 |
| :lang(language) | p:lang(it) | 选择 lang 属性等于 “it”(意大利)的每个 <p> 元素。 |
| :last-child | p:last-child | 选择属于其父元素最后一个子元素每个 <p> 元素。 |
| :last-of-type | p:last-of-type | 选择属于其父元素的最后 <p> 元素的每个 <p> 元素。 |
| :link | a:link | 选择所有未访问过的链接。 |
| :not(selector) | :not§ | 选择非 <p> 元素的每个元素。 |
| :nth-child(n) | p:nth-child(2) | 选择属于其父元素的第二个子元素的每个 <p> 元素。 |
| :nth-last-child(n) | p:nth-last-child(2) | 同上,从最后一个子元素开始计数。 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择属于其父元素第二个 <p> 元素的每个 <p> 元素。 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 同上,但是从最后一个子元素开始计数。 |
| :only-of-type | p:only-of-type | 选择属于其父元素唯一的 <p> 元素的每个 <p> 元素。 |
| :only-child | p:only-child | 选择属于其父元素的唯一子元素的每个 <p> 元素。 |
| :optional | input:optional | 选择不带 “required” 属性的 input 元素。 |
| :out-of-range | input:out-of-range | 选择值超出指定范围的 input 元素。 |
| ::placeholder | input::placeholder | 选择已规定 “placeholder” 属性的 input 元素。 |
| :read-only | input:read-only | 选择已规定 “readonly” 属性的 input 元素。 |
| :read-write | input:read-write | 选择未规定 “readonly” 属性的 input 元素。 |
| :required | input:required | 选择已规定 “required” 属性的 input 元素。 |
| :root | :root | 选择文档的根元素。 |
| ::selection | ::selection | 选择用户已选取的元素部分。 |
| :target | # news:target | 选择当前活动的 # news 元素。 |
| :valid | input:valid | 选择带有有效值的所有 input 元素。 |
| :visited | a:visited | 选择所有已访问的链接。 |
(1)基础选择器
①:标签选择器
标签选择器:根据给定的标签名选择标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>div标签</div>
<div>div标签</div>
<div>div标签</div>
<p>p标签</p>
<p>p标签</p>
<p>p标签</p>
</body>
</html>
div
color: red;
font-size: 50px;
font-family: 胡晓波男神体;
p
color:blue;
font-size: 50px;
font-family: 禹卫书法行书简体;

②:类选择器
类选择器:通过.类名的方式选中具有特定类名的标签
<body>
<div class="normal">div标签</div>
<div>div标签</div>
<div>div标签</div>
<p class="normal">p标签</p>
<p>p标签</p>
<p>p标签</p>
</body>
.normal
color: red;
font-size: 100px;
font-family: 方正准圆简体;

一个类可以被多个标签使用,一个标签也能使用多个类,多个类名要使用空格分割,这种做法可以让代码更好复用
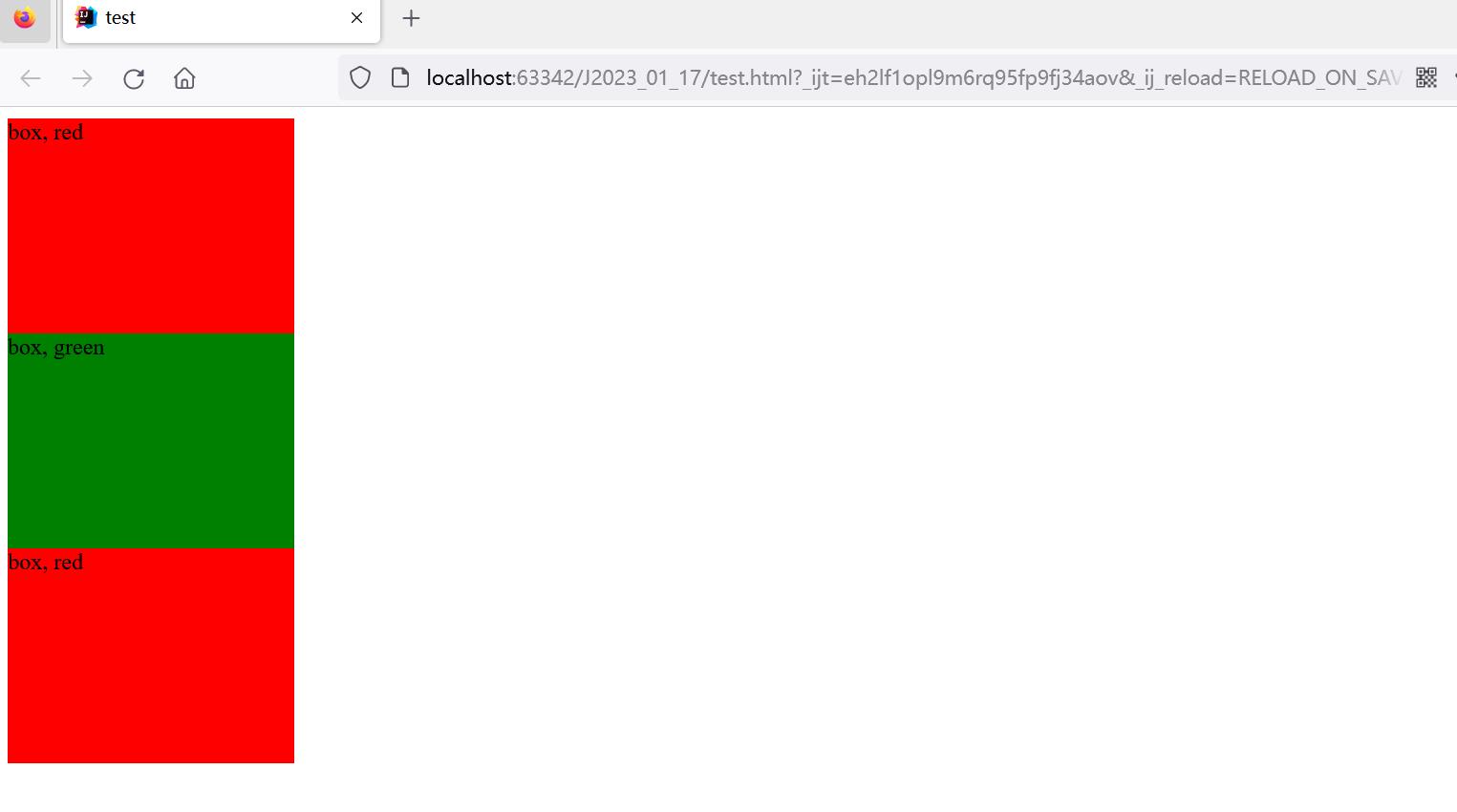
<div class="box red">box, red</div>
<div class="box green">box, green</div>
<div class="box red">box, red</div>
.box
width: 200px;
height: 150px;
.red
background-color: red;
.green
background-color: green;

③:id选择器
id选择器:每个元素都有一个id属性,在当前HTML页面是唯一的,所以可以使用#id名来选中指定id名的标签
<div id="div_tag">有id的div标签</div>
<div>没有id的div标签</div>
<div>没有id的div标签</div>
#div_tag
color: red;
font-size: 100px;
font-family: 字魂36号-正文宋楷;

④:通配符选择器
通配符选择器:使用通配符*选中所有的标签
<div id="div_tag">有id的div标签</div>
<div>没有id的div标签</div>
<div>没有id的div标签</div>

总结
| 选择器名 | 语法 | 作用 | 特点 |
|---|---|---|---|
| 标签选择器 | 标签名 | 选出所有具有相同名字的标签 | 不能差异化选择 |
| 类选择器 | .class | 选出一个或多个具有相同类名的标签 | 可以根据需求选择,最常用 |
| id选择器 | #id | 能选出具有特定id的标签 | 同一个id只能在HTML中出现一次 |
| 通配符选择器 | * | 选出所有标签 | 特殊情况下使用 |
(2)复合选择器
①:后代选择器
后代选择器:又叫做包含选择器,用于选择父标签中的某个子标签,语法格式如下
- 选择器1和选择器2要使用空格分开
- 选择器1是父级,选择器2子级,选择时只会选择子级及其后代所选中的标签
选择器1 选择器2 样式声明
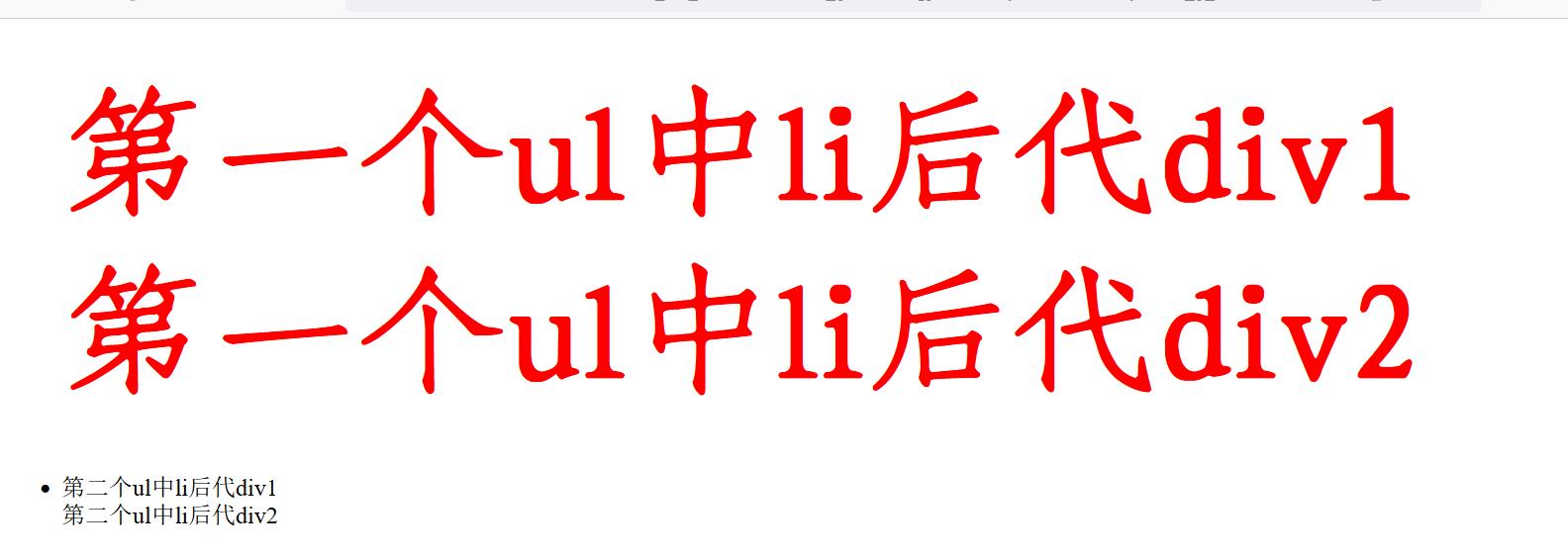
<ul id="firstul">
<li>
<div>第一个ul中li后代div1</div>
<div>第一个ul中li后代div2</div>
</li>
</ul>
<br>
<ul id="secondeul">
<li>
<div>第二个ul中li后代div1</div>
<div>第二个ul中li后代div2</div>
</li>
</ul>
#firstul li
color: red;
font-size: 100px;
font-family: 字魂36号-正文宋楷;

②:子选择器
子选择器:子选择器只选中子标签而不选择其后代标签,语法格式如下
- 选择器1和选择2要使用大于号分开
选择器1>选择器2 样式声明
<div class="one">
<a href="#">链接1</a>
<p>
<a href="#">链接2</a>
</p>
</div>
<br>
<div>
<a href="#">链接3</a>
</div>
.one>a
color: red;
font-size: 25px;
font-family: 字魂36号-正文宋楷;

③:并集选择器
并集选择器:针对多个不同的选择器应用相同的样式,格式如下
- 选择器1和选择2要使用逗号分开
标签1, 标签2 样式声明
<div>div1</div>
<div>div2</div>
<div>div3</div>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<p class="one">p4</p>
<p id="two">p5</p>
div, p, .one, #two
color: red;
font-size: 25px;
font-family: 字魂36号-正文宋楷;

④:伪类选择器
伪类选择器:用于选定处于特殊状态的标签,主要有以下几种伪类
- 动态伪类
- 目标伪类
- 语言伪类
- 元素状态伪类
- 结构伪类
- 否定伪类
这里我们重点介绍动态伪类,主要有
选择器:link:选择未被访问过的标签选择器:visited:选择已经被访问过的标签选择器:hoveer:选择鼠标悬停上的链接选择器:active:选择活动链接(鼠标按下但是没有弹起)选择器:focus:选择获取焦点的input表单元素
如下观察标签a的四种状态
<a href="#">小猫</a>
a:link
color: black;
a:visited
color: green;
a:hover
color:red;
a:active
color: blue;

如下,被选中的表单字体会变为红色

总结
| 选择器名 | 语法 | 作用 | 特点 |
|---|---|---|---|
| 后代选择器 | 选择器1 选择器2 | 选出所有后代标签 | 可以是子孙标签 |
| 子选择器 | 选择器1>选择器2 | 选出子白浅 | 只能是子标签,不能是所有后代 |
| 并集选择器 | 选择器1, 选择器2, .. | 选出一组标签 | - |
| 伪类选择器 | - | 选出具有特殊状态标签 | - |
以上是关于必备前端基础知识-第二节1:CSS概述和选择器的主要内容,如果未能解决你的问题,请参考以下文章