JavaScript:初始JS 以及 基础语法
Posted 生产队的驴.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript:初始JS 以及 基础语法相关的知识,希望对你有一定的参考价值。
前端三件套:
HTML: 生成网页控件 例如:生成 文本框 多选框 下拉列表 等 (人的身体)
CSS: 修饰网页上的控件 例如:修饰文本框为圆形 (人的衣服)
JavaSript: 在这些控件上添加逻辑 例如:获取文本框的值 然后进行加减乘除运算 (人的动作)
JavaSript一般都配合 html css 这两个使用,简称前端三件套。
javascript是什么
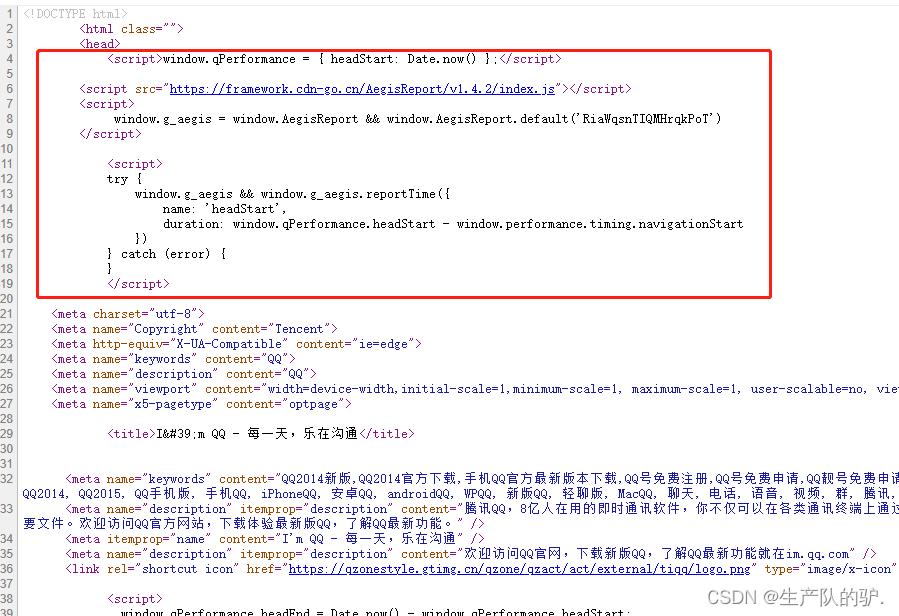
首先他和java语言没有任何关系,简称JS,他是一种运行在客户端上的脚本语言,且不需要下载任何的编译器,系统有浏览器就可以运行,相当于浏览器就是编译器,在Web开发中他是必不可少的,市面上百分之99(动态网站)以上的网站都可以看见他的身影

上图是QQ的官网 在Web开发非常广泛
JavaScript可以做什么(简)
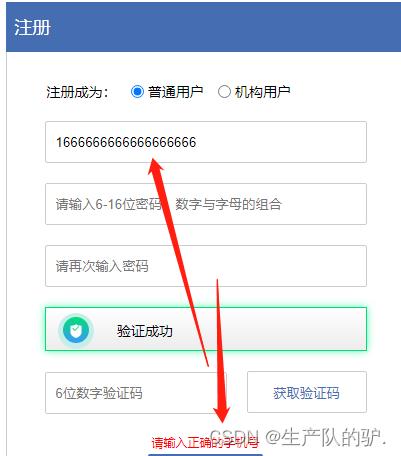
1.简单的网站注册,判断一个 用户密码 的合法性是否符合规范 比如:不能输入带中文的密码 ,如果不使用JS来完成,那就需要把这个注册的表弟发到 后端程序判断是否合法,这样一来如果 表单数据比较多 用的人数比较多的时候 服务端就会产生卡顿 ,但如果 使用JS在客户端直接判断是否合法,这样就可以很大的减轻服务器的压力。

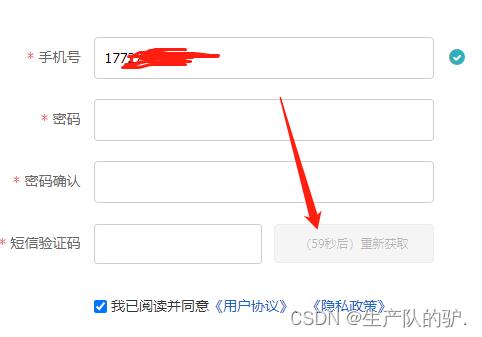
- 网站注册验证码发送,例如注册一个QQ,而注册QQ需要一个手机号和下发的验证码,验证码一分钟发一次,那JS就可以用来记录验证码的发送时间,防止频繁发送

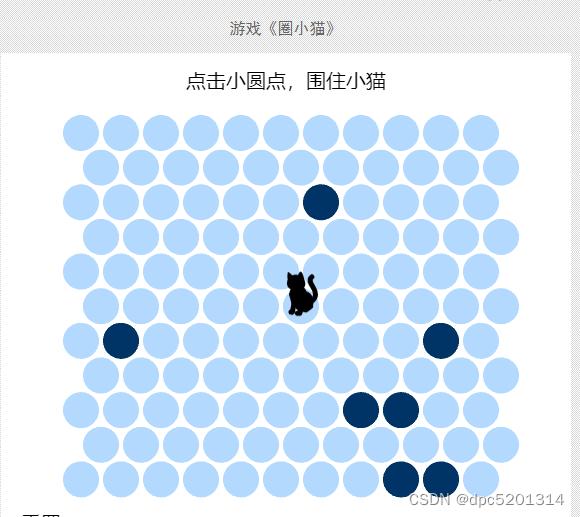
3.网页小游戏开发 例如:跳一跳 别踩白块

等等这些都可以使用JS来控制
浏览器的执行过程
浏览器本身是不会执行JS代码的,而是通过内置的JS引擎来解释网页中的JS代码,由上往下逐行执行(同步) 在客户端上。
而在浏览器上一般可以 禁止网页执行JS的执行
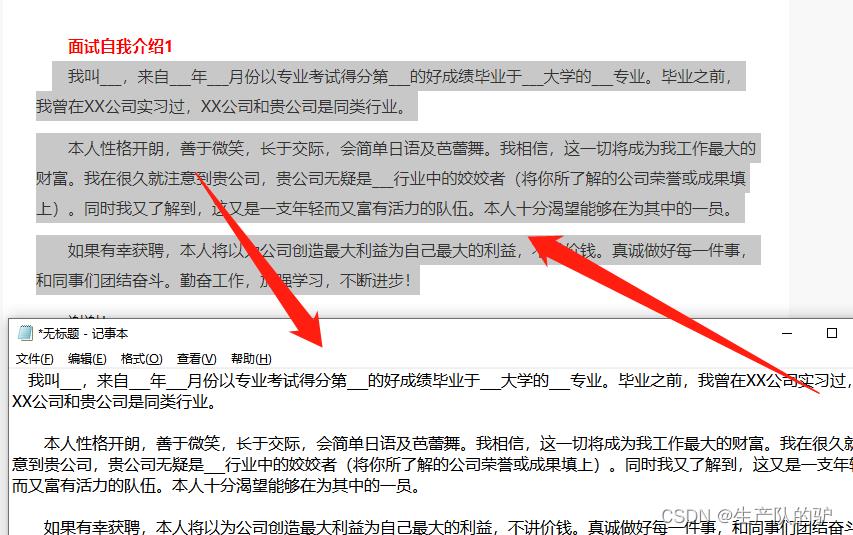
例如 禁止在网页 禁止复制文本(很多 小说 作文 网站都会这样),一般都是JS进行控制,如果禁止这个网页上的JS就可以 复制粘贴 网站上的文字了

该功能就是由JS控制
禁用网页上的JS 轻松复制

JS基础语法
alert('登录成功');
//这是一个弹窗语句 在浏览器页面弹窗对话框

JS的可以写在html文档的任何位置 如:html head title 标签内,写的位置和CSS的一样,也可以 引入外部JS文件
1.行内写法
<input type="button" value="登录" onclick="alert('登录成功');">
这是一个按钮 点击按钮 弹出 登录成功 onclick表示点击事件 也就是点击的时候 执行什么代码 如果代码比较少可以这样子写
2.内嵌式
<script>
alert('我是一个弹窗');
</script>
一般写在 head 标签内 当然写在哪里都可以的 和内嵌 css一样
3.引入外部
这个方法一般代码量比较多的情况下使用
引用
<script src="test.js">
//引入了外部 这里就不能写其他代码
</script>
test.js 直接写脚本
alert('我是一个弹窗');
代码注释
JS的注释方法和 C# JAVA C C++ CSS样式都一样 使用双斜杠注释
单行
//我是单行注释
多行
/*
我
是
多
行
注
释
*/
以上是关于JavaScript:初始JS 以及 基础语法的主要内容,如果未能解决你的问题,请参考以下文章