三网快速充值话费通道源码
Posted ZeroTeam_麒麟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三网快速充值话费通道源码相关的知识,希望对你有一定的参考价值。
话费充值
基于Vue2.0开发的话费充值APP,数据接口主要调用 聚合数据 提供的话费充值API实现。很关键的一点因为我聚合账户没有钱,所以没办法来真正的提交钱来测试,不过丝毫不影响,因为这里我前端已经模拟了下单成功后返回的数据(和真实的API返回数据一样)来开发测试,确保了功能没有问题。
适用于 商城出售手机充值卡,代充话费操作,中间商赚差价
技术选型
- Vue.js
- WebPack
- Node.js
- Npm
- ES5
- MuseUI
- Material-Icons
- …等
功能实现
主要实现以下两点功能:
- 1: 下单充值话费
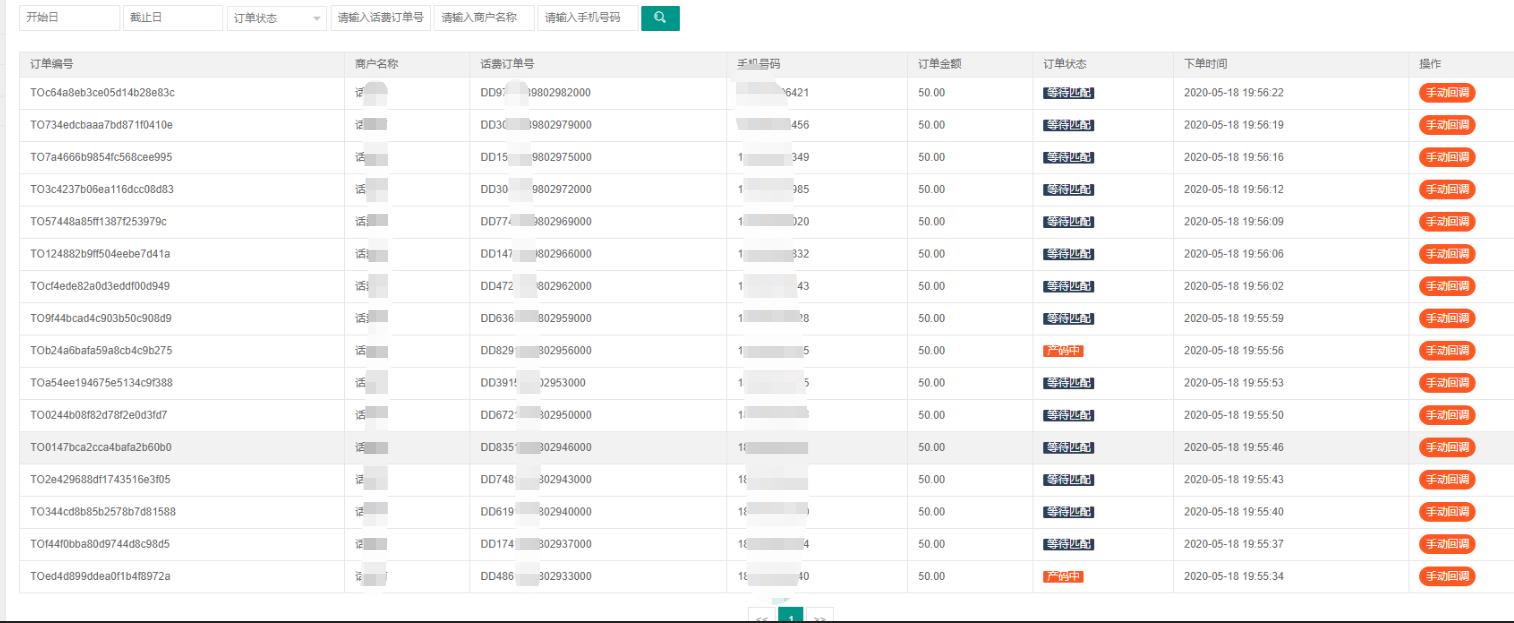
- 2: 话费充值记录查询
- 3: 其他功能没有难度太懒不想再写…
功能1: 主要是前端提交充值用户的手机号和充值价格到后端,后端生成下单的订单号,签名sign参数,拼接AppKey等参数构成最终的URL,发送curl请求获取数据,然后后端返回给前端已经下单成功的订单id,状态等信息,前端将订单ID本地localStorage存储。然后弹窗提示用户下单成功,可查看充值订单进度状态
这里就不要问为什么后端来做这些事了,其实我也想写成纯前端的应用(不用再去写后端php多好),但是前端调接口存在跨域呀,再说正常逻辑本就应该放到后端来处理订单相关的操作
功能2: 首先自然是读取存在本地的orderid,然后将orderid发送到后端,后端拼接orderid和AppKey发送curl post请求到第三方接口获取订单具体的状态,然后后端将数据给前端,前端拿到数据中的game_state字段,根据game_state(充值状态:0充值中,1成功,9撤销,刚提交都返回0)字段来v-if展示不同的页面给用户看告知用户订单的状态
前后端代码都是我自己写的,需要后端代码来研究的朋友可以联系我,很乐意开源,更多的软件介绍请看 这里
安装部署
1:下载
git clone https://github.com/helpcode/PhoneRecharge.git
cd PhoneRecharge/
2:解决依赖并运行
//初始化
npm install
//dev 运行网站
npm run dev
//build 构建发布
npm run build
demo
扫一扫即可查看效果,这里不推荐微信打开,别问原因!


网址:http://127.0.0.1/PhoneRecharge/
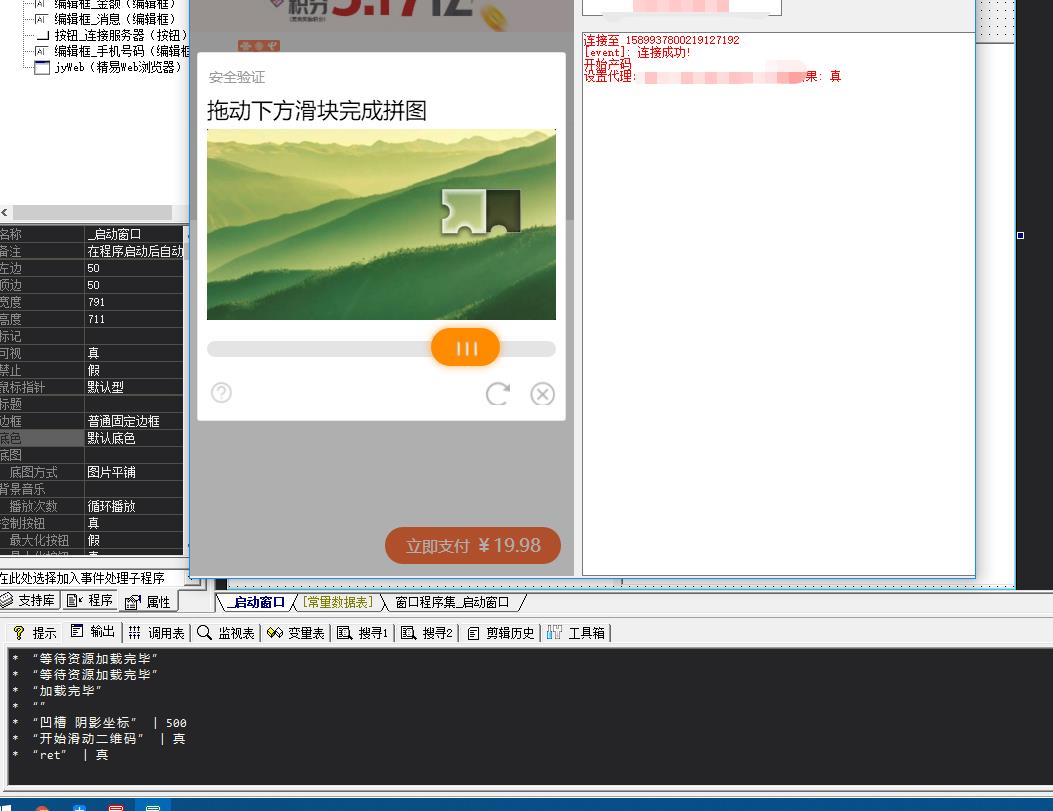
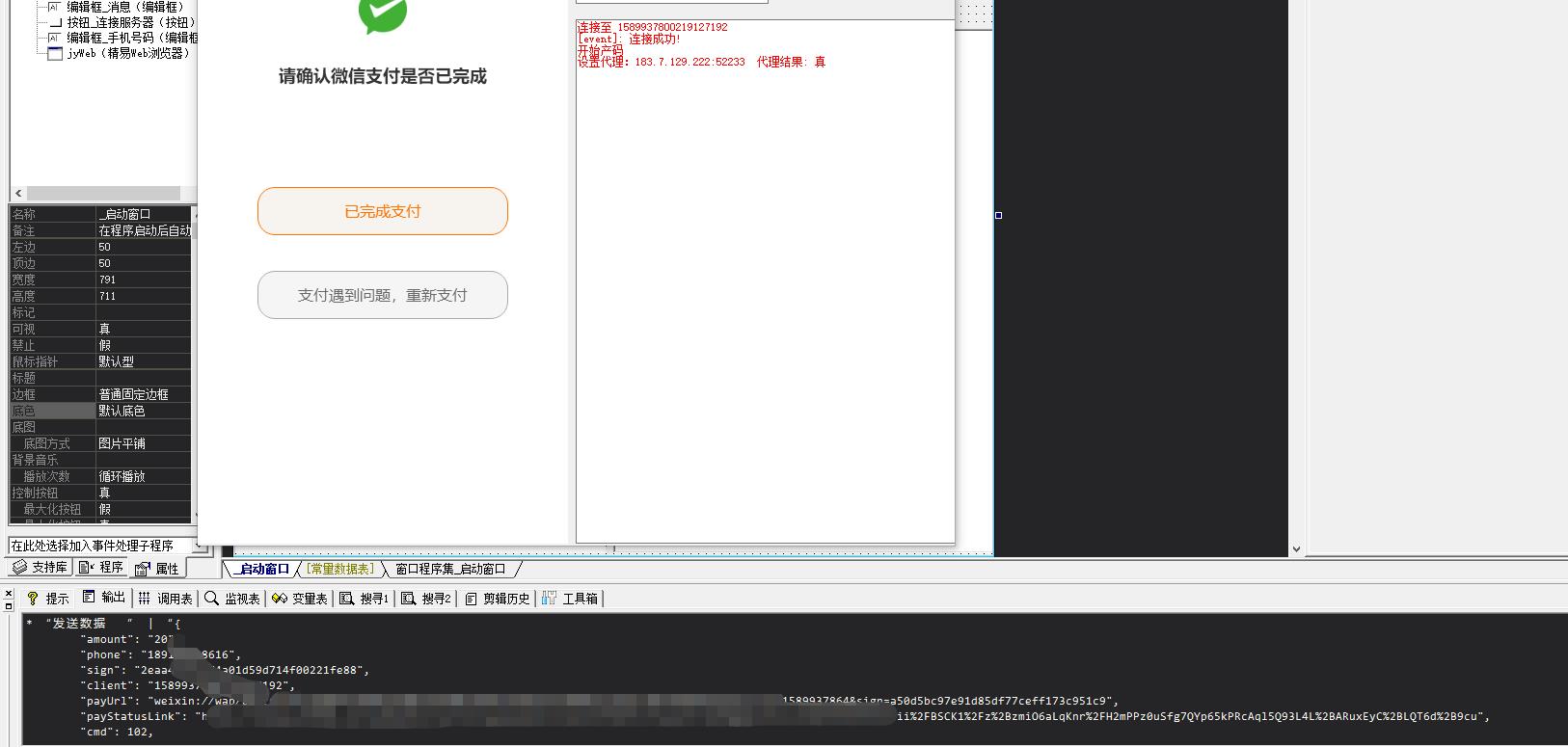
运行截图
侧边菜单

鸣谢
有需要的朋友可以自行研究,同时再次感谢开源感谢技术分享!
源码地址
点我下载.
以上是关于三网快速充值话费通道源码的主要内容,如果未能解决你的问题,请参考以下文章