使用window.print()打印指定的一个vue 组件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用window.print()打印指定的一个vue 组件相关的知识,希望对你有一定的参考价值。
参考技术A 在想打印一个web页面的时候,会用到window.print()。默认会打印当前document内容,样式/图片还有<body>里面的html标签.一般我们打印当前页面,不会是整个页面,而只是打印当前页面部分内容而已。一般是写样式,打印之前把不需要打印的标签通过display:none隐藏掉。如果东西不多也可以这样做,但是如果要打印其他页面,还是得重新写一下这样的隐藏完了还得显示回来,有点麻烦。这时候就想,能不能只打印一个组件这个组件里面的内容都是我们要打印的东西。于是有了封装一个打印组件的想法。
思路是这样的,通过一个iframe 把当前需要打印的组件内容给到iframe的body,样式呢,我们就拿当前document里面的样式。因为vue组件用的也是当前页面的样式,当运行 npm run dev(npm run serve) 的时候, css-loader /style-loader 会把组件的样式打包到document的head标签下页面。
所以就可以这样写 PrintView.vue
组件中的iframe默认不显示的,因为不需要看到它,打印预览有电脑的打印预览.
然后通过props下的html这个属性接收需要打印的组件的html.通过watch监听html的变化,当有变化我们就调用自定义的
setBodyHtml 方法打印,这个方法也很简单,把当前页面的头部样式给到当前组件的iframe,把需要打印的html给
到当前组件的 iframe<body> 通过调用 iframe.window.print(); 打印当前组件。
这样会有一个问题,重新获取到内容的iframe,它自己需要重新加载css跟img,有时候会出现需要打印的组件样式不对或者图片不显示的问题。所以在打印之前还需要监听下iframe加载的图片跟样式是否加载完成.
所以组件完整的写法是这样
通过loadStyle与loadImage这两个方法,别找到iframe中的样式和图片. 样式会有两种,一种是head的<style>标签
打包生产的项目里,样式是一个css文件,所以还需要找到<link>标签.通过Promise.all() 当图片和样式onload完成后
就可以打印了.
用的时候 需要打印的页面引入 PrintView组件
需要打印的组件打上ref属性,例如ref="print",当点击打印按钮的时候,
这样就把需要打印的组件传到我们打印组件的iframe,调出打印面板.
至于打印成功不成功,只能通过肉眼判断,因为你这个电脑可能没连打印机也是有可能的.
要打印的这个图呢,只是页面上的一个组件,而不是完整的页面。当点击打印按钮,会弹出一个dialog,显示出要打印的组件,然后指定打印的组件内容。
使用window.print实现网页打印
Window.print()方法用于在浏览器中打印当前窗口的内容,如果想要打印当前窗口中指定部分的内容的话需要其他的一些特殊的处理;
Demo:
<html>
<head>
<title>页面标题</title>
<style type=”text/css” media=”print”>
#button{ //隐藏网页中的打印按钮
display:none;
}
</style>
<script type=”javscript”>
function qrprint(){
Window.print(); //打印当前页面
Window.close(); //关闭当前页面
}
</script>
</head>
<body>
<button id=”button” onclick="qrprint();">打印</button>
<table id=”tab_1”>
<tr>
<td><img src=”” title=””/></td>
<td><img src=”” title=””/></td>
<td><img src=”” title=””/></td>
</tr>
<tr>
<td><img src=”” title=””/></td>
<td><img src=”” title=””/></td>
<td><img src=”” title=””/></td>
</tr>
</table>
<table id=”tab_2”>
<tr>
<td><img src=”” title=””/></td>
<td><img src=”” title=””/></td>
<td><img src=”” title=””/></td>
</tr>
<tr>
<td><img src=”” title=””/></td>
<td><img src=”” title=””/></td>
<td><img src=”” title=””/></td>
</tr>
</table>
</body>
</html>
注意:
点击打印按钮之后调用qrprint方法打印当前页面,然后呢在CSS 中#button { display:none; }的作用是在打印时隐藏button按钮, 否则的话会在打印时将打印按钮同时打印出来(在购物网站上的 打印订单可以查看到这一部分的前台代码);还有一个值得注意的 是浏览器在打印的时候会有页眉和页脚,这个在浏览器中是可以设置的;
IE浏览器:
IE浏览器在第一次进行打印的时候需要进行设置:

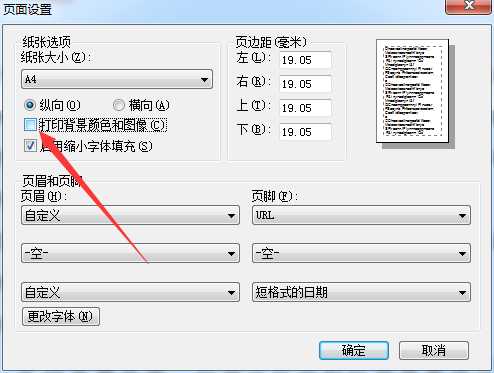
在如图所示的地方进行打印设置,点击打开页面设置,如图:

需要在这一步勾选上”打印背景颜色和图像”,否则的话打印图片时会打印出一个叉号或者是空白,其他浏览器无需进行此项设置
页面尺寸设置:
在特定情况下我们要打印的东西一般会要求适应指定的纸张大小,例如A4纸的尺寸或者是A3等,这个时候需要对table表格进行设置,规定每一个table表格的像素以保证打印出来的效果不会出现一张图片被两张纸割裂的情况.像素设置参考网页:http://www.doc88.com/p-7854217363912.html
以上是关于使用window.print()打印指定的一个vue 组件的主要内容,如果未能解决你的问题,请参考以下文章