element-ui中table组件右侧白线去除的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element-ui中table组件右侧白线去除的问题相关的知识,希望对你有一定的参考价值。
参考技术A (一)问题复现(二)解决办法
// 去掉右侧的线
.el-table--border::after
width: 0px;
.el-table__header-wrapper
background: none;
(三)解决效果
Element UI Table组件固定列底部有一条白线的解决方案
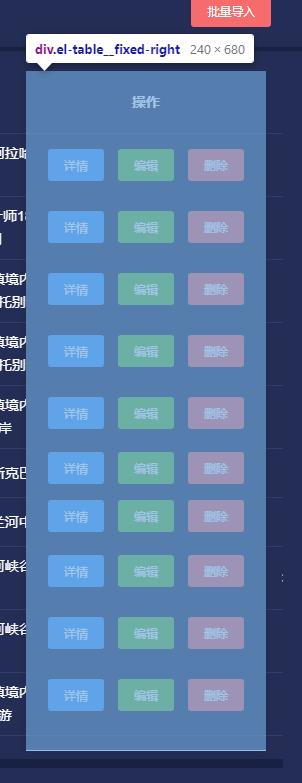
bug:在某一次项目中使用暗色系的固定列时发现有一条白线无法消除(之前项目都是亮色系所以没发现问题)

通过排查发现这条白线能够随着el-table__fixed-right元素移动但是却没有任何子元素包含这条线的样式
所以一直没有找到合理的解决办法

只能通过特殊方案去解决这条白线


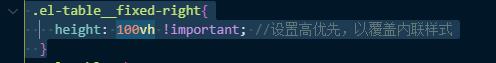
通过设置全视口的高将白线定出table的范围才能暂时解决(或者修改fixed的bottom定位可以解决),但是如果是大屏项目这个仍然不是最优解
因此在mounted里设置了根据分辨率问题去自适应的方案
mounted()
// 修改固定列有和没有滚动条的样式
var wrapWidth = document.querySelector('.el-table__header-wrapper').offsetWidth
var tableWidth
setTimeout(() =>
tableWidth = document.querySelector('.el-table__header').offsetWidth - 17
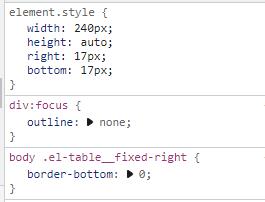
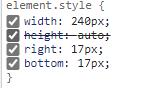
document.querySelector('.el-table__fixed-right').style.height = 'auto'
document.querySelector('.el-table__fixed-right').style.bottom = '17px'
if (tableWidth <= wrapWidth)
document.querySelector('.el-table__fixed').style.bottom = '-1px'
document.querySelector('.el-table__fixed-right').style.bottom = '-1px'
, 500)
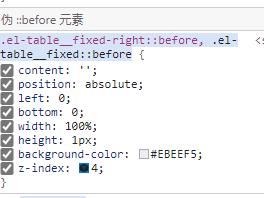
最后发现是这条伪类影响的导致白线不会消失,因此也可以通过修改伪类样式可以解决

感觉可能也有别人会和我一样踩坑,因此用文章记录
以上是关于element-ui中table组件右侧白线去除的问题的主要内容,如果未能解决你的问题,请参考以下文章