跟我学Android之十 对话框
Posted teayear
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跟我学Android之十 对话框相关的知识,希望对你有一定的参考价值。
本章内容
第1节 Toast提示框
第2节 AlertDialog对话框
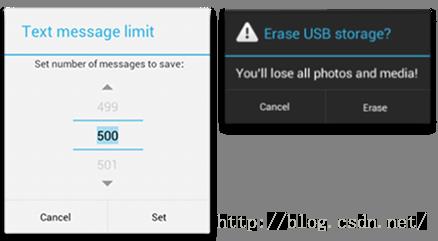
第3节 特色对话框
第4节 自定义对话框
本章目标
熟练掌握 Toast 的用法。 熟练掌握 Dialog 的用法。 掌握几种常用的特色对话框的用法。 掌握自定义对话框的方法。 掌握 Notification 的用法。Toast 是一种浮于屏幕最上层,用于显示消息的窗体,u 主要用于显示各种动作的提示信息,比如: Ø 正在编写的邮件自动保存到了草稿箱 Ø 删除某条通讯了成功了 u Toast 窗体只是占据一部分的屏幕窗口 u 当前的 Activity 依然保持存在并能与用户交互 u Toast 在显示一段时间超时后会自动关闭

Context context = getApplicationContext();
CharSequence text = "Hello toast!";
int duration = Toast.LENGTH_SHORT;
Toast toast = Toast.makeText(context, text, duration);
toast .setGravity(Gravity.TOP|Gravity.LEFT, 20, 30);
<LinearLayout ……>
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFF"
</LinearLayout>
LayoutInflater li = getLayoutInflater();
View layout = li.inflate(R.layout.toast_layout_root, null);
TextView tv = (TextView)layout.findViewById(R.id.text);
tv.setText("custom toast");
Toast t = new Toast(getApplicationContext());
t.setGravity(Gravity.CENTER, 0, 0);
t.setDuration(Toast.LENGTH_SHORT);
t.setView(layout);
t.show();

AlertDialog.Builder builder = new AlertDialog.Builder(this);
AlertDialog alert = builder.create();
builder.setTitle(“信息提示”);
u 使用 Builder 对象的 setMessage () 方法设置消息内容builder.setMessage (“信息提示”);
使用 AlertDialog, 添加按钮builder.setPositiveButton("Yes", new
DialogInterface.OnClickListener()
public void onClick(DialogInterface dialog, int id)
MyActivity.this.finish();
)
.setNegativeButton("No", new
DialogInterface.OnClickListener()
public void onClick(DialogInterface dialog, int id)
dialog.cancel();
);
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("请选择你最喜欢的运动");
builder.setItems(items, new OnClickListener()
public void onClick(DialogInterface dialog, int which)
show.setText("你选中了《" + items[which] + "》");
);
builder.create().show();

AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setSingleChoiceItems(items, 1, new OnClickListener()
public void onClick(DialogInterface dialog, int which)
show.setText("你选中了《" + items[which] + "》");
);
builder.setTitle("请选择要使用的情景模式");
builder.create().show();

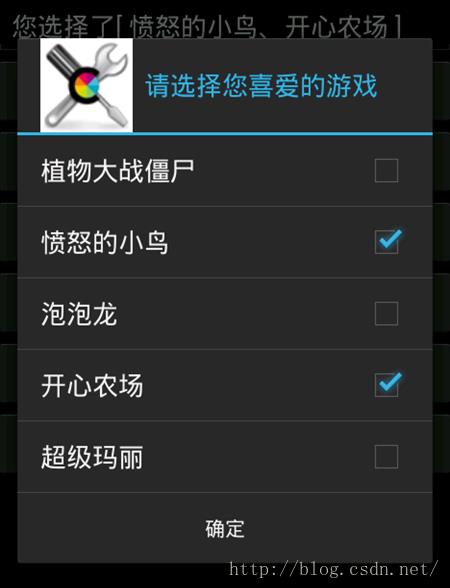
final boolean[] checkedItems= new boolean[] false, true, false,true, false ;
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("请选择您喜爱的游戏");
builder.setMultiChoiceItems(items, checkedItems,
new OnMultiChoiceClickListener()
public void onClick(DialogInterface dialog, int which, boolean isChecked)
checkedItems[which]=isChecked; //改变被操作列表项的状态
);
builder.create().show();

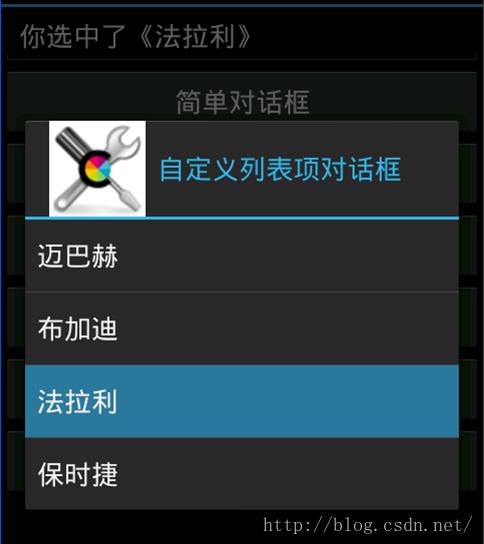
final String[] items = new String[] "迈巴赫","布加迪","法拉利","保时捷";
AlertDialog.Builder builder = new AlertDialog.Builder(this)
.setTitle("自定义列表项对话框")
.setIcon(R.drawable.tools)
.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1
, items), new OnClickListener() public void onClick(DialogInterface dialog, int which)
show.setText("你选中了《" + items[which] + "》");
);
builder.create().show();

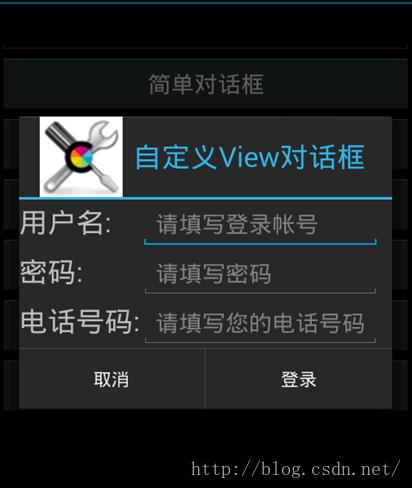
LayoutInflater inflater = (LayoutInflater)getSystemService(LAYOUT_INFLATER_SERVICE);
View layout = inflater.inflate(R.layout.custom_dlg, null);
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setView(layout);
AlertDialog alertDialog = builder.create();
alertDialog.show();

对话框风格的窗口
这种对话枢本质上依然是窗口,只是把显示窗口的 Activity 的风格设为对话枢风格即 可, 需要 先增加 Activity, 在清单文件中进行设置<activity
android:name="com.aaa.ui.DialogTheme"
android:theme="@android:style/Theme.Dialog"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>

以上是关于跟我学Android之十 对话框的主要内容,如果未能解决你的问题,请参考以下文章