html+css基础,小学生看完都学会了
Posted 普通网友
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html+css基础,小学生看完都学会了相关的知识,希望对你有一定的参考价值。
html+css基础
- html 的介绍
- html 的基本结构
- vscode 的基本使用
- 初始常用的 html 标签
- 资源路径
- 列表标签
- 表格标签
- 表单标签
- 表单提交
- css的介绍
- css的引入方式
- css选择器
- css属性
- css元素溢出
- css显示特性
- 盒子模型
html 的介绍
html 的介绍
学习目标
能够知道html的作用
-
网页效果图
-
html的定义
等,标签大多数都是成对出现的。
HTML 的全称为:HyperText Mark-up Language, 指的是超文本标记语言。 标记:就是标签, <标签名称> </标签名称>, 比如: 、
所谓超文本,有两层含义:
因为网页中还可以图片、视频、音频等内容(超越文本限制)
它还可以在网页中跳转到另一个网页,与世界各地主机的网页链接(超链接文本)
3. html的作用
html是用来开发网页的,它是开发网页的语言。
- 小结
html是开发网页的语言
html中的标签大多数都是成对出现的, 格式: <标签名></标签名>
html 的基本结构
html 的基本结构
学习目标
能够写出html的基本结构
- 结构代码
网页基本结构
- 小结

vscode 的基本使用
vscode 的基本使用
学习目标
能够安装和卸载 vscode 的插件
能够设置 vscode 的颜色主题和字体大小
-
vscode 的基本介绍
全拼是 Visual Studio Code (简称 VS Code) 是由微软研发的一款免费、开源的跨平台代码编辑器,目前是前端(网页)开发使用最多的一款软件开发工具。 -
vscode 的安装
下载网址: https://code.visualstudio.com/Download
选择对应的安装包进行下载:

根据下载的安装包双击进行安装即可,当然为了更好的使用 vscode 还可以安装对应的插件。
3. vscode 的插件安装
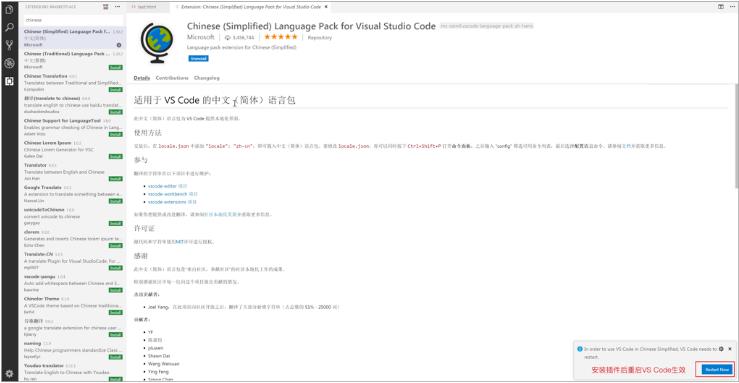
汉化插件安装


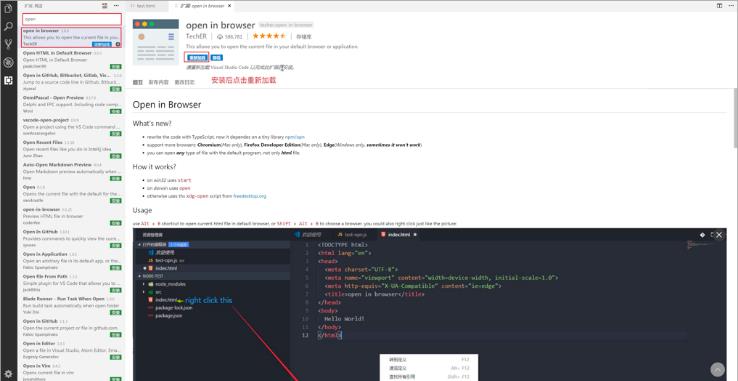
open in browser 插件安装

注意: 如果在vscode打开的html文档中右击没有出现 open in browser 类型的选项,需要把当前打开的文件关掉,重新打开这个文件就好了。
4. vscode 的插件卸载
点击对应安装的插件,然后再点击卸载按钮即可。
- vscode 的使用
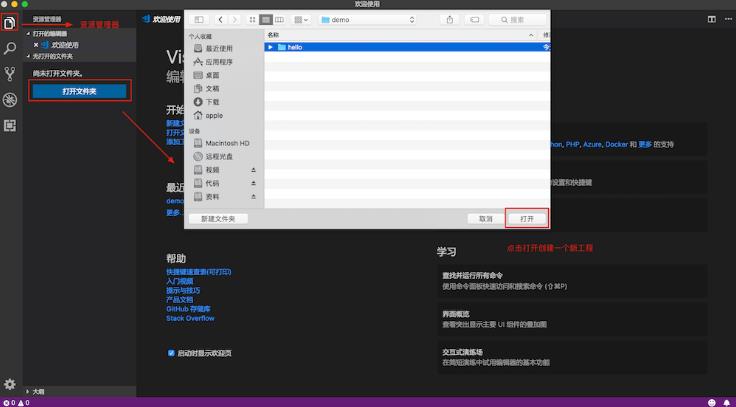
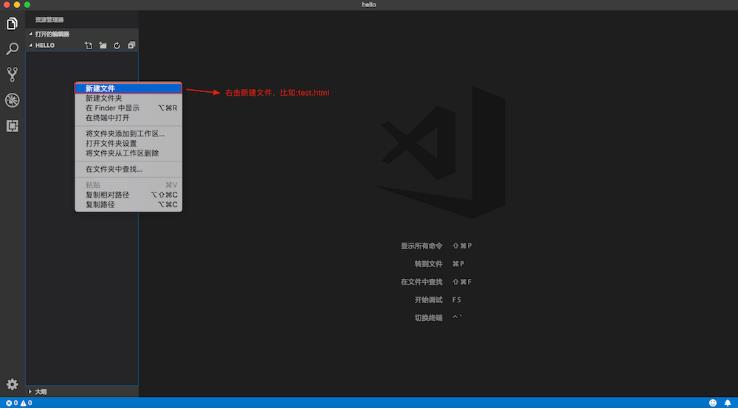
打开文件夹创建文件


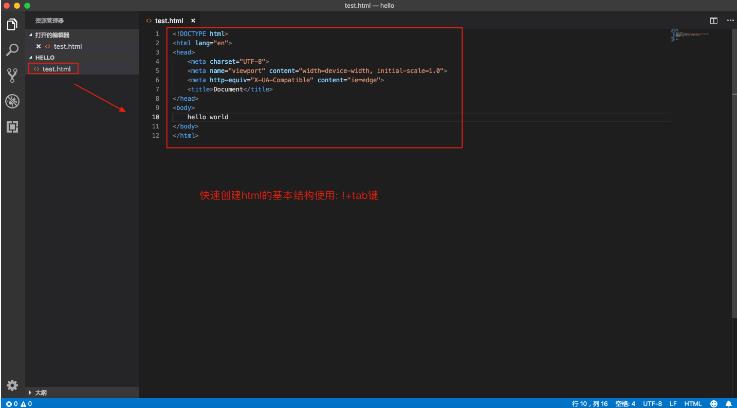
快速创建html文档的基本结构

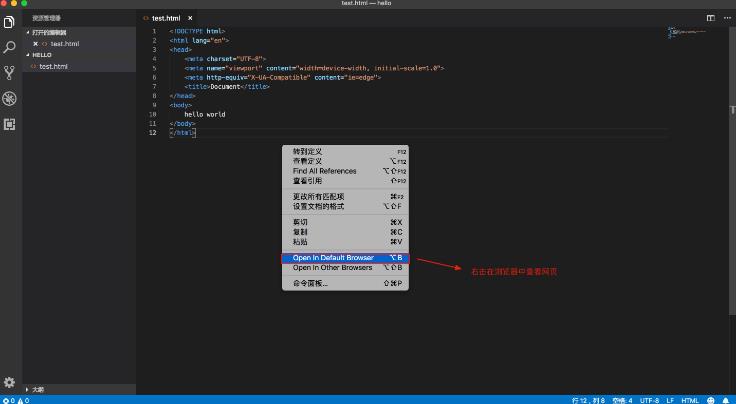
右击在浏览器打开html文档

-
设置字体大小


-
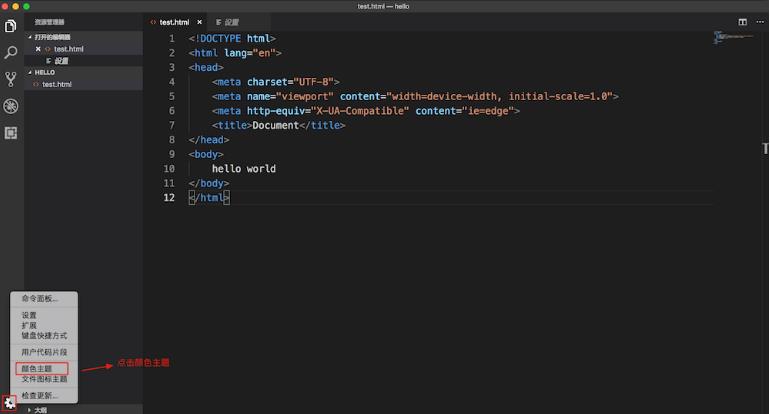
设置颜色主题


-
设置默认浏览器[可选]
可以根据自己的需要设置默认使用的浏览器

-
小结
vscode 是由微软研发的一款免费、开源的跨平台代码编辑器
通过资源管理器打开文件夹创建HTML文件,编写 HTML 代码
可以根据需要安装对应的插件
可以设置字体大小和颜色主题
初始常用的 html 标签
初始常用的 html 标签
学习目标
能够知道单标签和双标签的区别
- 常用的 html 标签
<!-- 1、成对出现的标签:-->
<h1>h1标题</h1>
<div>这是一个div标签</div>
<p>这个一个段落标签</p>
<!-- 2、单个出现的标签: -->
<br>
<img src="images/pic.jpg" alt="图片">
<hr>
<!-- 3、带属性的标签,如src、alt 和 href等都是属性 -->
<img src="images/pic.jpg" alt="图片">
<a href="http://www.baidu.com">百度网</a>
<!-- 4、标签的嵌套 -->
<div>
<img src="images/pic.jpg" alt="图片">
<a href="http://www.baidu.com">百度网</a>
</div>
提示:
标签不区分大小写,但是推荐使用小写。
根据标签的书写形式,标签分为双标签(闭合标签)和单标签(空标签)
2.1 双标签是指由开始标签和结束标签组成的一对标签,这种标签允许嵌套和承载内容,比如: div标签
2.2 单标签是一个标签组成,没有标签内容, 比如: img标签
2. 小结
学习 html 语言就是学习标签的用法,常用的标签有20多个。
编写 html 标签建议使用小写
根据书写形式,html 标签分为双标签和单标签
单标签没有标签内容,双标签可以嵌套其它标签和承载文本内容
资源路径
资源路径
学习目标
能够知道相对路径和绝对路径的区别
当我们使用img标签显示图片的时候,需要指定图片的资源路径,比如:
<img src="images/logo.png">
这里的src属性就是设置图片的资源路径的,资源路径可以分为相对路径和绝对路径。
- 相对路径
从当前操作 html 的文档所在目录算起的路径叫做相对路径
示例代码:
<!-- 相对路径方式1 -->
<img src="./images/logo.png">
<!-- 相对路径方式2 -->
<img src="images/logo.png">
- 绝对路径
从根目录算起的路径叫做绝对路径,Windows 的根目录是指定的盘符,mac OS 和Linux 是/
示例代码:
<!-- 绝对路径 -->
<img src="/Users/apple/Desktop/demo/hello/images/logo.png">
<img src="C:\\demo\\images\\001.jpg">
提示:
一般都会使用相对路径,绝对路径的操作在其它电脑上打开会有可能出现资源文件找不到的问题
- 小结
相对路径和绝对路径是 html 标签使用资源文件的两种方式,一般使用相对路径。
相对路径是从当前操作的 html 文档所在目录算起的路径
绝对 路径是从根目录算起的路径
列表标签
列表标签
学习目标
能够知道列表标签的种类
- 列表标签的种类
无序列表标签(ul标签)
有序列表标签(ol标签) - 无序列表
<!-- ul标签定义无序列表 -->
<ul>
<!-- li标签定义列表项目 -->
<li>列表标题一</li>
<li>列表标题二</li>
<li>列表标题三</li>
</ul>
- 有序列表
<!-- ol标签定义有序列表 -->
<ol>
<!-- li标签定义列表项目 -->
<li><a href="#">列表标题一</a></li>
<li><a href="#">列表标题二</a></li>
<li><a href="#">列表标题三</a></li>
</ol>
- 小结
列表标签有无序列表标签(ul标签)和有序列表标签(ol标签)
列表项目对顺序有要求的时候使用ol标签
列表项目对顺序无要求的时候使用ul标签
表格标签
表格标签
学习目标
能够知道表格的边线合并
-
表格的结构
表格是由行和列组成,好比一个excel文件 -
表格标签
<table>标签:表示一个表格
<tr>标签:表示表格中的一行
<td>标签:表示表格中的列
<th>标签:表示表格中的表头
示例代码:
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>18</td>
</tr>
</table>
表格边线合并:
border-collapse 设置表格的边线合并,如:border-collapse:collapse;
表单标签
表单标签
学习目标
能够知道表单中常用的表单元素标签
-
表单的介绍
表单用于搜集不同类型的用户输入(用户输入的数据),然后可以把用户数据提交到web服务器 。 -
表单相关标签的使用
标签 表示表单元素的用户输入标签,定义不同类型的用户输入数据方式
type属性
type=“text” 定义单行文本输入框
type=“password” 定义密码输入框
type=“radio” 定义单选框
type=“checkbox” 定义复选框
type=“file” 定义上传文件
type=“submit” 定义提交按钮
type=“reset” 定义重置按钮
type=“button” 定义一个普通按钮
标签 表示表单元素的多行文本输入框标签 定义多行文本输入框
标签 表示表单元素的下拉列表标签 定义下拉列表
标签 与标签配合,定义下拉列表中的选项 示例代码:<form>
<p>
<label>姓名:</label><input type="text">
</p>
<p>
<label>密码:</label><input type="password">
</p>
<p>
<label>性别:</label>
<input type="radio"> 男
<input type="radio"> 女
</p>
<p>
<label>爱好:</label>
<input type="checkbox"> 唱歌
<input type="checkbox"> 跑步
<input type="checkbox"> 游泳
</p>
<p>
<label>照片:</label>
<input type="file">
</p>
<p>
<label>个人描述:</label>
<textarea></textarea>
</p>
<p>
<label>籍贯:</label>
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
</p>
<p>
<input type="submit" value="提交">
<input type="reset" value="重置">
</p>
</form>
- 小结
表单标签是标签
常用的表单元素标签有:
表单提交
表单提交
学习目标
能够知道表单的提交方式
能够知道表单中action属性的作用
- 表单属性设置
action属性 设置表单数据提交地址
method属性 设置表单提交的方式,一般有“GET”方式和“POST”方式, 不区分大小写
2. 表单元素属性设置
name属性 设置表单元素的名称,该名称是提交数据时的参数名
value属性 设置表单元素的值,该值是提交数据时参数名所对应的值
3. 示例代码
<form action="https://www.baidu.com" method="GET">
<p>
<label>姓名:</label><input type="text" name="username" value="11" />
</p>
<p>
<label>密码:</label><input type="password" name="password" />
</p>
<p>
<label>性别:</label>
<input type="radio" name="gender" value="0" /> 男
<input type="radio" name="gender" value="1" /> 女
</p>
<p>
<label>爱好:</label>
<input type="checkbox" name="like" value="sing" /> 唱歌
<input type="checkbox" name="like" value="run" /> 跑步
<input type="checkbox" name="like" value="swiming" /> 游泳
</p>
<p>
<label>照片:</label>
<input type="file" name="person_pic">
</p>
<p>
<label>个人描述:</label>
<textarea name="about"></textarea>
</p>
<p>
<label>籍贯:</label>
<select name="site">
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
</select>
</p>
<p>
<input type="submit" name="" value="提交">
<input type="reset" name="" value="重置">
</p>
</form>
小结
表单标签的作用就是可以把用户输入数据一起提交到web服务器。
表单属性设置
action: 是设置表单数据提交地址
method: 是表单提交方式,提交方式有GET和POST
表单元素属性设置
name: 表单元素的名称,用于作为提交表单数据时的参数名
value: 表单元素的值,用于作为提交表单数据时参数名所对应的值
css的介绍
css 的介绍
学习目标
能够知道css的作用
- css 的定义
css(Cascading Style Sheet)层叠样式表,它是用来美化页面的一种语言。
没有使用css的效果图

使用css的效果图

- css 的作用
美化界面, 比如: 设置标签文字大小、颜色、字体加粗等样式。
控制页面布局, 比如: 设置浮动、定位等样式。 - css 的基本语法
选择器
样式规则
样式规则:
属性名1:属性值1;
属性名2:属性值2;
属性名3:属性值3;
…
选择器:是用来选择标签的,选出来以后给标签加样式。
代码示例:
div
width:100px;
height:100px;
background:gold;
说明
css 是由两个主要的部分构成:选择器和一条或多条样式规则,注意:样式规则需要放到大括号里面。
- 小结
css 是层叠样式表,它是用来美化网页和控制页面布局的。
定义 css 的语法格式是: 选择器样式规则
css的引入方式
css 的引入方式
学习目标
能够知道 css 的引入三种方式
css的三种引入方式
行内式
内嵌式(内部样式)
外链式
- 行内式
直接在标签的 style 属性中添加 css 样式
示例代码:
<div style="width:100px; height:100px; background:red ">hello</div>
优点:方便、直观。 缺点:缺乏可重用性。
- 内嵌式(内部样式)
在标签内加入
示例代码:
<head>
<style type="text/css">
h3
color:red;
</style>
</head>
优点:在同一个页面内部便于复用和维护。 缺点:在多个页面之间的可重用性不够高。
- 外链式
将css代码写在一个单独的.css文件中,在标签中使用标签直接引入该文件到页面中。
示例代码:
<link rel="stylesheet" type="text/css" href="css/main.css">
优点:使得css样式与html页面分离,便于整个页面系统的规划和维护,可重用性高。 缺点:css代码由于分离到单独的css文件,容易出现css代码过于集中,若维护不当则极容易造成混乱。
- css引入方式选择
行内式几乎不用
内嵌式在学习css样式的阶段使用
外链式在公司开发的阶段使用,可以对 css 样式和 html 页面分别进行开发。 - 小结
css 的引入有三种方式, 分别是行内式、内嵌式、外链式。
外链式是在公司开发的时候会使用,最能体现 div+css 的标签内容与显示样式分离的思想, 也最易改版维护,代码看起来也是最美观的一种。
css选择器
css 选择器
学习目标
能够说出 css 选择器的种类
-
css 选择器的定义
css 选择器是用来选择标签的,选出来以后给标签加样式。 -
css 选择器的种类
标签选择器
类选择器
层级选择器(后代选择器)
id选择器
组选择器
伪类选择器 -
标签选择器
根据标签来选择标签,以标签开头,此种选择器影响范围大,一般用来做一些通用设置。
示例代码
<style type="text/css">
p
color: red;
</style>
<div>hello</div>
<p>hello