extjs 实现右下角弹出(类似QQ消息窗口),需要处理的事项窗口
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了extjs 实现右下角弹出(类似QQ消息窗口),需要处理的事项窗口相关的知识,希望对你有一定的参考价值。
需要动态获取将登录人处理的事项在右下角通过消息窗口提示的形式(类似QQ消息提示窗口),展示出来。
各位大虾们有什么办法,麻烦将代码帖出来。谢谢。
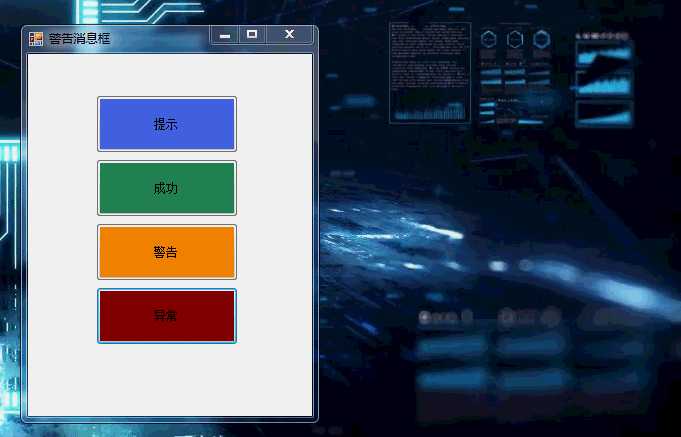
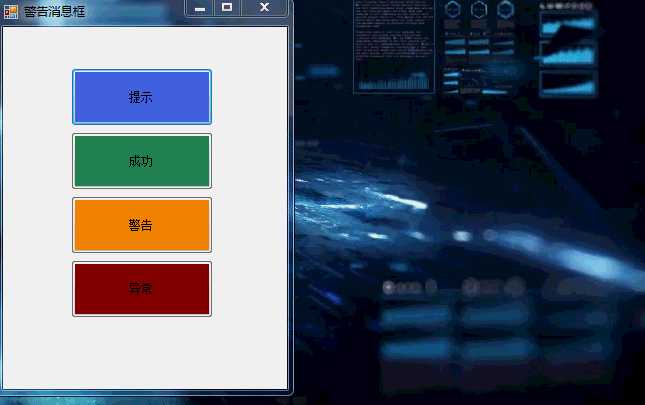
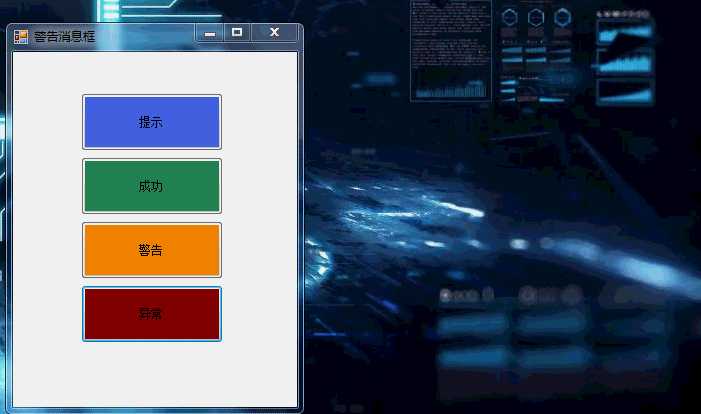
WindowsForm实现警告消息框
警告消息框主要是用来向用户户展示诸如警告、异常、完成和提示消息。一般实现的效果就是从系统窗口右下角弹出,然后加上些简单的显示和消失的动画。

创建警告框窗口
首先我们创建一个警告框窗口(Form),将窗口设置为无边框(FormBoderStyle=None),添加上图片和内容显示控件

创建好警告框后,我们先让他能够从窗口右下角显示出来,
public partial class AlertMessageForm : Form
{
public AlertMessageForm()
{
InitializeComponent();
}
private int x, y;
public void Show(string message)
{
this.StartPosition = FormStartPosition.Manual;
this.x = Screen.PrimaryScreen.WorkingArea.Width - this.Width;
this.y = Screen.PrimaryScreen.WorkingArea.Height - this.Height;
this.Location = new Point(x, y);
labelContent.Text = message;
this.Show();
}
}
警告框显示和关闭动画
添加一个计时器,通过时钟控制窗口背景渐入和淡出
// 警告框的行为(显示,停留,退出)
public enum AlertFormAction
{
Start,
Wait,
Close
}
public partial class AlertMessageForm : Form
{
public AlertMessageForm()
{
InitializeComponent();
}
private int x, y;
private AlertFormAction action;
private void timer1_Tick(object sender, EventArgs e)
{
switch (action)
{
case AlertFormAction.Start:
timer1.Interval = 50;//警告显示的时间
this.Opacity += 0.1;
if (this.Opacity == 1.0)
{
action = AlertFormAction.Wait;
}
break;
case AlertFormAction.Wait:
timer1.Interval = 3000;//警告框停留时间
action = AlertFormAction.Close;
break;
case AlertFormAction.Close:
timer1.Interval = 50;//警告退出的时间
this.Opacity -= 0.1;
if (this.Opacity == 0.0)
{
this.Close();
}
break;
default:
break;
}
}
public void Show(string message)
{
//设置窗口启始位置
this.StartPosition = FormStartPosition.Manual;
this.x = Screen.PrimaryScreen.WorkingArea.Width - this.Width;
this.y = Screen.PrimaryScreen.WorkingArea.Height - this.Height;
this.Location = new Point(x, y);
labelContent.Text = message;
this.Opacity = 0.0;
this.Show();
action = AlertFormAction.Start;
//启动时钟
timer1.Start();
}
}

处理多种不同类型的警告框
添加AlertType枚举,让警告框显示不同类型的消息,根据消息类型变换不同的消息主题颜色,并未Show方法添加警告框类型参数
public enum AlertType
{
Info,
Success,
Warning,
Error
}
// 设置警告框主题
private void SetAlertTheme(AlertType type)
{
switch (type)
{
case AlertType.Info:
this.pictureBox1.Image = Properties.Resources.info;
this.BackColor = Color.RoyalBlue;
break;
case AlertType.Success:
this.pictureBox1.Image = Properties.Resources.success;
this.BackColor = Color.SeaGreen;
break;
case AlertType.Warning:
this.pictureBox1.Image = Properties.Resources.warning;
this.BackColor = Color.DarkOrange;
break;
case AlertType.Error:
this.pictureBox1.Image = Properties.Resources.error;
this.BackColor = Color.DarkRed;
break;
default:
break;
}
}
// 显示警告框
public void Show(string message, AlertType type){
// ...
SetAlertTheme(type);
}

处理多个警告框重叠问题
当然,完成上面的处理是不够的,当有多个消息的时候,消息框会重叠在一起;多个消息时,需要将消息窗口按一定的规则排列,这里我们设置每个消息窗口间隔一定的距离
public void Show(string message, AlertType type)
{
// 设置窗口启始位置
this.StartPosition = FormStartPosition.Manual;
// 设置程序每个打开的消息窗口的位置,超过10个就不做处理,这个可以根据自己的需求设定
string fname;
for (int i = 1; i < 10; i++)
{
fname = "alert" + i.ToString();
AlertMessageForm alert = (AlertMessageForm)Application.OpenForms[fname];
if (alert == null)
{
this.Name = fname;
this.x = Screen.PrimaryScreen.WorkingArea.Width - this.Width;
this.y = Screen.PrimaryScreen.WorkingArea.Height - this.Height * i - 5 * i;
this.Location = new Point(x, y);
break;
}
}
labelContent.Text = message;
this.Opacity = 0.0;
SetAlertTheme(type);
this.Show();
action = AlertFormAction.Start;
//启动时钟
timer1.Start();
}
鼠标悬停警告框处理
想要警告框停留的时间长一些,一中方式是直接设置警告框停留的时间长一些,另一种方式是通过判断鼠标在警告框窗口是否悬停,所以可以通过鼠标的悬停和离开事件进行处理
private void AlertMessageForm_MouseMove(object sender, MouseEventArgs e)
{
this.Opacity = 1.0;
timer1.Interval = int.MaxValue;//警告框停留时间
action = AlertFormAction.Close;
}
private void AlertMessageForm_MouseLeave(object sender, EventArgs e)
{
this.Opacity = 1.0;
timer1.Interval = 3000;//警告框停留时间
action = AlertFormAction.Close;
}

警告框的完整代码
public enum AlertType
{
Info,
Success,
Warning,
Error
}
public enum AlertFormAction
{
Start,
Wait,
Close
}
public partial class AlertMessageForm : Form
{
public AlertMessageForm()
{
InitializeComponent();
}
private int x, y;
private AlertFormAction action;
private void timer1_Tick(object sender, EventArgs e)
{
switch (action)
{
case AlertFormAction.Start:
timer1.Interval = 50;//警告显示的时间
this.Opacity += 0.1;
if (this.Opacity == 1.0)
{
action = AlertFormAction.Wait;
}
break;
case AlertFormAction.Wait:
timer1.Interval = 3000;//警告框停留时间
action = AlertFormAction.Close;
break;
case AlertFormAction.Close:
timer1.Interval = 50;//警告关闭的时间
this.Opacity -= 0.1;
if (this.Opacity == 0.0)
{
this.Close();
}
break;
default:
break;
}
}
public void Show(string message, AlertType type)
{
// 设置窗口启始位置
this.StartPosition = FormStartPosition.Manual;
// 设置程序每个打开的消息窗口的位置,超过10个就不做处理,这个可以根据自己的需求设定
string fname;
for (int i = 1; i < 10; i++)
{
fname = "alert" + i.ToString();
AlertMessageForm alert = (AlertMessageForm)Application.OpenForms[fname];
if (alert == null)
{
this.Name = fname;
this.x = Screen.PrimaryScreen.WorkingArea.Width - this.Width;
this.y = Screen.PrimaryScreen.WorkingArea.Height - this.Height * i - 5 * i;
this.Location = new Point(x, y);
break;
}
}
labelContent.Text = message;
this.Opacity = 0.0;
SetAlertTheme(type);
this.Show();
action = AlertFormAction.Start;
//启动时钟
timer1.Start();
}
private void AlertMessageForm_MouseMove(object sender, MouseEventArgs e)
{
this.Opacity = 1.0;
timer1.Interval = int.MaxValue;//警告框停留时间
action = AlertFormAction.Close;
}
private void AlertMessageForm_MouseLeave(object sender, EventArgs e)
{
this.Opacity = 1.0;
timer1.Interval = 3000;//警告框停留时间
action = AlertFormAction.Close;
}
private void buttonClose_Click(object sender, EventArgs e)
{
// 注销鼠标事件
this.MouseLeave-= new System.EventHandler(this.AlertMessageForm_MouseLeave);
this.MouseMove -= new System.Windows.Forms.MouseEventHandler(this.AlertMessageForm_MouseMove);
timer1.Interval = 50;//警告关闭的时间
this.Opacity -= 0.1;
if (this.Opacity == 0.0)
{
this.Close();
}
}
// 设置警告框主题
private void SetAlertTheme(AlertType type)
{
switch (type)
{
case AlertType.Info:
this.pictureBox1.Image = Properties.Resources.info;
this.BackColor = Color.RoyalBlue;
break;
case AlertType.Success:
this.pictureBox1.Image = Properties.Resources.success;
this.BackColor = Color.SeaGreen;
break;
case AlertType.Warning:
this.pictureBox1.Image = Properties.Resources.warning;
this.BackColor = Color.DarkOrange;
break;
case AlertType.Error:
this.pictureBox1.Image = Properties.Resources.error;
this.BackColor = Color.DarkRed;
break;
default:
break;
}
}
}
以上是关于extjs 实现右下角弹出(类似QQ消息窗口),需要处理的事项窗口的主要内容,如果未能解决你的问题,请参考以下文章
请问一下wpf能否实现消息提示框 就像qq消息的那种 右下角弹出 ?能的话 请贴出代码