一文解决 Vue 引入外部的 js 文件时失效问题
Posted 南淮北安
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一文解决 Vue 引入外部的 js 文件时失效问题相关的知识,希望对你有一定的参考价值。
文章目录
一、问题引入

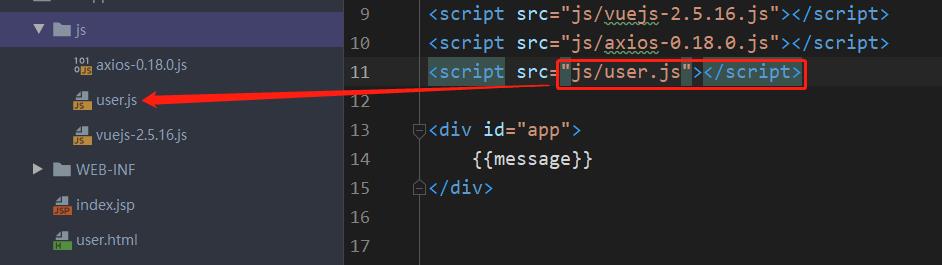
这是 user.js 的内容:
new Vue(
el: "#app",
data:
message: "hello vue...."
);
感觉没啥问题,但是就是显示不出来:

二、问题分析与解决
下面列下常见的错误:
(1)注意路径的写法:

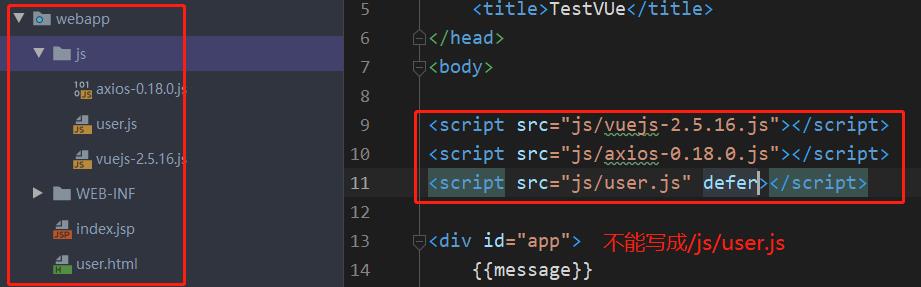
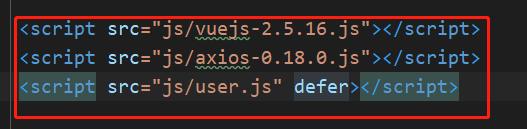
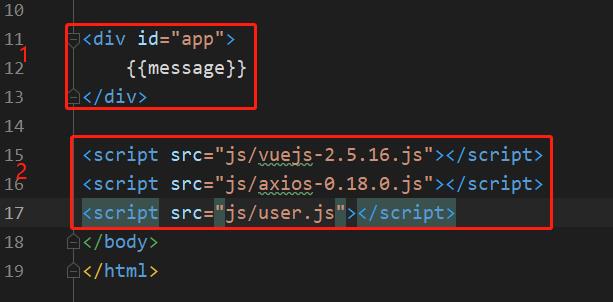
(2)注意对于 use.js 的加载顺序应该放在 vuejs 和 axios 之后或者参考(4)引入参数defer 或者 async:

(3)对于引入文件来说,由于执行顺序的原因,需要将引入script 文件写在末尾:

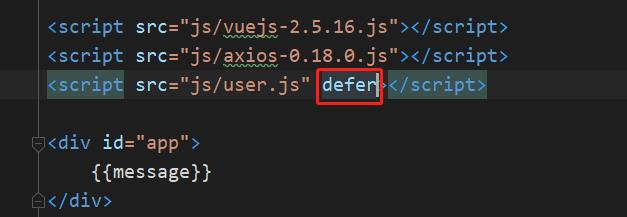
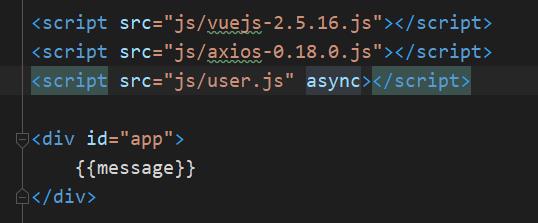
(4)不想写在末尾可以对 引入 user.js 的script 添加参数:


参数的含义:
async 异步 非同步,即是多线程。加载页面的同时也加载外部引入的文件
defer 加载完所有文档后,再加载该引入的文件
以上是关于一文解决 Vue 引入外部的 js 文件时失效问题的主要内容,如果未能解决你的问题,请参考以下文章