Android 在WebView中通过javascript获取网页源码,并在TextView或者在EditText中显示问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 在WebView中通过javascript获取网页源码,并在TextView或者在EditText中显示问题相关的知识,希望对你有一定的参考价值。
webview js之间的交互,项目中马上用到。
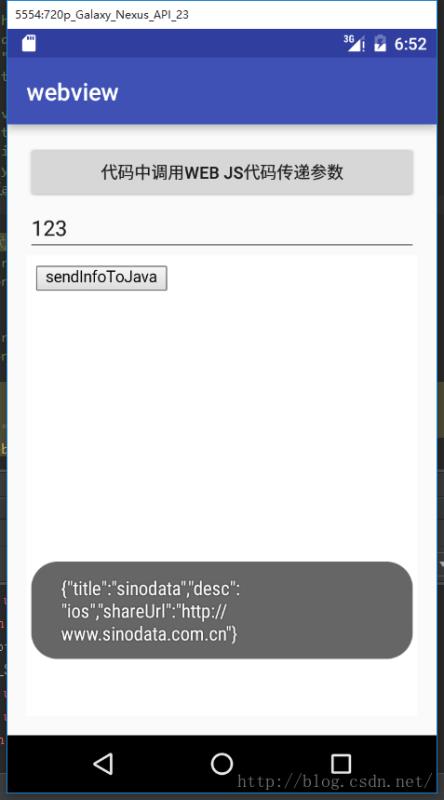
JS调用java代码效果图

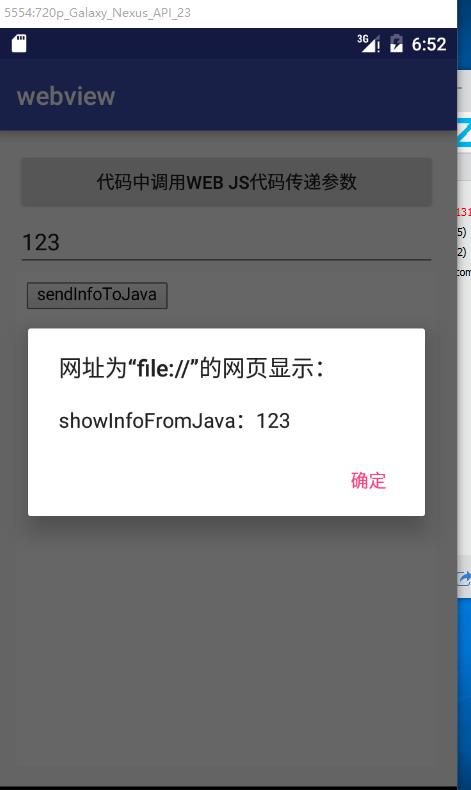
java代码调用javasrcipt代码效果图

index.html代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd";><html><head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" language="javascript"> var share = JSON.stringify("title": "sinodata",
"desc": "ios",
"shareUrl": "http://www.sinodata.com.cn"
);
function sendInfoToJava()
window.androidWebView.showInfoFromJs(share);
<!--在android代码中调用此方法-->
function showInfoFromJava(msg)
alert("showInfoFromJava:"+msg);
</script></head><body la><div id=\'b\'> <input onclick="sendInfoToJava()" type="button" value="sendInfoToJava"/></div></body></html>
布局代码:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_ android:layout_ android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.chenjifang.webview.MainActivity"> <Button android:id="@+id/test_btn" android:text="代码中调用web js代码传递参数" android:layout_ android:layout_ /> <EditText android:id="@+id/test_edt" android:layout_ android:layout_ /><WebView android:id="@+id/test_webview" android:layout_ android:layout_></WebView></LinearLayout>
java代码:
public class MainActivity extends AppCompatActivity private WebView mWebView; @Override protected void onCreate(Bundle savedInstanceState) super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mWebView = (WebView) findViewById(R.id.test_webview); //设置WebView支持JavaScript mWebView.getSettings().setJavaScriptEnabled(true); mWebView.loadUrl("file:///android_asset/index.html"); mWebView.addJavascriptInterface(new JsInterface(this), "AndroidWebView"); //添加客户端支持 mWebView.setWebChromeClient(new WebChromeClient()); findViewById(R.id.test_btn).setOnClickListener(new View.OnClickListener() @Override public void onClick(View v)
sendInfoToJs();
); private class JsInterface private Context mContext; public JsInterface(Context context) this.mContext = context; //在js中调用window.AndroidWebView.showInfoFromJs(name),便会触发此方法。 @JavascriptInterface public void showInfoFromJs(String share)
Toast.makeText(mContext, share, Toast.LENGTH_SHORT).show();
//在java中调用js代码 public void sendInfoToJs()
String msg = ((EditText)findViewById(R.id.test_edt)).getText().toString(); //调用js中的函数:showInfoFromJava(msg) mWebView.loadUrl("javascript:showInfoFromJava(\'" + msg + "\')");
总结下,java代码中要设置webview对javascript的支持,addJavascriptInterface(new JsInterface(this), "AndroidWebView");//这句代码中的第二个参数是在js访问方法的地址。
window.AndroidWebView.showInfoFromJs(share);
如何在 Swift 中从 NSData 显示 PDF - 如何将 PDF 保存到文档文件夹 Swift - 如何在 Swift 中通过 WebView 从保存的 NSData 显示 PDF
【中文标题】如何在 Swift 中从 NSData 显示 PDF - 如何将 PDF 保存到文档文件夹 Swift - 如何在 Swift 中通过 WebView 从保存的 NSData 显示 PDF【英文标题】:How to show PDF from NSData in Swift - how to save PDF to documents folder Swift - how to display PDF from saved NSData via WebView in Swift 【发布时间】:2016-08-05 15:06:17 【问题描述】:我有一个 PDF,我从以 NSData 形式出现的服务器中提取,现在我需要显示它。我已经广泛寻找解决方案,但我还没有找到任何可以弥合原始 NSData 和实际保存或显示 PDF 之间差距的东西。
我试过了,但现在我不知道如何保存或显示:
let cfData = CFDataCreate(kCFAllocatorDefault, UnsafePointer<UInt8>(data.bytes), data.length)
let cgDataProvider = CGDataProviderCreateWithCFData(cfData)
let cgPDFDocument = CGPDFDocumentCreateWithProvider(cgDataProvider)
【问题讨论】:
你可以看看这个:- ***.com/a/53393855/5857254 你可以看看这个:- ***.com/a/53393855/5857254 【参考方案1】:首先,NSData IS 您的 PDF,目前无需转换为另一种数据类型或使用库来操作它。
现在,只需将 NSData 保存到 iOS 上的文档目录即可,它不是像 CoreData 或 Realm 那样的托管持久存储,也不是 UserDefaults。这是一个文件夹,里面有东西。
保存到文档文件夹:
let data = //the stuff from your web request or other method of getting pdf
let documentsPath = NSSearchPathForDirectoriesInDomains(.DocumentDirectory, .UserDomainMask, true)[0]
let filePath = "\(documentsPath)/myCoolPDF.pdf"
data.writeToFile(filePath, atomically: true)
现在验证文件是否存在并在您的 Mac 上打开它。这是为了确保您保存的是实际的 PDF 而不是其他任何内容。这是一个两步过程。首先通过从 iOS 模拟器打印文档文件夹的位置来找出文件到底去了哪里:
let paths = NSSearchPathForDirectoriesInDomains(.DocumentDirectory, .UserDomainMask, true)
let documentsDirectory = paths[0]
print(documentsDirectory)
现在复制那个很长的文件路径和终端中的cd [paste location] 去那里,然后open myCoolPDF.pdf 在预览中打开它!这是神奇的时代!
现在您已经验证了您正在处理的是一个实际的 PDF,是时候在 WebView 中显示它了,因为它非常简单,除非您有自己的方法。
请注意,您仍然必须制作它以便显示 webview,将一个拖到情节提要中的 viewController 上并为其创建一个 IBOutlet。
let url = NSURL(fileURLWithPath: filePath)
let webView = UIWebView()
webView.loadRequest(NSURLRequest(URL: url))
显然,这是确保您掌握基本知识的一种快速方法,您不想使用 ! 强制不安全地展开。
【讨论】:
如果这是一个问答,以供将来参考,请尽量不要使不必要的事情复杂化。NSURL(string: "file://" + urlStringPDF!)! 的结果正是您在 url 变量中已有的结果。这使得大部分“重要”部分过时了。 – 也使用URLByAppendingPathComponent 代替字符串连接来构建文件路径。
file:// 在我使用 .path 从 URL 获取字符串的方法时被剥离,在我的实现中,我将字符串传递给另一个上下文中的 webview跨度>
true 在这种情况下您可能不需要附加file://
filePath 是一个字符串,url 是对应的 URL,到目前为止一切顺利。然后let urlStringPDF = url.path 再次给你filePath,NSURL(string: "file://" + urlStringPDF!)! 再次给你url。不需要最后两次转换。
已编辑,如果您不赞成,请调整投票【参考方案2】:
从 iOS 11 开始,您不需要 Web 视图,并且可以使用专用的 PDFKit 框架。使用 PDFKit 从 URL 或 Data 实例加载 PDF 可以很简单:
import PDFKit
// some other code here
// ...
let pdfView = PDFView()
// add pdfView to the view hierarchy and possibly add auto-layout constraints
// ...
pdfView.document = PDFDocument(data: data)
查看PDFKit documentation了解更多详情。
【讨论】:
【参考方案3】:更新:
Xcode 8.1 斯威夫特 3.0.1用于将文件保存到文档目录。
let documentPath = NSSearchPathForDirectoriesInDomains(.documentDirectory, .userDomainMask, true)[0]
let path = "\(documentPath)/filename.pdf"
yourData.write(toFile: path, atomically: true)
用于检索文档目录的路径。
let paths = NSSearchPathForDirectoriesInDomains(.documentDirectory, .userDomainMask, true)
let documentsDirectory = paths[0]
在这里,您可以在文件名前附加反斜杠。 并且你可以测试你的文件是否存在那里。
【讨论】:
以上是关于Android 在WebView中通过javascript获取网页源码,并在TextView或者在EditText中显示问题的主要内容,如果未能解决你的问题,请参考以下文章