Java AWT 图形界面编程LayoutManager 布局管理器 ③ ( BorderLayout 布局 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java AWT 图形界面编程LayoutManager 布局管理器 ③ ( BorderLayout 布局 )相关的知识,希望对你有一定的参考价值。
文章目录
一、BorderLayout 布局
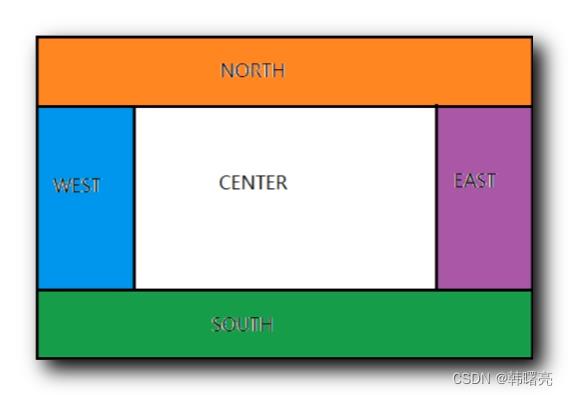
BorderLayout 布局 将 Container 容器 分割成 5 个部分 , 分别是 :
- WEST
- NORTH
- EAST
- SOUTH
- CENTER
每个部分的位置如下图所示 :

修改 使用了 BorderLayout 布局 的 Container 容器的大小时 :
- 水平调整 : NORTH , SOUTH , CENTER 部分可以进行 水平调整 ;
- 垂直调整 : EAST , WEST , CENTER 部分可以进行 垂直调整 ;
也就是说 , 调整容器大小时 ,
- NORTH 和 SOUTH 的高度是不变的 , 宽度可以改变 ;
- EAST 和 WEST 的宽度是不变的 , 高度可以改变 ;
- CENTER 区域的宽高都可以改变 ;
向 BorderLayout 布局 中添加 Component 组件 :
- 组件添加区域 : 可以 指定添加的区域 , 如果没有指定则默认添加到 CENTER 区域 ;
- 组件覆盖 : 向同一个区域添加组件 , 后放入的组件会覆盖先放入的组件 ;
二、BorderLayout 构造函数 API
BorderLayout 构造函数 API :
- BorderLayout() : 创建 BorderLayout 布局管理器 , 使用 默认的 水平间距 和 垂直间距 ;
/**
* 构造一个新的边框布局
* 组件之间无间隙。
*/
public BorderLayout()
this(0, 0);
- BorderLayout() : 创建 BorderLayout 布局管理器 , 使用 指定的 水平间距 和 垂直间距 ;
/**
* 构造具有指定间距的边框布局
* 组件之间。
* 水平间隔由<code>hgap</code>指定
* 垂直间隔由<code>vgap</code>指定。
* @param hgap 水平间隙。
* @param vgap 垂直间隙。
*/
public BorderLayout(int hgap, int vgap)
this.hgap = hgap;
this.vgap = vgap;
三、BorderLayout 代码示例
1、BorderLayout 基本用法代码示例
代码示例 :
import java.awt.*;
public class HelloAWT
public static void main(String[] args)
Frame frame = new Frame("AWT 界面编程");
// 创建 BorderLayout 布局管理器
// 指定水平间距 50, 垂直间距 30
BorderLayout borderLayout = new BorderLayout(50, 30);
// Frame 容器设置流式布局
frame.setLayout(borderLayout);
// 添加多个组件
frame.add(new Button("WEST"), BorderLayout.WEST);
frame.add(new Button("NORTH"), BorderLayout.NORTH);
frame.add(new Button("EAST"), BorderLayout.EAST);
frame.add(new Button("SOUTH"), BorderLayout.SOUTH);
frame.add(new Button("CENTER"), BorderLayout.CENTER);
// 自定设置合适的大小
frame.pack();
frame.setVisible(true);
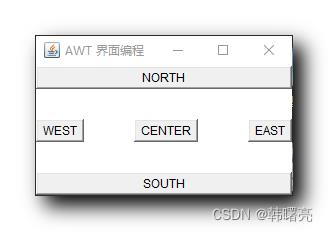
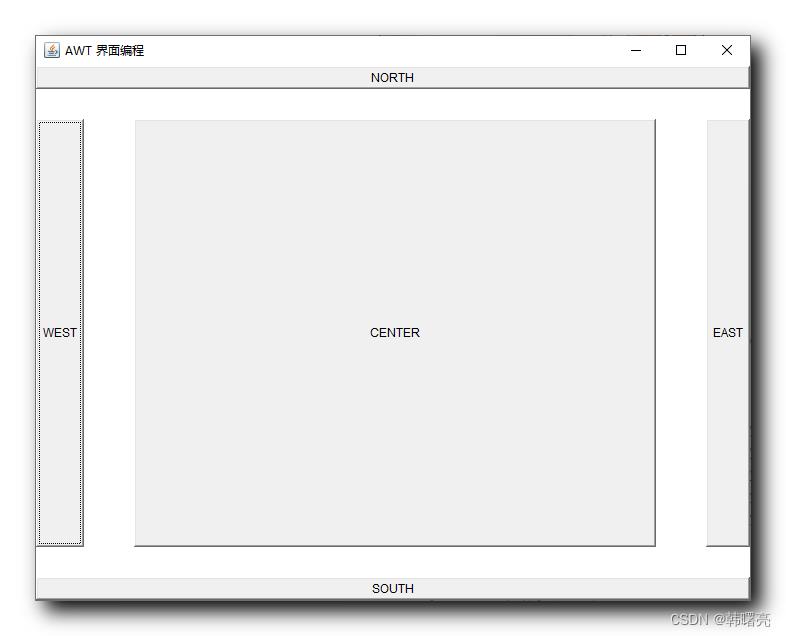
执行效果 :

拖动改变该窗口的大小 , 发现 NORTH 和 SOUTH 的高度是不变的 , EAST 和 WEST 的宽度是不变的 ;

2、BorderLayout 区域占用代码示例
代码示例 :
import java.awt.*;
public class HelloAWT
public static void main(String[] args)
Frame frame = new Frame("AWT 界面编程");
// 创建 BorderLayout 布局管理器
// 指定水平间距 50, 垂直间距 30
BorderLayout borderLayout = new BorderLayout(50, 30);
// Frame 容器设置流式布局
frame.setLayout(borderLayout);
// 添加多个组件
// 如果不向 EAST 和 WEST 中添加组件, 则该区域会被其它区域占用
// 这里是被 CENTER 区域占用
frame.add(new Button("NORTH"), BorderLayout.NORTH);
frame.add(new Button("SOUTH"), BorderLayout.SOUTH);
frame.add(new Button("CENTER"), BorderLayout.CENTER);
// 自定设置合适的大小
frame.pack();
frame.setVisible(true);
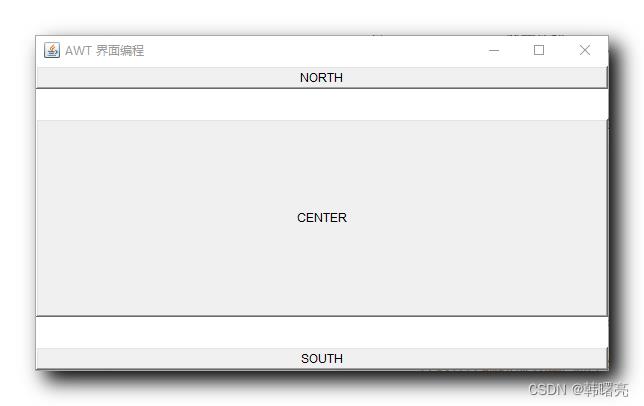
执行结果 :

3、BorderLayout 同一区域显示多个组件代码示例
代码示例 :
import java.awt.*;
public class HelloAWT
public static void main(String[] args)
Frame frame = new Frame("AWT 界面编程");
// 创建 BorderLayout 布局管理器
// 指定水平间距 50, 垂直间距 30
BorderLayout borderLayout = new BorderLayout(50, 30);
// Frame 容器设置流式布局
frame.setLayout(borderLayout);
// 添加多个组件
// 如果不向 EAST 和 WEST 中添加组件, 则该区域会被其它区域占用
// 这里是被 CENTER 区域占用
frame.add(new Button("NORTH"), BorderLayout.NORTH);
frame.add(new Button("SOUTH"), BorderLayout.SOUTH);
frame.add(new Button("CENTER"), BorderLayout.CENTER);
// 向默认区域添加多个组件
Panel panel = new Panel();
panel.add(new Button("按钮1"));
panel.add(new Button("按钮2"));
frame.add(panel);
// 自定设置合适的大小
frame.pack();
frame.setVisible(true);
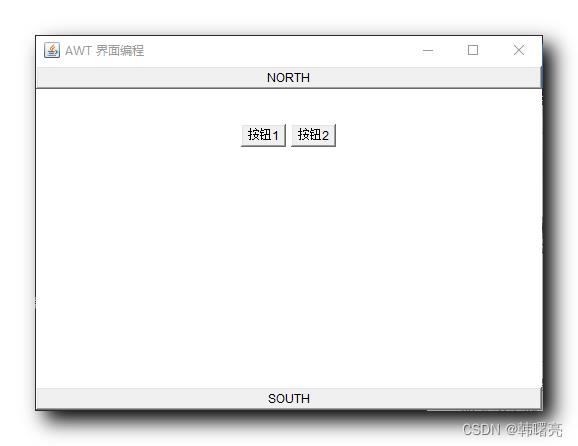
执行结果 :

以上是关于Java AWT 图形界面编程LayoutManager 布局管理器 ③ ( BorderLayout 布局 )的主要内容,如果未能解决你的问题,请参考以下文章