android进阶之自定义阴影边框
Posted 夜宿山寺
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android进阶之自定义阴影边框相关的知识,希望对你有一定的参考价值。
由于不太会使用ps,但是想要在自己写的actionbar下面加上阴影效果,所以大概研究了下android如何自己生产阴影效果,大概思路是这样,用shape的渐变效果来实现,让透明色灰色进行渐变到透明,大概就能够实现阴影效果,这里有一篇论文对属性的解释非常到位 http://blog.csdn.net/lonelyroamer/article/details/8254592
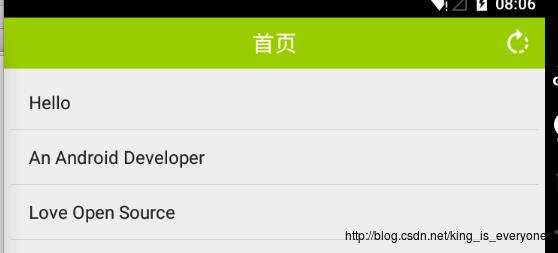
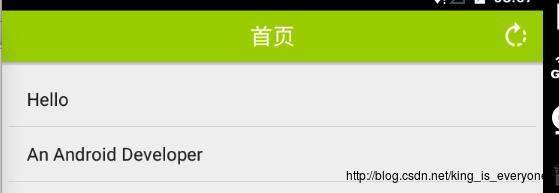
这里有两幅图,可以对比下使用阴影效果之前和没使用之前,只要仔细看看首页下面,就能够发现多了一层阴影效果,不是很明显,但是有一点效果,具体颜色大家可以自己调


以下是实现的部分
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!--<gradient 渐变
//渐变角度
android:angle="integer"
//渐变中心x
android:centerX="integer"
//渐变中心y
android:centerY="integer"
//渐变中心color
android:centerColor="color"
//渐变结束后color
android:endColor="color"
//渐变半径跟android:type搭配用
android:gradientRadius="integer"
//渐变开始color
android:startColor="color"
//渐变类型 默认是线性渐变,第二个是半径 sweep圆形渐变
android:type=["linear" | "radial" | "sweep"]
如果在LevelListDrawable中使用,则为true
android:useLevel=["true" | "false"] />-->
<gradient
android:startColor="#aa909090"
android:endColor="#ffd7d7d7"
android:angle="270"
/>
</shape>以上是关于android进阶之自定义阴影边框的主要内容,如果未能解决你的问题,请参考以下文章