Appium的iOS环境搭建
Posted 呆瓜小贼66
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Appium的iOS环境搭建相关的知识,希望对你有一定的参考价值。
操作系统的名称:Mac OS X
操作系统的版本:10.13.3
xcode 版本:9.2
java 版本:java8_161
appium destop版本:1.7.3
接下来我们开始踏上搭建Appium+java+ios之路,本文只说个大概,毕竟本机已经装过了,我就不在折腾了,耗费好几天时间才搞定。
一:安装JAVA。配置环境变量
可以在/etc/profile里配置
export JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.8.0_144.jdk/Contents/Home
export PATH=$JAVA_HOME/bin:$PATH
再输入命名 source /etc/profile 使生效
二:安装Appium
1.作者系统安装的Appium destop版本为:1.7.2,个人觉得destop 版本比较方便。
三:安装Homebrew
先来看下Homebrew是个什么东东,Homebrew就相当于linux的yum. 官网https://brew.sh/index_zh-cn.html,Homebrew 能干什么?使用 Homebrew 安装 Apple 没有预装但 你需要的东西。Homebrew 会将软件包安装到独立目录,并将其文件软链接至 /usr/local 。Homebrew 不会将文件安装到它本身目录之外,所以您可将 Homebrew 安装到任意位置。轻松创建你自己的 Homebrew 包。完全基于 git 和 ruby,所以自由修改的同时你仍可以轻松撤销你的变更或与上游更新合并。Homebrew 的配方都是简单的 Ruby 脚本,Homebrew 使 macOS 更完整。使用 gem 来安装 gems、用 brew 来安装那些依赖包。更多介绍请上官网。
1.安装:/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
2.检查是否安装成功:brew -v,作者系统安装的版本号为:1.3.2
四:安装Node (Appium 需要使用Node 服务端)
1.安装:终端执行:brew install node。
2.检查是否安装成功:终端输入node -v,如果显示版本号说明安装成功,作者安装版本为:v6.11.3
五:安装ideviceinstaller
1.说明:与iOS设备通信的跨平台库和工具,用于给iOS设备安装卸载应用或者备份应用。该工具是基于libmobiledevice的,因此首先要完成 libmobiledevice的编译安装。
2.终端执行:brew install ideviceinstaller
3.如果步骤2执行报错,有可能是没有安装carthage,终端执行brew install carthage
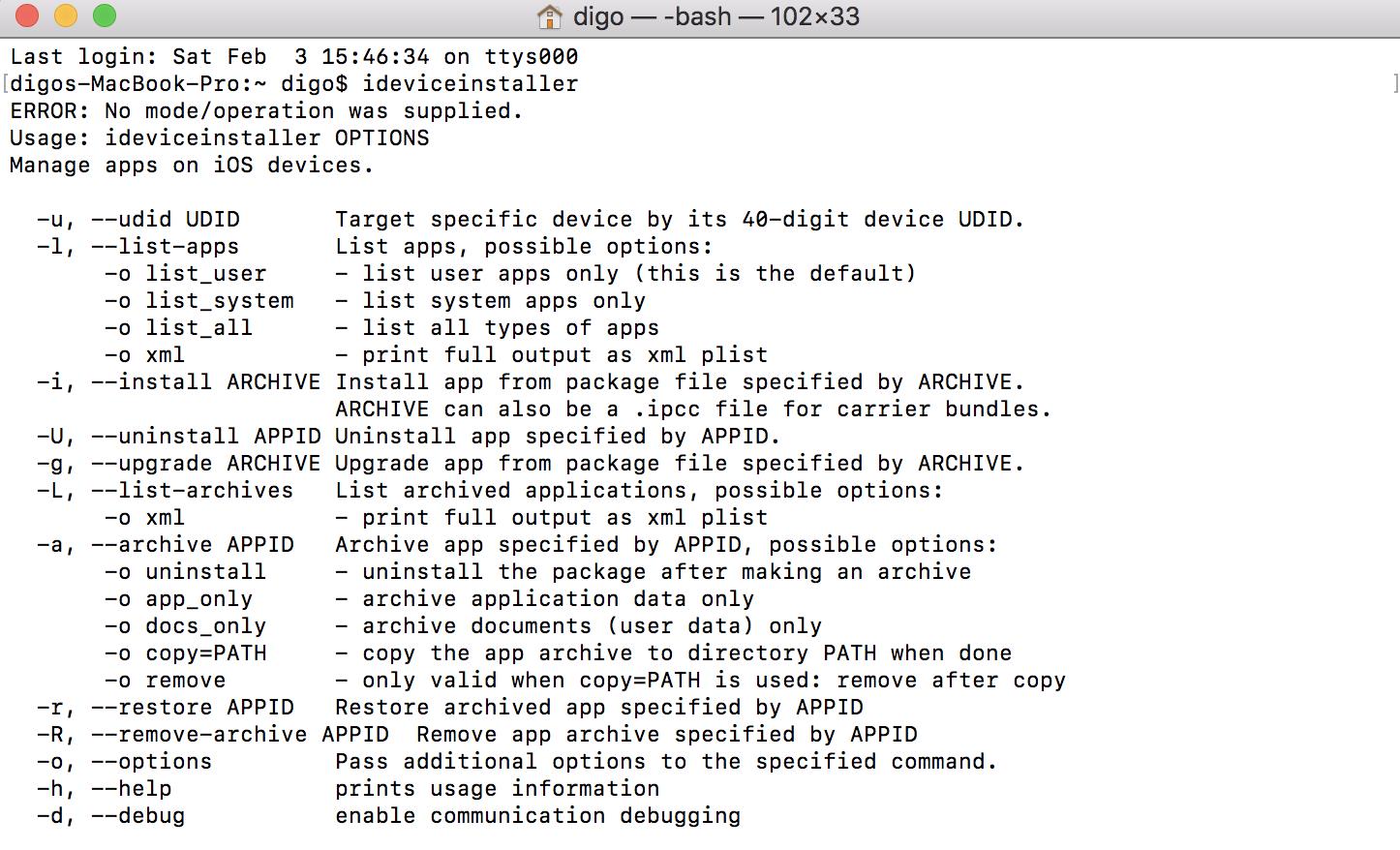
4.检查是否安装成功,如出现下图则表示安装成功。

ideviceinstaller 的用处
1. 命令 idevice_id -l 可以获取UDID
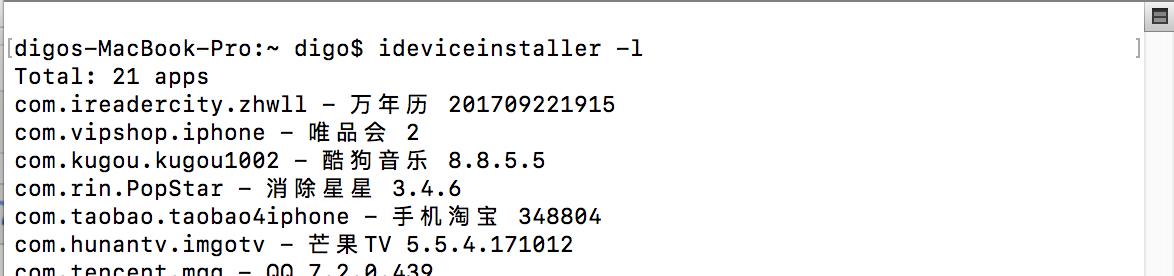
2. 命名 ideviceinstaller -l 可以获取bundle id

Carthage 的用处
发现在webdriver agent 里的framework里需要用到Carthage 里的一个包

六:安装 appium-doctor
npm install -g appium-doctor
appium-doctor检查如下,打勾就是检查正常,打叉就是不正常。我这里有打叉的,是因为我没有配置android 环境,对我Ios 的没有影响

七:安装xcode
1.安装:可以AppStore中打开并下载
2.检查是否安装成功:终端执行xcodebuild -version,作者安装版本为:Xcode 9.2
八:安装Xcode Command Line Tools
1.Xcode安装完成后启动终端,在终端输入xcode-select --install
九:手机端安装WebDriverAgent
新版本的xcode 做ios 测试需要使用 webDriverAgent, 简单解释,测试前需要使用xcode往真机上安装签名证书,测试时可以看到会先往测试设备上安装一个webDriverAgent 的APP 然后通过这个app 来测试被测app。具体大家可以搜索一下webdriveragent 来了解。
1.安装ios(webdriver)步骤
安装appium-xcuitest-driver
npm install -g ios-deploy (ios-deploy 在真机测试时需要用到)
cd /usr/local/lib/node_modules/appium
npm uninstall appium-xcuitest-driver
npm install appium-xcuitest-driver@2.38.0
注:appium自带的appium-xcuitest-driver版本过低,需重新安装
2、配置WebDriverAgent环境
cd /usr/local/lib/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgent
mkdir -p Resources/WebDriverAgent.bundle
sh ./Scripts/bootstrap.sh -d (此步骤是为了重新编译webDriverAgent 文件,并下载相应的依赖包,查看问题一)
3.编译WebDriverAgent,双击 WebDriverAgent.xcodeproj或者执行如下命令, 系统自动会用Xcode打开
Open /usr/local/lib/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgent/WebDriverAgent.xcodeproj
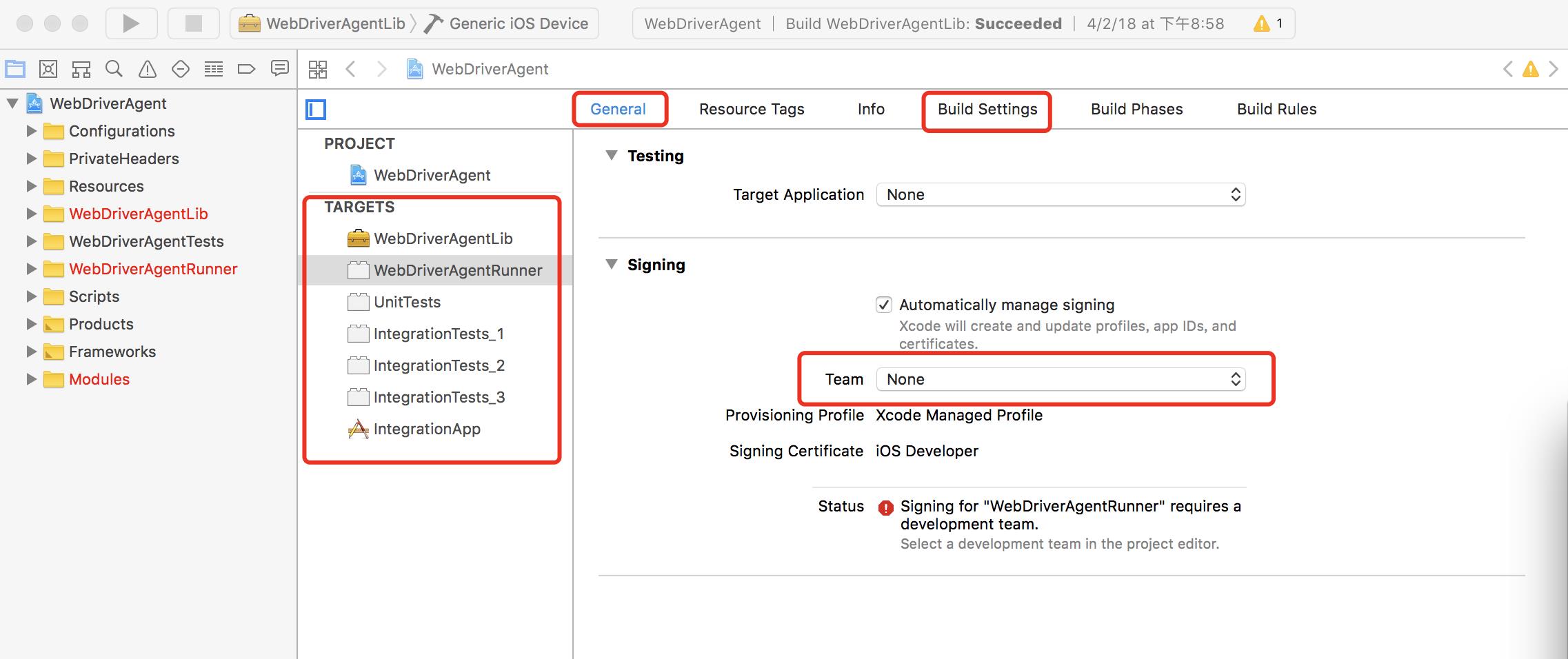
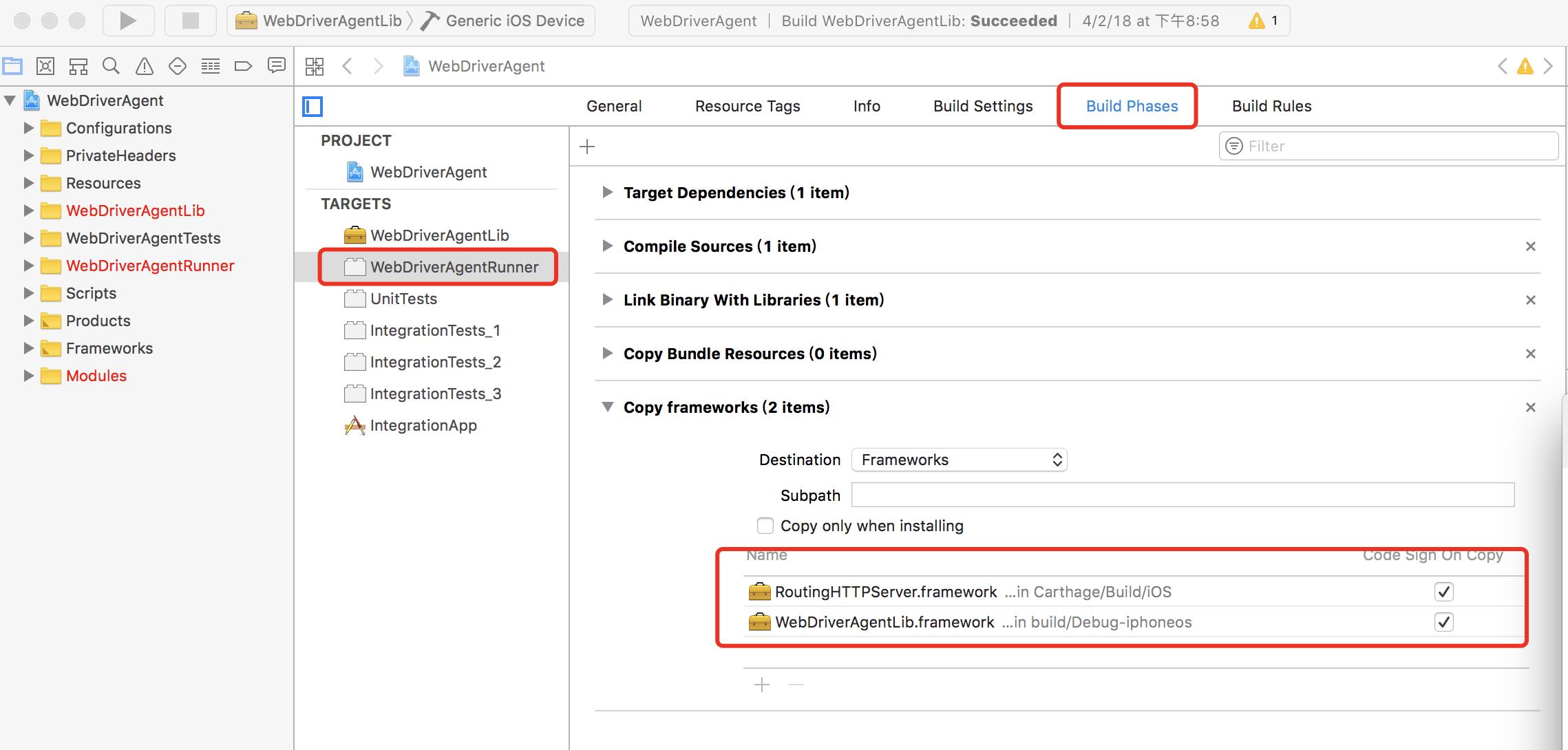
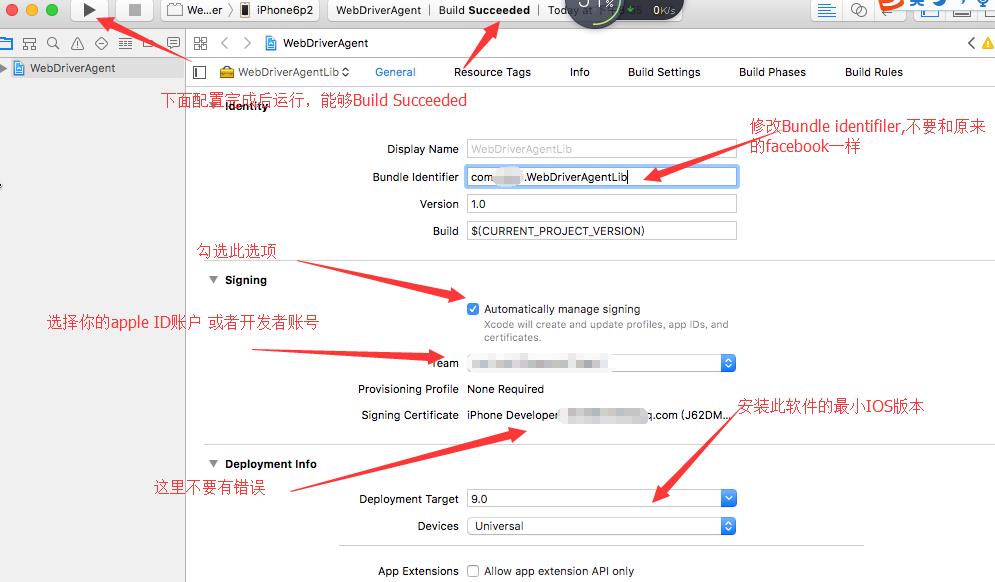
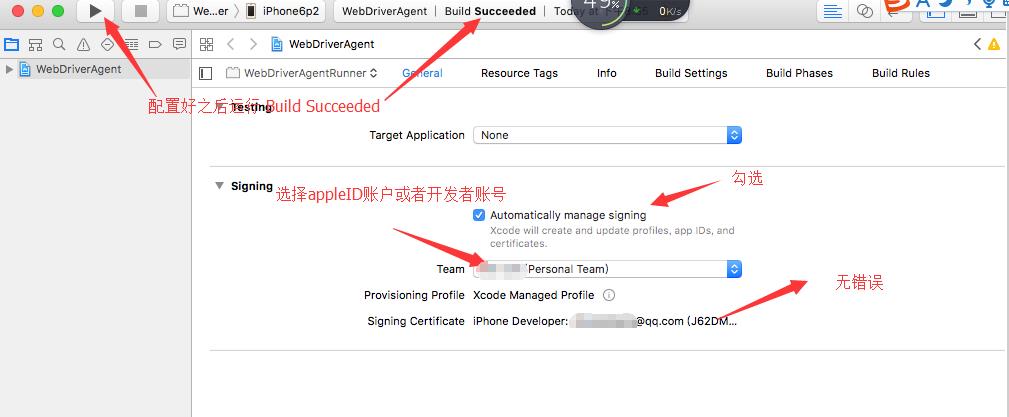
网上关于WebDriverAgent 编译过程一般写的比较复杂,我这里写个简单点的,两个步骤供大家参考,先看下面这两个图
1. 左边列出来工程里的TARGETS文件每个都要做右边的操作,操作是在Genaral tab里配置你的apple id,在Build settings 页里把Bundle id 改成唯一的。
2.在WebDriverAgentRunner -> Build Phases 里加上下面两个framework


下面的图来源自网络,大家可以参考着配上面两个步骤的内容,多的部分不用看
(1). 编译WebDriverAgentLib

(2).编译WebDriverAgentRunner


(3).在终终端输入:xcodebuild -project WebDriverAgent.xcodeproj -scheme WebDriverAgentRunner -destination \'id=udid\' test,待执行完成后手机端会安装WebDriverAgent。
问题一:WebDriverAgent 编译报错,无法找到RoutingHttpServer.h 头文件
原因:在XCODE 的WebDriverAgent工程的 WebDriverAgentRunner 页面的 Build Phase tab上的copy frameworks选项上,需要配置两个framework, 其中一个是carthage 的,这个没有配置好
解决办法:1. 先装carthage
2. 再编译一次 sh ./Scripts/bootstrap.sh -d
问题二:Could not determine Xcode version:Could not get Xcode version. /Library/Developer/Info.plist does not exist on disk.
原因:Xcode 的一个什么路径配置要改,修改命令如下
解决办法:sudo xcode-select --switch /Applications/Xcode.app
以上是关于Appium的iOS环境搭建的主要内容,如果未能解决你的问题,请参考以下文章