常用的正则表达式
Posted 面条请不要欺负汉堡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了常用的正则表达式相关的知识,希望对你有一定的参考价值。
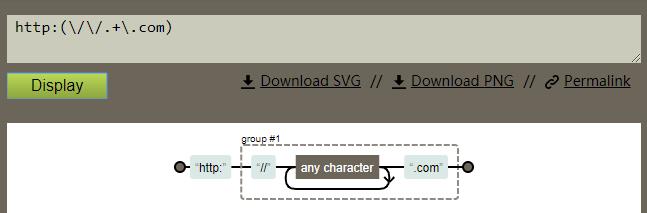
首先推荐正则表达式编辑器:https://regexper.com/
一.正则表达式的使用
(1).正则表达式修饰符
字符 含义
i 执行不区分大小写的匹配
g 执行一个全局匹配,即找到所有匹配而非一次匹配
m 多行匹配模式,^匹配一行的开头和字符串开头,$匹配行的结束和字符串的结尾
(2).方法
A.RegExp的方法
RegExp 对象有 3 个方法:test()、exec() 以及 compile()。
test():检索字符串中的指定值。返回值是布尔值。
exec():返回一个数组,数组中的第一个条目是第一个匹配,其他的是反向引用
compile() 既可以改变检索模式,也可以添加或删除第二个参数。
B.String 对象中的正则表达式方法

(3).使用
A.RegExp()------匹配是否合法
//匹配帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线
var val = 'aaaa';
var re = new RegExp("^[a-zA-Z][a-zA-Z0-9_]5,19$");
if(re.test(val))
console.log("结果:格式正确");
else
console.log("结果:格式错误");
B.match() ---- 获取匹配数组
var pattern = /box/ig;//全局搜索
var str = 'This is a Box!,That is a Box too';
console.log(str.match(pattern)); //匹配到两个 Box,Box (2) ["Box", "Box"]
console.log(str.match(pattern).length);//获取数组的长度 2
C.search()---- 查找匹配数据
var pattern = /box/ig;
var str = 'This is a Box!,That is a Box too';
if(str.search(pattern)=='-1')
console.log('没找到')
else
console.log(str.search(pattern));//查找到,返回位置 10
D.replace()------ 替换匹配到的数据
var pattern = /box/ig;
var str = 'This is a Box!,That is a Box too';
console.log(str.replace(pattern, 'Cat'));//This is a Cat!,That is a Cat too
E.split ()-----拆分成字符串数组
var pattern = / /ig;
var str = 'This is a Box!,That is a Box too';
console.log(str.split(pattern));//将空格拆开分组成数组
//(8) ["This", "is", "a", "Box!,That", "is", "a", "Box", "too"]
F.exec() ----统计子字符串出现的所有位置
function count(str)
var b,r=/def/g;
while(b = r.exec(str))
console.log(b);
count('abcdefabcdefabcdefabcdef');
输出:
[ 'def', index: 3, input: 'abcdefabcdefabcdefabcdef' ]
[ 'def', index: 9, input: 'abcdefabcdefabcdefabcdef' ]
[ 'def', index: 15, input: 'abcdefabcdefabcdefabcdef' ]
[ 'def', index: 21, input: 'abcdefabcdefabcdefabcdef' ]2.练习 常见
(1).
· 任意字符
\\ 转义字符(比如 要表示只是单纯的点.而不是表示其他含义则\\. 此时这个就是表示点 )
() 表示分组 就是一个组合http://www.baidu.com https://www.ssbaidu.com
现在要的是http:后面东西
http:(\\/\\/.+\\.com)

2.
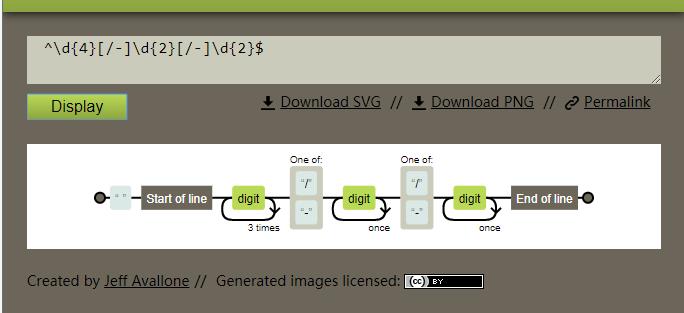
\\d 表示数字 \\d4 表示4个数字
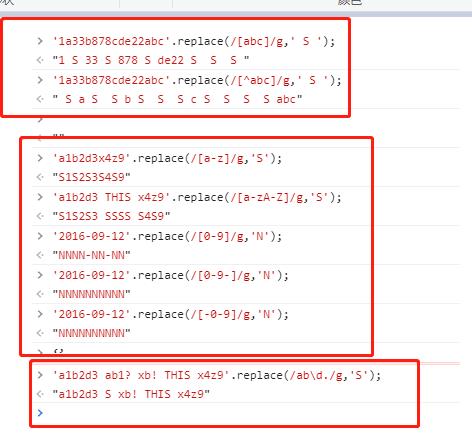
[] 表示或者 [/-] 表示 查找/ - 都可以 [0-9]查找任何从 0 至 9 的数字。
^表示开头 $表示结尾2030/01/22 20111-03-11 找日期格式 ^\\d4[/-]\\d2[/-]\\d2$

3.实例化
a.字面量 var reg=\\/bis/b\\g;
\\b 单词边界,也就是指单词和空格间的位置
/正则表达式/ 这个表示是一个正则表达式(正则表达式被包在两个'/'之间)
在正则表达式最后写上g(/???/g)为全局匹配,否则只匹配模式串中第一个合适的元素
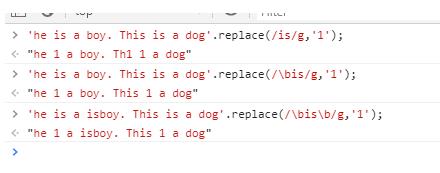
/\\bsi\\b/ 表示“ is ”
i: 忽略大小写
'he is a boy. Is a dog'.replace(/\\bsi\\b/gi,'1');// 输出 he 1 a boy. 1 a dog
m: 多行搜索var reg = /\\bsi\\b/;
'he is a boy. This is a dog'.replace(reg,'IS');// 输出 he IS a boy. This is a dog
var reg = /\\bsi\\b/g;
'he is a boy. This is a dog'.replace(reg,'IS');// 输出 he IS a boy. This IS a dog
B.构造函数 var reg=new RegExp('\\\\bis\\\\b'); 第一个 var reg=new RegExp('\\\\bis\\\\b','g'); 全局替换
4.元字符 字符类 范围类
元字符
正则表达式由2种基本字符类型组成:
1.原义文本字符:代表它原来含义的字符 例如:abc就是表示abc
2.元字符:在正则表达式中有特殊意义的非字母字符 例如:\\b表示匹配单词边界,而非\\b
在正则表达式中具体特殊含义的字符:* + ? $ ^ . \\ () []
\\t 水平制表符(Tab?)
\\v 垂直制表符
\\n 换行符号
\\r 回车符
\\0 空字符
\\f 换页符
\\cX 与X对应的控制字符
字符类
一般情况下正则表达式一个字符对应字符串一个字符
表达式 ab\\t 的含义是: 一个字母a一个字母b加一个水平制表符
可以使用元字符[]来构建一个简单的类,所谓类是指符合某些特征的对象,一个泛指,而不是特指某个字符
表达式[abc]:把字符 a 或 b 或 c 归为一类,表达式可以匹配这类的字符,即匹配abc中的
^ 是反向类、 不属于某类的内容 如:[ ^abc] 表示查询的内容不属于a 或是b 或c
范围类:一个区间
[a-z]:a到z的任意字符,包含a和z本身
[a-zA-Z];大小写都可以
预定义类: 匹配一个 ab +数字+任意字符的字符串 ab\\d.
. ([^\\r\\n]) 初了回车符合换行符
\\d([0-9]) 数字字符 \\D[^0-9] 非数字字符
\\s([\\t\\n\\x0B\\f\\r]) 空白符 , \\S ([^\\t\\n\\x0B\\f\\r])非空白符 ,
\\w ([a-zA-Z_0-9])单词字符(字母 ,数字 下划线) , \\W ([^a-zA-Z_0-9])非单词字符
5.边界
边界
^ 以xxx 开始
$ 以XXX结束
\\b 单词边界
\\B 非单词边界
二.常用的正则表达式
1.手机号码(包含177开头)
tip: /^[1][3,4,5,7,8][0-9]9$/
2.电子邮件
tip:^[A-Za-z0-9\\u4e00-\\u9fa5]+@[a-zA-Z0-9_-]+(\\.[a-zA-Z0-9_-]+)+$
或是:^[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+(\\.[a-zA-Z0-9_-]+)+$
3.正则表达式校验url必须以http或https开头
var regex = /(http|https):\\/\\/([\\w.]+\\/?)\\S*/;
3.身份证
//身份证号合法性验证
//支持15位和18位身份证号
//支持地址编码、出生日期、校验位验证
function IdentityCodeValid(code)
var city=11:"北京",12:"天津",13:"河北",14:"山西",15:"内蒙古",21:"辽宁",22:"吉林",23:"黑龙江 ",31:"上海",32:"江苏",33:"浙江",34:"安徽",35:"福建",36:"江西",37:"山东",41:"河南",42:"湖北 ",43:"湖南",44:"广东",45:"广西",46:"海南",50:"重庆",51:"四川",52:"贵州",53:"云南",54:"西藏 ",61:"陕西",62:"甘肃",63:"青海",64:"宁夏",65:"新疆",71:"台湾",81:"香港",82:"澳门",91:"国外 ";
var tip = "";
var pass = true;
if(!code || !/^\\d6(18|19|20)?\\d2(0[1-9]|1[012])(0[1-9]|[12]\\d|3[01])\\d3(\\d|X)$/i.test(code))
tip = "身份证号格式错误";
pass = false;
else if(!city[code.substr(0,2)])
tip = "地址编码错误";
pass = false;
else
//18位身份证需要验证最后一位校验位
if(code.length == 18)
code = code.split('');
//∑(ai×Wi)(mod 11)
//加权因子
var factor = [ 7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2 ];
//校验位
var parity = [ 1, 0, 'X', 9, 8, 7, 6, 5, 4, 3, 2 ];
var sum = 0;
var ai = 0;
var wi = 0;
for (var i = 0; i < 17; i++)
ai = code[i];
wi = factor[i];
sum += ai * wi;
var last = parity[sum % 11];
if(parity[sum % 11] != code[17])
tip = "校验位错误";
pass =false;
codePass = pass;
console.log(pass)
4.js控制input框只能输入数字和一位小数点且小数点后面只有两位小数
<input type="text" onkeyup="clearNoNum(this)">
<script language="javascript" type="text/javascript">
function clearNoNum(obj)
obj.value = obj.value.replace(/[^\\d.]/g,""); //清除“数字”和“.”以外的字符
obj.value = obj.value.replace(/\\.2,/g,"."); //只保留第一个. 清除多余的
obj.value = obj.value.replace(".","$#$").replace(/\\./g,"").replace("$#$",".");
obj.value = obj.value.replace(/^(\\-)*(\\d+)\\.(\\d\\d).*$/,'$1$2.$3');//只能输入两个小数
if(obj.value.indexOf(".")< 0 && obj.value !="")//以上已经过滤,此处控制的是如果没有小数点,首位不能为类似于 01、02的金额
obj.value= parseFloat(obj.value);
</script>
三.字符串截取
1.slice()
第一个参数代表开始位置,第二个参数代表结束位置的下一个位置,截取出来的字符串的长度为第二个参数与第一个参数之间的差;若参数值为负数,则将该值加上字符串长度后转为正值;若第一个参数等于大于第二个参数,则返回空字符串
2.substring()
第一个参数代表开始位置,第二个参数代表结束位置的下一个位置;若参数值为负数,则将该值转为0;两个参数中,取较小值作为开始位置,截取出来的字符串的长度为较大值与较小值之间的差.用于提取字符串中介于两个指定下标之间的字符。
var s='2018020714:06:10'
var date=s.substring(0, 4)+ "-" +s.substring(4, 6)+ "-" +s.substring(6, 8)+ " " +s.substring(8, 16);
console.log(date)//2018-02-07 14:06:103.substr()
第一个参数代表开始位置,第二个参数代表截取的长度
var stmp = "rcinn.cn";
//使用一个参数
console.log(stmp.slice(3));//从第4个字符开始,截取到最后个字符;返回"nn.cn"
console.log(stmp.substring(3));//从第4个字符开始,截取到最后个字符;返回"nn.cn"
//使用两个参数
console.log(stmp.slice(1,5))//从第2个字符开始,到第5个字符;返回"cinn"
console.log(stmp.substring(1,5));//从第2个字符开始,到第5个字符;返回"cinn"
//如果只用一个参数并且为0的话,那么返回整个参数
console.log(stmp.slice(0));//返回整个字符串
console.log(stmp.substring(0));//返回整个字符串
//在上面的例子中我们可以看出slice()和substring()的用法是相同的
//返回的值也是一样的,但当参数为负数时,他们的返回值却不一样,看下面的例子
console.log(stmp.slice(2,-5));//返回"i"
console.log(stmp.substring(2,-5));//返回"rc"
//从上面两个例子可以看出slice(2,-5)实际上是slice(2,3)
//负5加上字符串长度8转换成正3(若第一位数字等于或大于第二位数字,则返回空字符串);
//而substring(2,-5)实际上是substring(2,0),负数转换为0,substring总是把较小的数作为起始位置。
console.log(stmp.substring(1,5))//从第2个字符开始,到第5个字符;返回"cinn"
console.log(stmp.substr(1,5));//从第2个字符开始,截取5个字符;返回"cinn."
var str = "0123456789"; console.log(str.substr(5)); //输出56789
var strs = "abce1222"; console.log(strs.substr(5));//输出 2224.split()
使用一个指定的分隔符把一个字符串分割存储到数组
var str2="jpg|bmp|gif|ico|png"; console.log(str2.split("|"))
输出 ["jpg", "bmp", "gif", "ico", "png"]
四.例子
1.只提取汉字
function GetChinese(strValue)
if(strValue!= null && strValue!= "")
var reg = /[\\u4e00-\\u9fa5]/g;
return strValue.match(reg).join("");
else
return "";
2.去掉汉字
function RemoveChinese(strValue)
if(strValue!= null && strValue != "")
var reg = /[\\u4e00-\\u9fa5]/g;
return strValue.replace(reg, "");
else
return "";
3.只能整数
1.只能输入是 0 ~ 100
var reg = /^(?:[1-9]?\\d|100)$/;
2.只能输入正数
var reg =/^[1-9]\\d*$/;
3.正确的金额格式
var reg = /(^[1-9]([0-9]+)?(\\.[0-9]1,2)?$)|(^(0)1$)|(^[0-9]\\.[0-9]([0-9])?$)/;
以上是关于常用的正则表达式的主要内容,如果未能解决你的问题,请参考以下文章