js如何获取html input标签中内容
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js如何获取html input标签中内容相关的知识,希望对你有一定的参考价值。
<input type="text" name="name" class="txt-com-name" value="aaa" maxlength="100" />
这个input的默认value是aaa,但是我需要一个更改的功能,比如说我在text里面,改成bbb,我如何在js中获取这个'bbb'?
各位boss,你们说的大致都是用getElementById这个方法来取,但是我试过之后,取出来的全是他默认的aaa,没取出来bbb啊 求指点~加分~
1、获取input标签的值,方法:
根据input的name或者id获取其值,假如有:<input type='text' id='name' value=123>
js中获取方法:$("#name").val();
2、获取input标签的属性内容,方法:
如有:<input type='text' id='name' value=123 ind='1'>
要获取ind的值,方法:
$("#name").attr("ind"); 参考技术A 那简单:
在头部加入下面的js语句:
<script language="javascript" type="text/javascript">
function _click()
alert(document.getElementsByName("name")[0].value); //记住,这里的[0]name名称的第一个。如果不是第一个,得改。具体是几,你自己数。如果不想,那请用 id.
</script>
然后添加一个按钮:
<input type="button" id="_button" onclick="_click()" value="获取" />
这样就行啦! 参考技术B <input type="text" name="name" class="txt-com-name" value="aaa" maxlength="100" id="input1" name="input1"/>
input里设置一个id
<script>
document.getElementById("input1").value="bbb";
</script>
js里这样写就可以修改input里的值了追问
我不是要修改,这个input在IE里面显示是一个框框,里面有值,我可以修改那个值,我想取出来的是在IE的框框里面修改后的那个值~
追答方法是一样的,设置一个id
var value = document.getElementById("input1").value;
alert(value);
这样就可以取出来了
<input type="text" name="name" class="txt-com-name" value="aaa" maxlength="100" />
<script type="text/javascript">
var val = document.getElementsByName("name")[0].value;
alert(val);
</script> 参考技术D 你可以给这个input加个id属性 假如是 "test"
然后直接 document.getElementById("test").value 这样就可以直接获取啦
怎么用JS获取HTML标签内的内容
比如<p>内容</p>
用JS把“内容”两个字输出
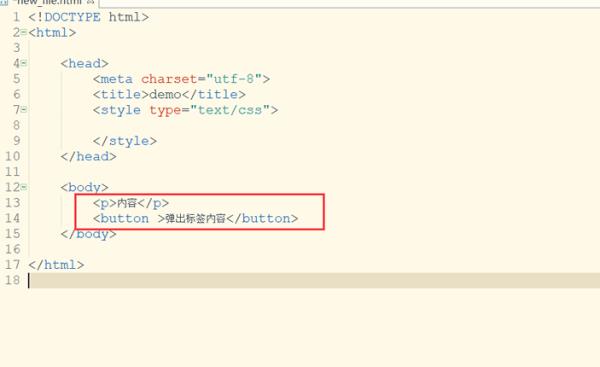
1、首先打开hbuilder软件,新建一个html文件,里面写入一个p标签和一个按钮标签。

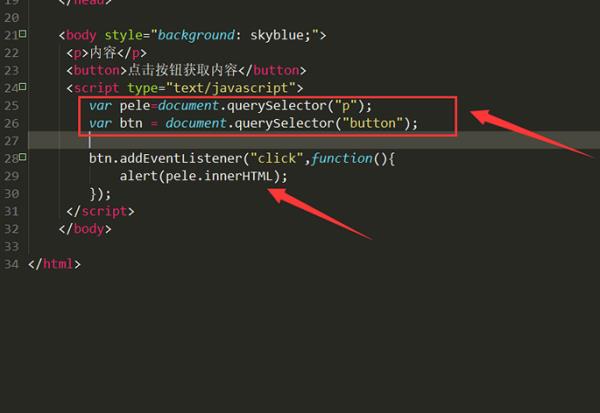
2、然后在p标签的下方设置一个script标签,里面写入js胆码;先获取p标签和按钮的dom对象,然后给按钮添加一个点击事件,再点击事件爱的回调中alertp标签的text属性即可。

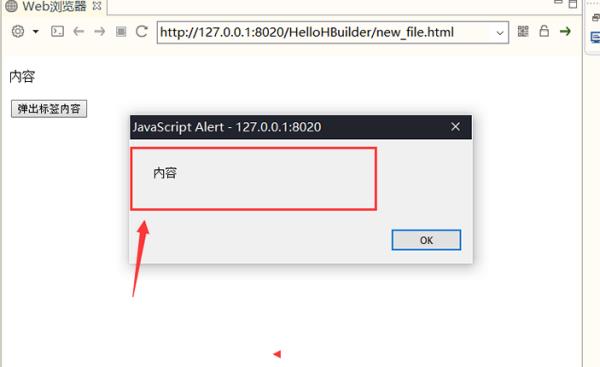
3、最后打开浏览器,可以看到一段文字和一个按钮,点击这个按钮。

4、就可以弹出内容了。

1、打开html编辑器,新建一个html文件,文件内写入基本的html结构,设置一个p标签,再设置一个按钮:

2、这里需要给按钮绑定一个click事件,函数名为show,当点击按钮时,就会弹出p标签中的内容。script标签中编写脚本,只要用getElementsByTagName获取p标签的dom元素就可以了,“[0]”表示第一个元素,之后用alert弹出p标签的内容就完成了程序的编写:

3、最后,用浏览器打开html文件,可以看到p标签和按钮:

4、接着点击按钮即可弹出p标签的内容,以上就是用js获取HTML标签的方法:

<body>
<p id="ss">内容</p> <input type="button" name="Submit" value="显示" onclick="s()" />
</body>
<script>
function s()
alert(document.getElementById("ss").innerHTML);
</script>本回答被提问者采纳
以上是关于js如何获取html input标签中内容的主要内容,如果未能解决你的问题,请参考以下文章