如何快速在labview中条件结构中添加大量分支(例如100个不同分支)?(不要用默认分支。。)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何快速在labview中条件结构中添加大量分支(例如100个不同分支)?(不要用默认分支。。)相关的知识,希望对你有一定的参考价值。
我用的是英文版,中文版请自己找对应的内容:
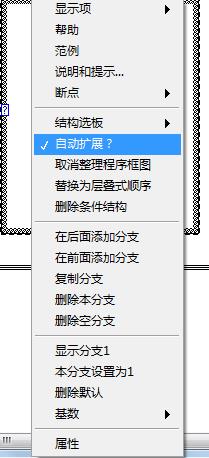
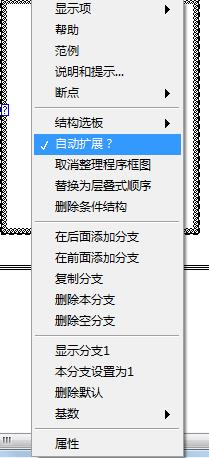
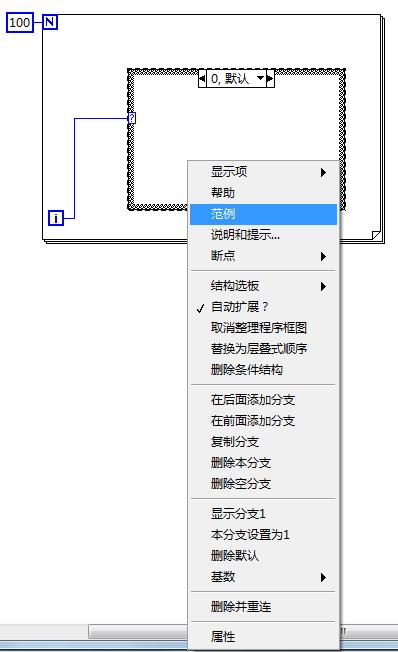
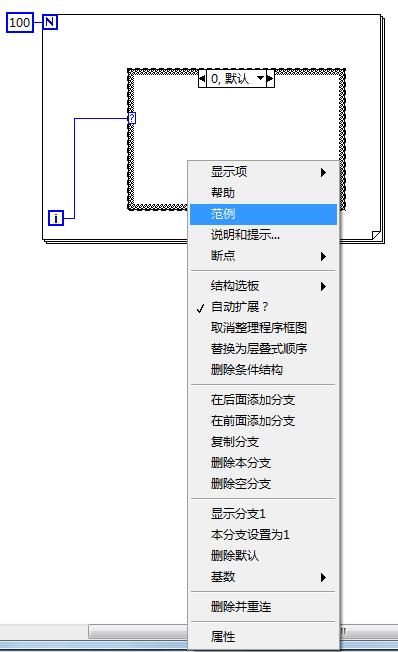
连接好条件后,在case结构上右键,选择“add case for every value”


可是并没有找到……请问怎么办呢?

条件结构的“条件”没建好吧?至少要有2个或以上选项才行,设置好就可以了。
还不行你就把条件结构问号前面部分发出来看看。


i在LabVIEW中相当于一个局部变量,程序无法判断出到底有多少个分支,所以不会有“add case for every value”的选项。
而且你这个设计思路很奇怪,for循环中用条件分支,用i来做条件,那用for循环有什么意义?
如何在 ngfor 中向元素添加 id 以及在 ngfor 中条件创建元素
【中文标题】如何在 ngfor 中向元素添加 id 以及在 ngfor 中条件创建元素【英文标题】:How to add id to element in ngfor and conditional creation of element in ngfor 【发布时间】:2018-09-09 13:21:35 【问题描述】:我想使用 ngfor 为循环中的每个元素构建一个 div,其中包含 3 个内部 div。这三个内部 div 每个都有一个 span,用于显示元素中的一些文本(元素只是 json 序列的键值对,每个 span 的内容是给定键的值)。
我想做两件事:
根据 ngfor 中的索引加上一些字符串,给外部 div 一个 id。我无法使用
让它工作(见下文)[attr.id]="element-i"
如果元素具有给定键的值(见下文),则仅创建其中一个 div
*ngIf="element.key3!=null"
这是我的代码尝试
<div *ngFor="let element of data; index as i" [attr.id]="element-i">
<div><span><b>Element number element.key1</b></span></div>
<div><span><b>Elmenent value 2:</b>element.key2</span></div>
<div *ngIf="element.key3!=null"><span><b>Element value 3:</b>element.key3</span></div>
</div>
这可以在 Angular 5 中做到吗?
【问题讨论】:
【参考方案1】:-
如果不添加单引号,Angular 会尝试计算
element-i 表达式,这是无效的
试试这个
<div *ngFor="let element of data; index as i" [attr.id]="'element-'+i">
-
使用 *ngIf 时,您不需要
试试看
<div *ngIf="element.key3!=null"><span><b>Element value 3:</b>element.key3</span></div>
【讨论】:
以上是关于如何快速在labview中条件结构中添加大量分支(例如100个不同分支)?(不要用默认分支。。)的主要内容,如果未能解决你的问题,请参考以下文章