iframe里的position:fixed样式失效怎么解决
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iframe里的position:fixed样式失效怎么解决相关的知识,希望对你有一定的参考价值。
iframe里的position:fixed样式失效怎么解决我有一个页面叫a.html,在此页面中我使用了iframe,链接页面为b.html,而在b.html页面中我有一个div用到了position:fixed样式,如果单独运行b.html,position:fixed样式是有用的,但是如果运行a.html页面,position:fixed样式就没有用了,我不想把定位的的层放到a.html中,请问有什么解决办法没有
position:fixed之所以会失效是因为这个属性会收到父级元素属性的影响,b.html单独运行的时候,父级是body,但链接到a.html的 iframe中时候,父级就变成了iframe或者说是a.html,解决办法就是在iframe上添加position属性,具体的值是absolutely还是relative记不清了,自己试试吧 参考技术A ie6不支持position:fixed,要实现类似的效果,只有用js来控制. div遮不住select也只有在ie6才有问题,最好的解决办法是用iframe来遮住select,再用div来遮住iframe,应该不用js也可以做得到的 参考技术B此段代码,确实可用,但是会产生跳动效果。等找到解决方案在更。
[html] view plain copy
<code class="language-html">$(document).ready(function ()
$(parent.window).scroll(function ()
$("#Page-nav").css(
top: $(parent.window).scrollTop() + 200
);
);
</code>
position:fixed 居中问题
设置Css属性position:fixed后如何使这个盒子居中呢?其实也很简单:
就是需要设置给这个div盒子设置属性:
left:0;
right:0;
margin:0 auto;
****************************************
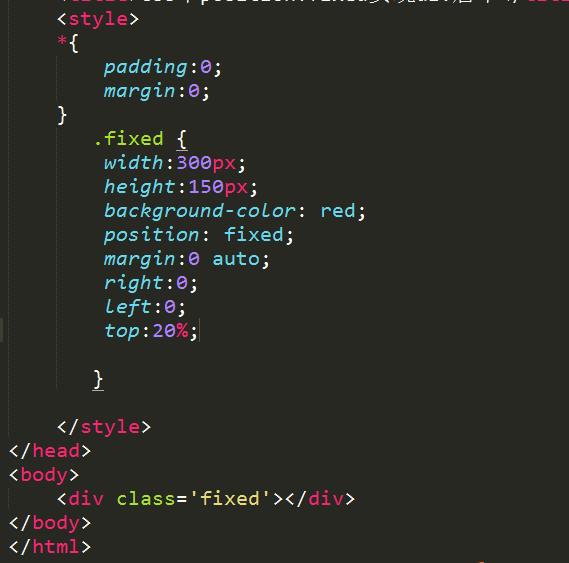
样式:
* {
padding:0;
margin:0;
}
.fixed {
width:300px;
height:150px;
background-color:red;
position:fixed;
margin:0 auto;
right:0;
left:0;
}
结构就是一个<div></div>
********************************************

********************************************************************
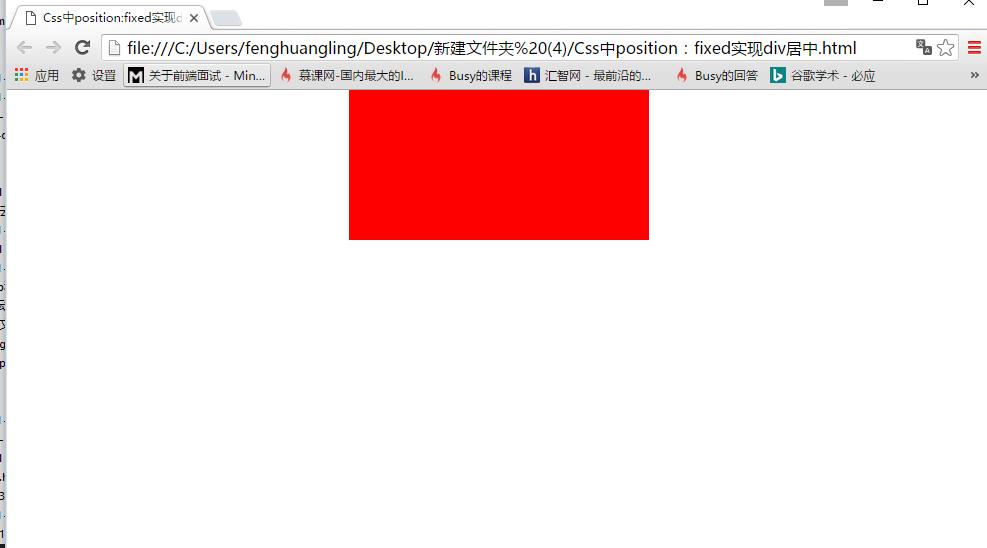
结构还是上面的结构,纯粹一个<div></div>

效果是这样的

以上是关于iframe里的position:fixed样式失效怎么解决的主要内容,如果未能解决你的问题,请参考以下文章