Vue实现图片大图预览,v-viewer组件的使用方法演示
Posted 挣扎的蓝藻
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue实现图片大图预览,v-viewer组件的使用方法演示相关的知识,希望对你有一定的参考价值。
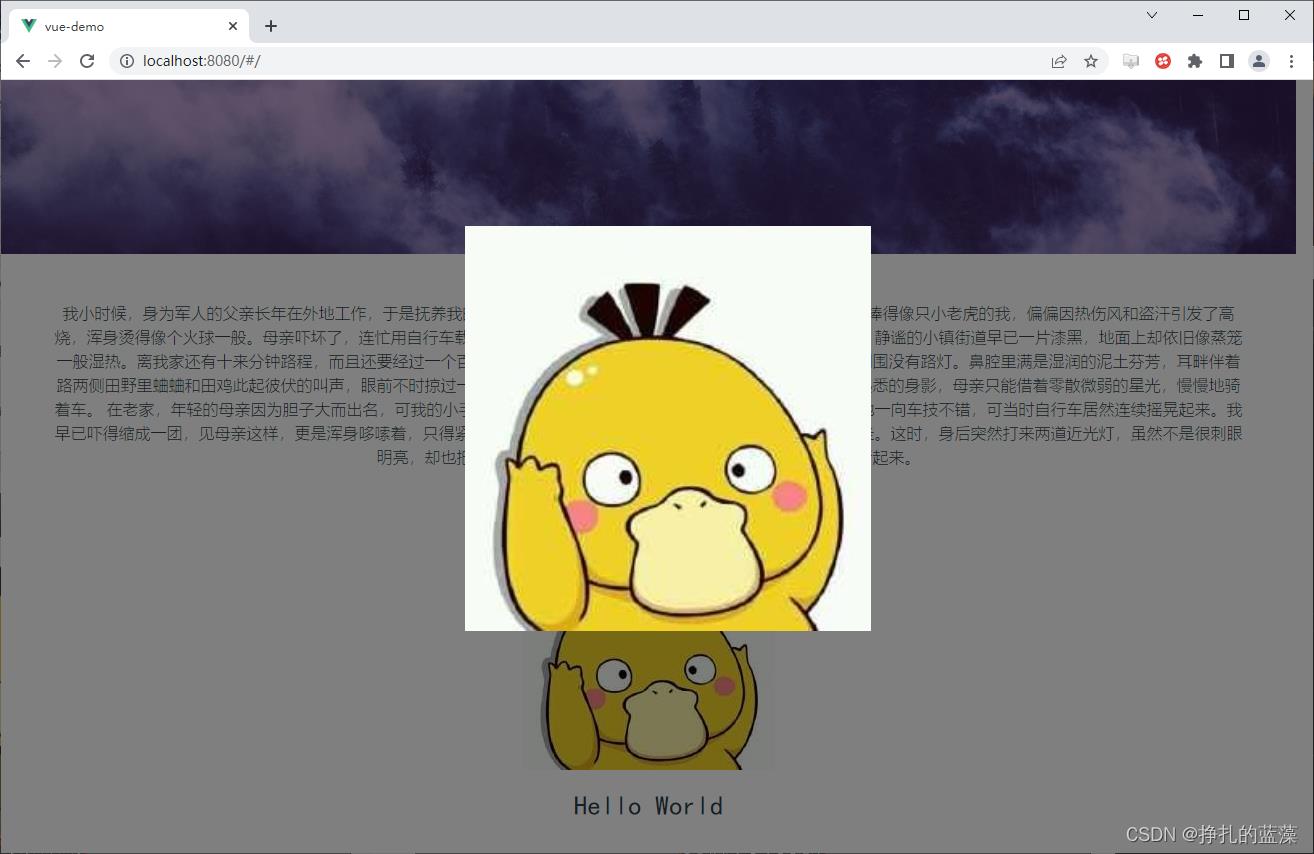
先看下效果图:
点击图片就会进入预览,还包括图片名和原图大小、工具栏等。

首先需要安装 v-viewer
npm install v-viewer

然后在 main.js 中进行导入。
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css'
Vue.use(Viewer)
实例使用中,只需要用 viewer 包住图片即可。
<viewer>
<img alt="a duck" src="../assets/duck.jpg">
</viewer>
如果想隐藏工具栏或图片名称等。
直接在引用时设置下默认配置。
下面 4 个配置分别是标题、工具栏、导航栏、关闭按钮,可以选择性隐藏。
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css'
Vue.use(Viewer)
Viewer.setDefaults(
title: false,
toolbar: false,
navbar: false,
button: false
)
都关闭后的效果图:

喜欢的点个赞❤吧!
以上是关于Vue实现图片大图预览,v-viewer组件的使用方法演示的主要内容,如果未能解决你的问题,请参考以下文章