Webpack中的文件监听与热更新
Posted aiguangyuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack中的文件监听与热更新相关的知识,希望对你有一定的参考价值。
1. 文件监听
文件监听是在发现源码发生变化时,自动重新构建出新的输出文件。
webpack 开启监听模式,有两种模式:
1. 启动 webpack 命令时,带上 --watch 参数;
在package.json中添加watch执行命令。
"name": "my-project",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts":
"test": "echo \\"Error: no test specified\\" && exit 1",
"build": "webpack --config webpack.prod.js",
"watch": "webpack --watch"
2. 在配置 webpack.config.js 中设置 watch: true;
module.export =
// 默认 false,也就是不开启
watch: true,
// 只有开启监听模式时,watchOptions才有意义
wathcOptions:
// 默认为空,不监听的文件或者文件夹,支持正则匹配
ignored: /node_modules/,
// 监听到变化发生后会等300ms再去执行,默认300ms
aggregateTimeout: 300,
// 判断文件是否发生变化是通过不停询问系统指定文件有没有变化实现的,默认每秒问1000次
poll: 1000
轮询判断文件的最后编辑时间是否变化,某个文件发生了变化,并不会立刻告诉监听者,而是先缓存起来,等待设置的缓存等待时间过后再去执行。
上面两种方式的缺点是每次需要手动刷新浏览器,为了方便开发,我们需要用到热更新。
2. 使用WDS热更新
利用webpack-dev-server结合HotModuleReplacementPlugin插件可以不刷新浏览器实现热更新,它在更新时不输出磁盘,而是将更新的存在内存里面。
1. 在package.json中添加dev命令
webpack-dev-server =>开启服务;
--config webpack.dev.js => 开发模式下,执行webpack.dev.js;
--open => 构建完成后,自动的开启浏览器。
"name": "my-project",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts":
"test": "echo \\"Error: no test specified\\" && exit 1",
"build": "webpack --config webpack.prod.js",
"watch": "webpack --watch",
"dev": "webpack-dev-server --config webpack.dev.js --open"
2. 配置webpack
'use strict';
const path = require('path');
const webpack = require('webpack');
// 引入自带的插件
const htmlWebpackPlugin = require('html-webpack-plugin');
module.exports =
entry:
index: './src/index.js',
search: './src/search.js'
,
output:
path: path.join(__dirname, 'dist'),
filename: '[name].js'
,
// 设置为开发模式
mode: 'development',
plugins: [
// 配置插件
new webpack.HotModuleReplacementPlugin(),
],
devServer:
// 服务的目录
contentBase: './dist',
// 开启热更新
hot: true
;
3. 使用WDM热更新
WDM 将 webpack 输出的文件传输给服务器,适用于灵活的定制场景。
const express = require('express');
const webpack = require('webpack');
const webpackDevMiddleware = require('webpack-dev-middleware');
const app = express();
const config = require('./webpack.config.js');
const compiler = webpack(config);
app.use(webpackDevMiddleware(compiler,
publicPath: config.output.publicPath
));
app.listen(3000, function ()
console.log('Example app listening on port 3000!\\n');
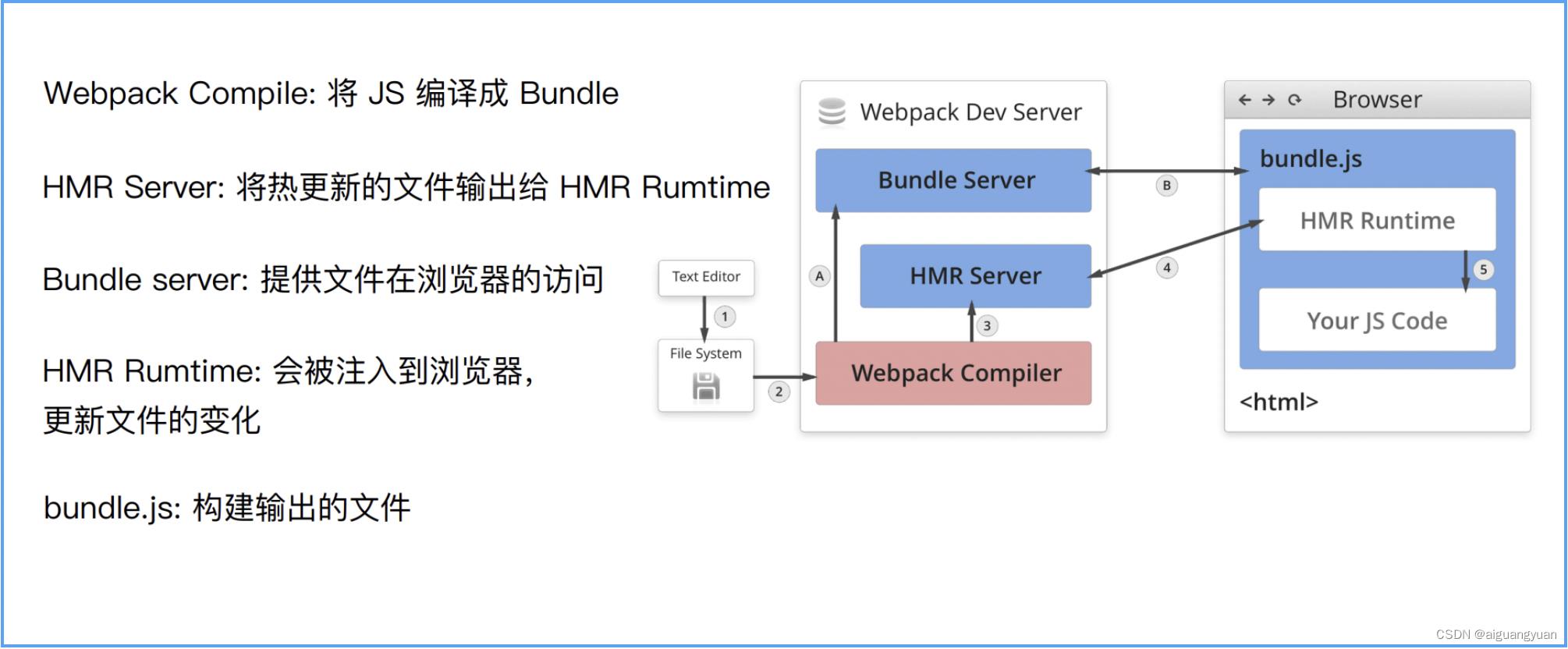
);4. 热更新原理分析

文件启动阶段:Text Editor => File System => Webpack Compiler => Bundle Server
文件更新阶段:File System =>Webpack Compiler => HMR Server =>HMR Runtime => Bundle Server
以上是关于Webpack中的文件监听与热更新的主要内容,如果未能解决你的问题,请参考以下文章