Webpack自动清理打包目录
Posted aiguangyuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack自动清理打包目录相关的知识,希望对你有一定的参考价值。
Webpack在打包的时候,会在指定输出文件夹下面生成打包文件,但是上次打包的文件不会自动清理掉,每次手动删除会比较麻烦,为此,我们需要有一个自动清理的功能。常见的自动清理方式有以下两种:
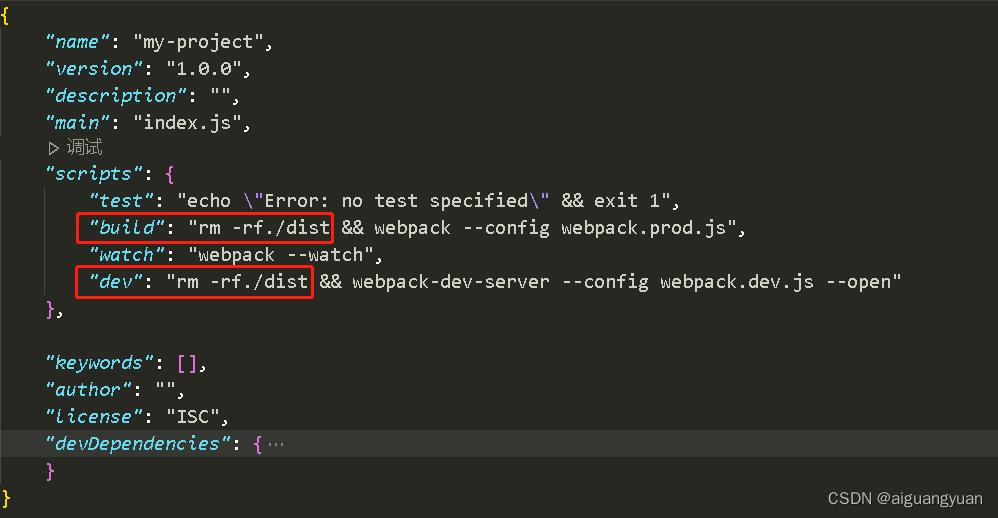
1. 通过 npm scripts 清理理构建目录;
rm-rf./dist && webpack也可以使用下面这个命令:
rimraf./dist && webpack
以上命令即在执行打包前,先删除打包输出目录dist,然后再执行打包操作。

2. 使用 clean-webpack-plugin 插件清理;
1. 安装插件;
npm i clean-webpack-plugin -D2. 配置Webpack文件;
const path = require('path');
// 引入插件
const CleanWebpackPlugin = require('clean-webpack-plugin');
module.exports =
entry:
app: './src/app.js',
search: './src/search.js'
,
output:
filename: '[name][chunkhash:8].js',
path: path.join(__dirname, 'dist'),
,
plugins: [
// 配置插件
new CleanWebpackPlugin()
]
;以上是关于Webpack自动清理打包目录的主要内容,如果未能解决你的问题,请参考以下文章