Webpack中给CSS自动添加前辍
Posted aiguangyuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack中给CSS自动添加前辍相关的知识,希望对你有一定的参考价值。
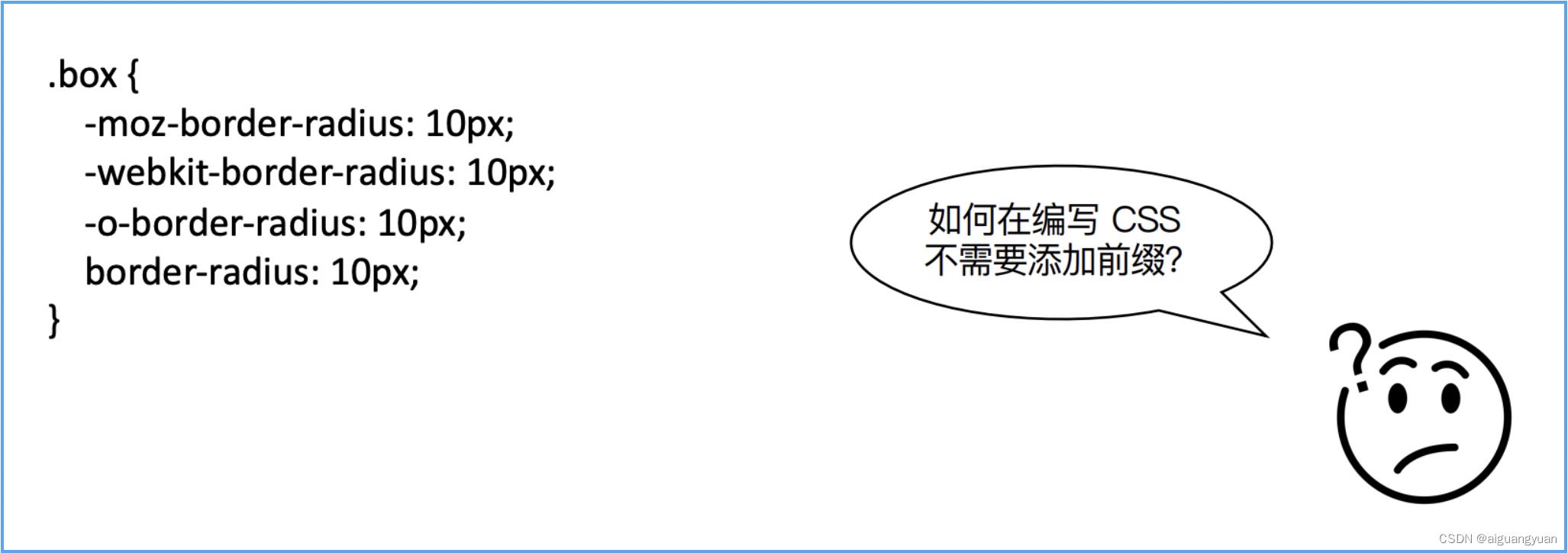
由于现在主流的浏览器有好几种,在编写CSS样式时,需要对各种浏览器作兼容处理,导致在写一些新的CSS样式时需要针对不同的浏览器加上不同的前辍,如果每个前辍都手动来加的话会相当的麻烦。

如何才能方便快捷的加上这些前辍呢?

其实我们可以借助Webpack中的插件autoprefixer来完成这个功能,它是CSS中的一个后置处理器,与Less和Sass不同,Less和Sass是CSS的预处理器,是在打包前处理,而后置处理器是在打包完成以后进行后置处理。
1. 安装插件
npm i postcss-loader autoprefixer -D2. 配置Webpack文件
'use strict';
// npm i mini-css-extract-plugin -D
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports =
module:
rules: [
test: /.less$/,
use: [
// 将行内样式单独处理为一个样式文件
MiniCssExtractPlugin.loader,
'css-loader',
'less-loader',
// 添加自动补齐后辍
loader: 'postcss-loader',
options:
plugins: () => [
require('autoprefixer')(
// 最近两个版本、使用人数所占比例、兼容哪个版本以上
browsers: ['last 2 version', '>1%', 'ios 7']
)
]
,
]
]
,
plugins: [
new MiniCssExtractPlugin(
filename: '[name]_[contenthash:8].css'
),
]
;
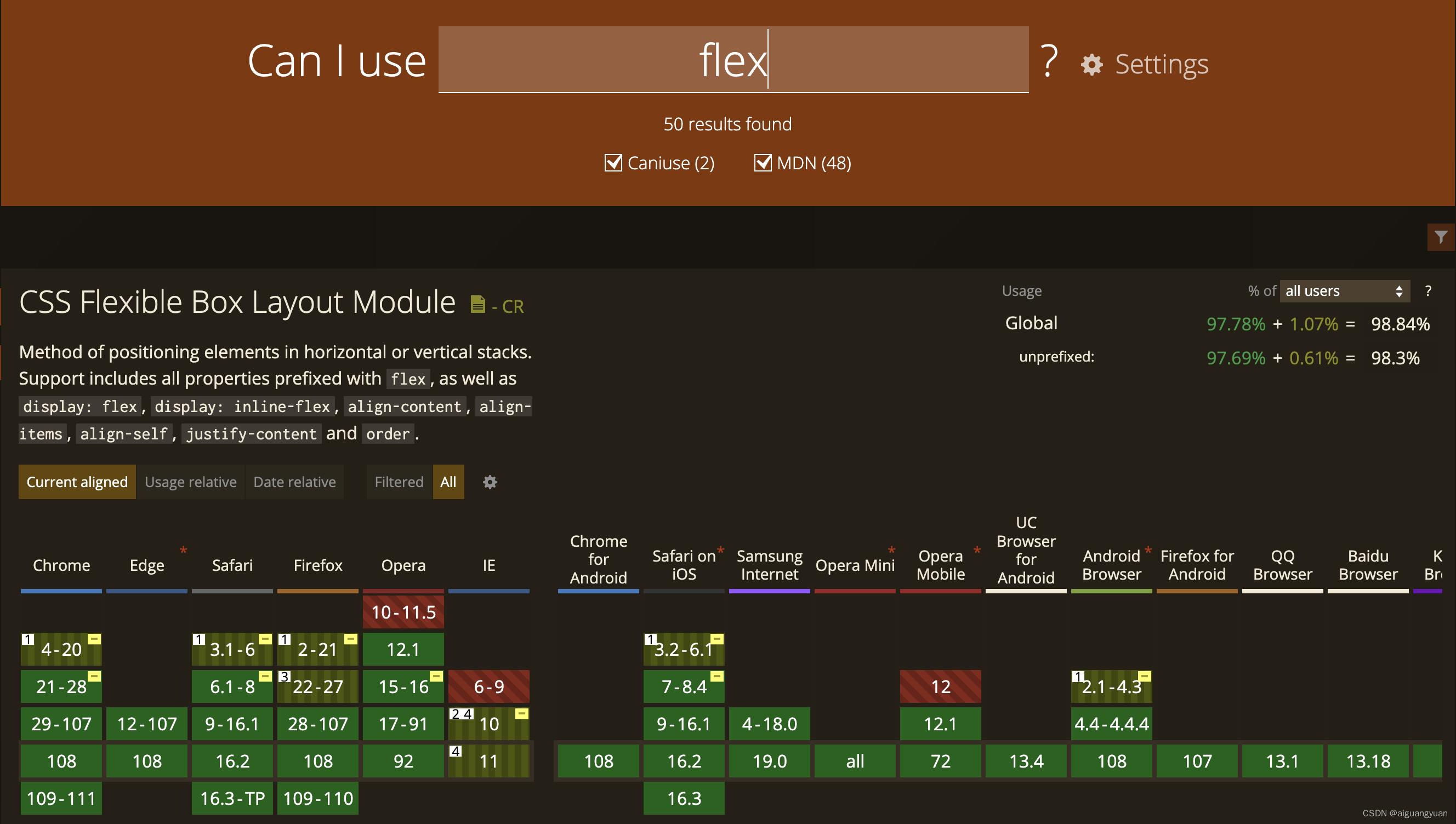
在配置规则时可参考 Can I Use 规则( https://caniuse.com/ )查询来编写。

以上是关于Webpack中给CSS自动添加前辍的主要内容,如果未能解决你的问题,请参考以下文章