vueFailed to resolve component: van-cell If this is a native custom element, make sure to exclude
Posted karshey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vueFailed to resolve component: van-cell If this is a native custom element, make sure to exclude相关的知识,希望对你有一定的参考价值。
问题描述
写vue引入vant组件遇到的问题:
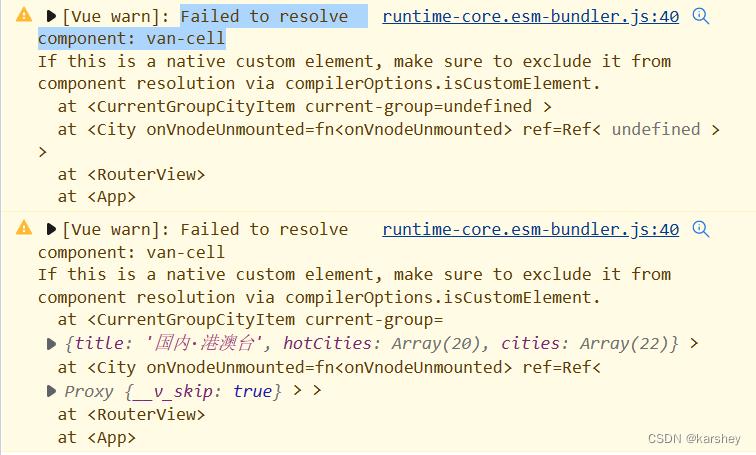
Failed to resolve component: van-cell
If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.

分析问题
引入的组件是vant的indexBar:https://vant-contrib.gitee.io/vant/#/zh-CN/index-bar#yin-ru
已经按照文档说明注册组件:
import createApp from 'vue';
import IndexBar, IndexAnchor from 'vant';
const app = createApp();
app.use(IndexBar);
app.use(IndexAnchor);
报错显示的是没有van-cell这个组件,显然这个组件不在上面的注册组件中。
由于这个库叫做Vant,它的很多组件都以van开头,我们大胆猜测这个van-cell组件的名字是Cell。
注册并引入:
import Cell from 'vant'
app.use(Cell)
它在vsCode里变绿了,说明确实有这一组件。
问题解决:(这是这个组件的显示效果)。

以上是关于vueFailed to resolve component: van-cell If this is a native custom element, make sure to exclude的主要内容,如果未能解决你的问题,请参考以下文章