HTML表单的用法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML表单的用法相关的知识,希望对你有一定的参考价值。
参考技术A form 将表单元素包裹起来,受form包裹的表单元素才会提交给服务器。<form action=”地址” method=””>
表单元素
</form>
form标签是表单的外壳,主要有四个属性:
action:表单提交的地址(后台服务器地址)
method:提交表单的方法,两种请求方式,post、get
target:在何处打开action
enctype:(编码方式)
applocation/x-www-form-erlencoded 在发送前编码所有字符(默认)
text/plain:空格转换为”+”号,但不对特殊字符编码
multipart/form-data:使用包含文件上传控件的表单时,必须使用该值。例如:上传音频、视频。
1、区别:(体现在方式、安全、数据量三个方面)
- 方式,点击提交(发请求时),get将请求数据变成”k=value”的形式,然后组装到URL上。post方式提交请求时,数据通过浏览器传输给后台,但是URL没发生变化。
- 安全,get将信息组装到URL上,信息泄露,不安全;post方式的URL没发生变化更加安全。
- 数据量,浏览器地址栏能存放的字符有限的(容量有限),get方式的URL过于冗长,当超出限制时,浏览器自动截断URL,则传给后台的数据不完整,所以对数据大小有限制。而post方式的URL更干净、轻便,能完整地将数据传递给后台,无数据大小限制。
2、什么时候用get,什么时候用post(使用场景)
get:向后台查询东西,如查询论文;即向后台索要数据,用关键词来获取大量数据。安全性要求低,简单。
post:向后台传数据,例论文查重(数据很大,提交给后台)。安全性要求高。
是表单收集信息的元素,主要有以下属性:
<label for="input_username">姓名:</label> <input type="text" name="username" id="input_username" placeholder="用户名"/>
效果:
<label for="input_password">密码:</label> <input type="password" name="password" id="input_password" placeholder="密码"/>
效果:
效果:
效果:
<label>我的car:</label> <select name="transportation"> <option value="bus">公交</option> <option value="subway" selected>地铁</option> <option value="taxi">出租车</option> </select>
效果:
<label >评论:</label> <textarea name="recomment" placeholder="ddd" cols="60" rows="10"></textarea>
效果:
<label for="zjz">证件照:</label> <input type="file" name="photo" id="zjz" accept="image/jpg"/>
其中accept规定了文件格式。
效果:
<input type=”hidden” name=”abc” value=”123”>
点击提交时,hidden里隐藏的数据也提交给了后台;abc=’123’
作用:(1)暂存信息,(用户看不到),便于设计者随时调用程序。
(2)用于安全性校验,例如通过设置hidden隐藏域,服务器可以验证用户权限,避免伪造的假网站提交数据。
<input type="button" value="按钮"/>
效果:
<input type="submit" value="提交"/>
效果:
<input type="reset" value="复位"/>
效果:
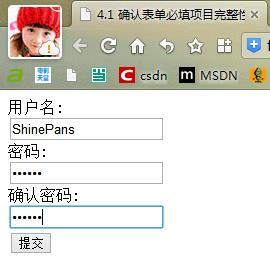
JavaScript-4.1-简单的表单操作,函数用法---ShinePans
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=GB2312"/>
<title> 4.1 确认表单必填项目完整性 </title>
<!--脚本部分-->
<script type="text/javascript">
function check_submit(){
if($("tex_user_name").value=="") {alert("请输入username");return (false);}
if($("txt_user_pass").value=="") {alert("请输入password");return (false);}
if($(("tet_user_pass_confirm").value=="") {alert("请填写确认password");return(false);}
}
function $(str) {return(document.getElementById(str));}
</script>
</head>
<body style="overflow:auto;">
<form action="" onsubmit="return cheak_submit();">
username:<br>
<input id="tet_user_name"><br>
password:<br>
<input id="txt_user_pass" type="password"><br>
确认password:<br>
<input id="txt_user_pass_confirm" type="password"><br>
<input type="submit" value="提交">
</form>
</body>
</html>

这个程序由表单部分和JavaScript部分组成
函数$ 作用是依据页面元素 "id" 属性获得对页面元素的引用
直接调用了 "document.getElementById" 方法
function func_name(paramenter01,parameter02,....){
//函数体
return (some_value) ; //函数返回值
}
以上是关于HTML表单的用法的主要内容,如果未能解决你的问题,请参考以下文章
form表单的两种提交方式,submit和button的用法
antd form表单的getFieldDecorator,validateFields,getFieldValue,setFieldsValue用法