spring,springmvc,mybatis框架实现用户修改密码功能,用ajax来提交表单数据
Posted Dream_it_possible!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了spring,springmvc,mybatis框架实现用户修改密码功能,用ajax来提交表单数据相关的知识,希望对你有一定的参考价值。
目录
1、什么是ajax?
ajax是一种无需加载整个网页的情况下,能进行局部刷新的技术。
2、SSM案例实战
使用spring,springmvc,mybatis框架完成修改密码功能。
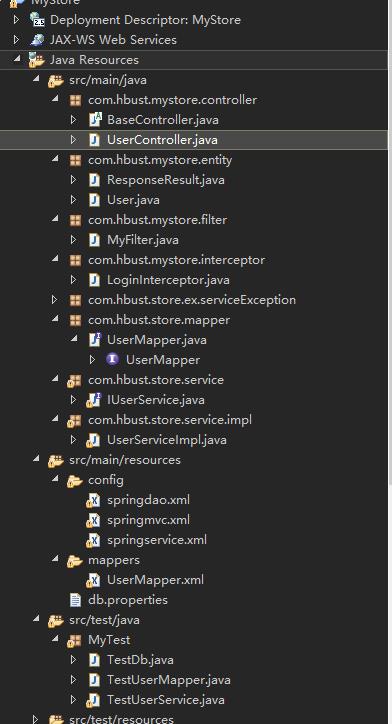
项目工程目录如下:

1) pom配置
需要的依赖:
<dependencies>
<!-- SpringMVC -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>4.3.9.RELEASE</version>
</dependency>
<!-- Spring-JDBC -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>4.3.9.RELEASE</version>
</dependency>
<!-- JUnit:单元测试 -->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
</dependency>
<!-- MyBatis -->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.4.6</version>
</dependency>
<!-- MyBatis整合Spring -->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis-spring</artifactId>
<version>1.3.2</version>
</dependency>
<!-- mysql -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.6</version>
</dependency>
<!-- DBCP -->
<dependency>
<groupId>commons-dbcp</groupId>
<artifactId>commons-dbcp</artifactId>
<version>1.4</version>
</dependency>
<!-- Jackson:解决ResponseBody的乱码问题,且自动装响应结果设置为json -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.7</version>
</dependency>
</dependencies>
2) 配置web.xml
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:config/*.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>*.do</url-pattern>
</servlet-mapping>
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/</url-pattern>
</filter-mapping>
<filter>
<display-name>MyFilter</display-name>
<filter-name>MyFilter</filter-name>
<filter-class>com.hbust.mystore.filter.MyFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>MyFilter</filter-name>
<url-pattern>/web/*</url-pattern>
</filter-mapping>
3) 配置config目录下的xml文件
springdao.xml:
<!-- 读取db.properties -->
<!-- 连接数据库需要的参数放在配置文件中,加载该配置文件 -->
<util:properties location="classpath:db.properties" id="dbConfig"/>
<!-- 配置数据源:BasicDataSource -->
<bean id="ds" class="org.apache.commons.dbcp.BasicDataSource">
<!-- 以下配置中 -->
<!-- name的值是BasicDataSource中的属性名(方法名) -->
<!-- value的值是引用以上读取的配置文件 -->
<property value="#dbConfig.url" name="url"/>
<property value="#dbConfig.driver" name="driverClassName"/>
<property value="#dbConfig.username" name="username"/>
<property value="#dbConfig.password" name="password"/>
<property value="#dbConfig.initialSize" name="initialSize"/>
<property value="#dbConfig.maxActive" name="maxActive"/>
</bean>
<!-- 配置MapperScannerConfigurer -->
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<!-- 配置接口文件所在的包 -->
<property value="com.hbust.store.mapper" name="basePackage"/>
</bean>
<!-- 配置SqlSessionFactoryBean -->
<bean class="org.mybatis.spring.SqlSessionFactoryBean">
<!-- 配置使用哪个数据源,ref属性的值是前序配置的数据源的bean id -->
<property name="dataSource" ref="ds"/>
<!-- 配置XML映射文件的位置 -->
<property value="classpath:mappers/*.xml" name="mapperLocations"/>
</bean>springmvc.xml:
使用comonent-scan指定到扫描controller的包, 使用mvc:resouces 指定资源文件的路口,使用InternalResourceViewResolver类来渲染jsp文件。
<!-- 控制器Controller组件扫描,就是指定项目的控制器的包名 -->
<context:component-scan base-package="com.hbust.mystore.controller" />
<!-- 注解驱动实质上是加载处理注解的映射器和适配器 -->
<mvc:annotation-driven />
<!-- 映射静态资源文件(即非动态页文件)在特定的路径里查找-->
<mvc:resources mapping="/css/**" location="/css/"/>
<mvc:resources mapping="/js/**" location="/js/"/>
<mvc:resources mapping="/images/**" location="/images/"/>
<mvc:resources mapping="/upload/**" location="/upload/"/>
<!-- JSP视图解析器,支持JSTL-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="viewClass" value="org.springframework.web.servlet.view.JstlView"/>
<!-- 视图文件地址前缀 -->
<!-- <property name="prefix" value="/WEB-INF/jsp/" /> -->
<!-- 视图文件地址后缀 -->
<property name="suffix" value=".jsp" />
</bean>
<!-- 拦截器 -->
<mvc:interceptors>
<mvc:interceptor>
<!-- 1、拦截的路径-->
<mvc:mapping path="/user/**"/>
<mvc:mapping path="/main/index.do"/>
<!-- 2、例外的路径 -->
<mvc:exclude-mapping path="/user/reg.do"/>
<mvc:exclude-mapping path="/user/handle_reg.do"/>
<mvc:exclude-mapping path="/user/login.do"/>
<mvc:exclude-mapping path="/user/handle_log.do"/>
<!-- 3、指定拦截器类 -->
<bean class="com.hbust.mystore.interceptor.LoginInterceptor"/>
</mvc:interceptor>
</mvc:interceptors>
3)springservice.xml:
<!-- 开启组件扫描 -->
<context:component-scan base-package="com.hbust.store.service.impl"/>
4) 用jquery来实现ajax来提交表单数据
下面要实现的功能是修改用户密码。jquery包:
<script type="text/javascript" src="../js/jquery-3.1.1.min.js"></script>代码如下:
html代码
<div class="rs_content">
<p class="change_password_title">更改密码</p>
<div class="new_password">
<span class="word">输入旧密码:</span><input id="old_password" type="password"/><span class="change_hint"></span>
</div>
<div class="new_password">
<span class="word">输入新密码:</span><input id="new_password" type="password"/><span class="change_hint"></span>
</div>
<div class="confirm_password">
<span class="word">确认新密码:</span><input type="password"/><span class="confirm_hint"></span>
</div>
<button id="save_password">保存更改</button>
</div>
用jquery来实现ajax:
$("#save_password").click(function()
var url="../user/handle_change_password.do";//交给控制器处理的url
var old_password=$("#old_password").val();
var new_password=$("#new_password").val();
var data="old_password="+old_password+"&new_password="+ new_password;
//url,data,type,dataType,success,ajax请求的五要素
$.ajax(
"url":url,
"data":data,
"type":"post",
"dataType":"json",
"success":function(json)
if(json.state==200)
alert("密码修改成功!")
if(json.state==402)
alert("密码修改失败!")
else if(json.state==403)
alert("密码修改失败!")
else if(json.state==502)
alert("严重错误!"+json.message)
else
alert("出现未知错误!")
)
);控制器UserController类
@RequestMapping("/handle_change_password.do")
@ResponseBody
public ResponseResult handle_change_password(
// @RequestParam表示从表单传过来的参数,值要与ajax表单的data保持一致
@RequestParam("old_password")String old_password,
@RequestParam("new_password")String new_password,
HttpSession session
)
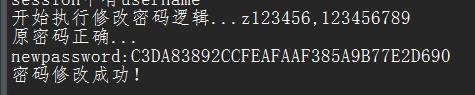
System.out.println("开始执行修改密码逻辑..."+old_password+","+new_password);
//从session中获取id
Integer uid=getFromUidBySession(session);
userService.changePasswordById(uid, old_password, new_password);
//调用服务层来提供改密服务
System.out.println("密码修改成功!");
return new ResponseResult();
服务层的UserServiceImpl类,实现接口IuserService里的抽象方法
@Service("userService")
public class UserServiceImpl implements IUserService
public void changePasswordById(
Integer uid,String old_password,String new_password
)throws UserNotFoundException,
PasswordNotMatchException,
UpdateDataException
//1、根据用户id查询到用户的信息
User user=getUserById(uid);
//2、将用户输入的密码加密
if(user!=null)
String salt=user.getSalt();//获取加密前的盐值
String md5password=getEncrptedPassword(old_password,salt);
//3、将用户输入加密后的密码与数据库的密码进行匹配
if(user.getPassword.equals(md5password))
//4、匹配成功,则修改密码,匹配失败,则抛出异常
//System.out.println("原密码正确...")
String md5newpassword=getEncrptedPassword(new_password,salt);
changePassword(uid,md5newpassword);//调用修改密码方法
else
throw new PasswordNotMatchException("原密码不正确!");
else
throw new UserNotFoundException("用户名未找到!")
private void changePassword(Integer uid,
String md5newpassword) throws UpdateDataException
//调用持久层,实现密码修改
System.out.println("newpassword:"+md5newpassword);
Integer row=userMapper.changePassword(md5newpassword,uid);
//由于是根据用户id来进行修改的,正确操作下,受影响的行数应该为1
if(row!=1)
throw new UpdateDataException("修改密码时发现未知错误!请联系管理员!");
调用dao层的userMapper
//用@Param("password")来获取到userService传过来的参数,不能少,否则接收不了参数
Integer changePassword(
@Param("password") String password
,@Param("id") Integer uid);UserMapper对应的userMapper.xml文件如下:
<update id="changePassword">
<!--id要与抽象方法的方法名保持一致,否则会报错 -->
UPDATE store_user
SET
<if test="password!=null">
password=#password
</if>
WHERE id=#id
</update>
实现效果如下:




以上是关于spring,springmvc,mybatis框架实现用户修改密码功能,用ajax来提交表单数据的主要内容,如果未能解决你的问题,请参考以下文章