ref 引用 丨Vue 基础操作
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ref 引用 丨Vue 基础操作相关的知识,希望对你有一定的参考价值。
ref的官网介绍
https://cn.vuejs.org/v2/api/#ref
1. 什么是 ref 引用
ref 用来辅助开发者在不依赖于 jQuery 的情况下,获取 DOM 元素或组件的引用。
每个 vue 的组件实例上,都包含一个 $refs 对象,里面存储着对应的 DOM 元素或组件的引用。默认情况下, 组件的 $refs 指向一个空对象。

2. 使用 ref 引用 DOM 元素
如果想要使用 ref 引用页面上的 DOM 元素 ,则可以按照如下的方式进行操作:

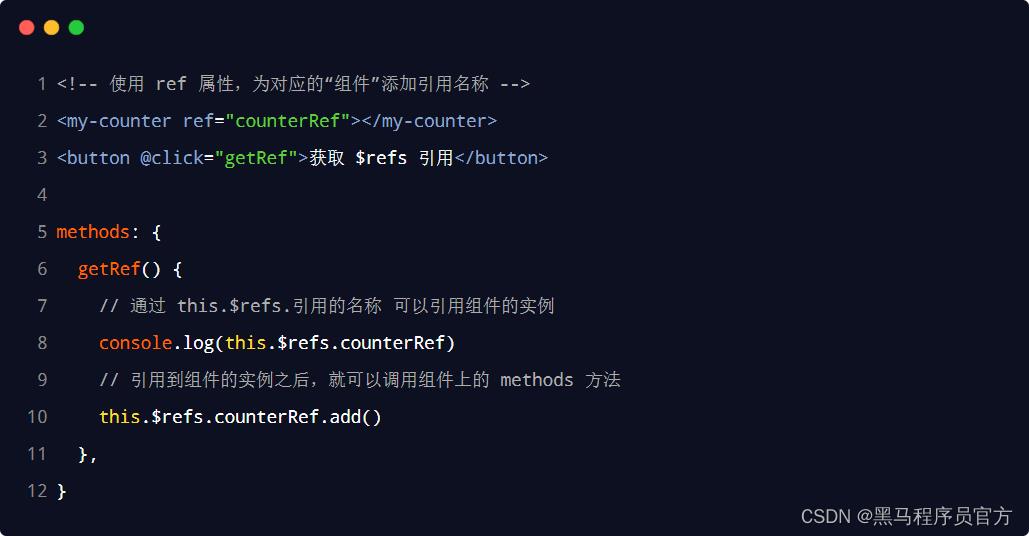
3. 使用 ref 引用组件实例

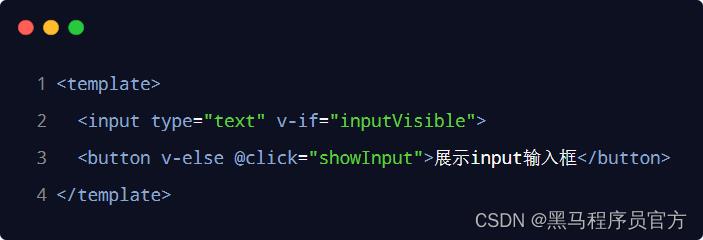
通过布尔值 inputVisible 来控制组件中的文本框与按钮的按需切换。示例代码如下:


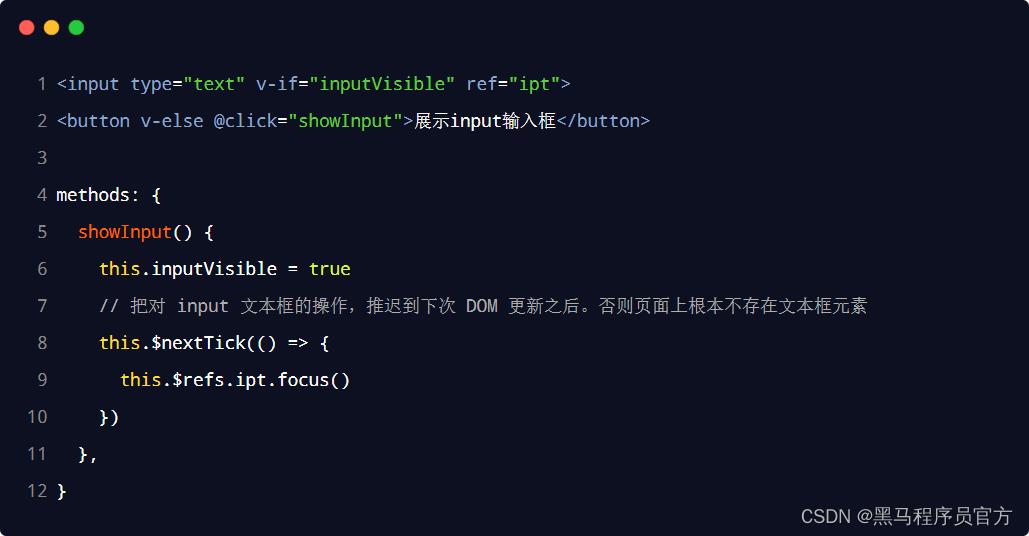
5. 让文本框自动获得焦点
当文本框展示出来之后,如果希望它立即获得焦点,则可以为其添加 ref 引用,并调用原生 DOM 对象的 .focus() 方法即可。示例代码如下:

6. this.$nextTick(cb) 方法
组件的 $nextTick(cb) 方法,会把 cb 回调推迟到下一个 DOM 更新周期之后执行。通俗的理解是:等组件的 DOM 更新完成之后,再执行 cb 回调函数。从而能保证 cb 回调函数可以操作到最新的 DOM 元素。

黑马前端专栏干货多多,关注再学,好方便~
2022年前端学习路线图:课程、源码、笔记,技术栈 另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我喔~

以上是关于ref 引用 丨Vue 基础操作的主要内容,如果未能解决你的问题,请参考以下文章