html插入图片如何能点开放大
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html插入图片如何能点开放大相关的知识,希望对你有一定的参考价值。
我想把好多图片放到一个页面,放成小图片,然后可以点开放大。
<img src="../img/16.JPG" height="90">
这个是小图了没错,但是无法点击,也不能放大,这怎么弄啊?
解决了哈,谢啦~
还有和问题就是为什么我一改浏览器大小,在上面的图片每行也会减少?
有没有办法不让它自动改大小?
<a href="大图路径"><img src="../img/16.JPG" height="90"></a>
这样啊,你是不是把图片放在一个表格里了 如果不是 那么首先把图片放在表格中,然后用百分比表示表格的宽度就可以了
例如
<table width=100%>
<tr>
<td width=33%>
图片
</td>
<td width=33%>
图片
</td>
<td width=33%>
图片
</td>
</tr>
</table>
以上的效果是一个宽度为100%的表格,表格大小为一行三列 参考技术A 同意楼上的
具体代码如下
<a
href="大图路径"><img
src="../img/16.JPG"
height="90"></a>
这样啊,你是不是把图片放在一个表格里了
如果不是
那么首先把图片放在表格中,然后用百分比表示表格的宽度就可以了
例如
<table
width=100%>
<tr>
<td
width=33%>
图片
</td>
<td
width=33%>
图片
</td>
<td
width=33%>
图片
</td>
</tr>
</table>
以上的效果是一个宽度为100%的表格,表格大小为一行三列 参考技术B 把图片做成链接,点击后的新窗口中放入大图
htmL中怎么插入背景图片如何设置背景图片大小
CSS里设置这两个参数:
背景图background: url(/*图片路径*/) repeat-x/*平铺方式*/;
尺寸:backgroun-size:100% 100%。
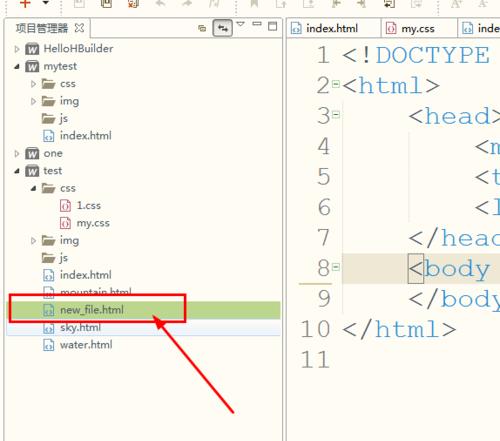
其实大多数的HTML编辑器操作都是一样的,今天我就以Hbuilder来讲解,首先新建一个HTML页面,这里命名为“new_file.html”。

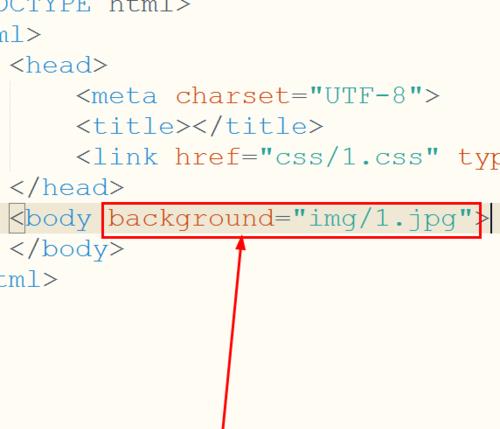
接着给标签设置背景图片,这里小编设置的是<body>标签。

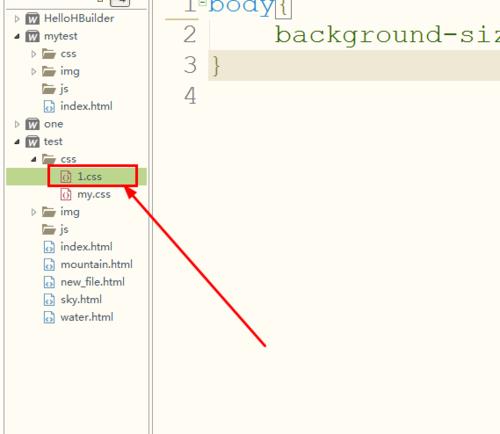
接着新建一个css文件,如图,小编命名为“1.css”。

这里给body标签设置background-size属性,如果你的标签是div就写div,然后可以设置宽度和高度。

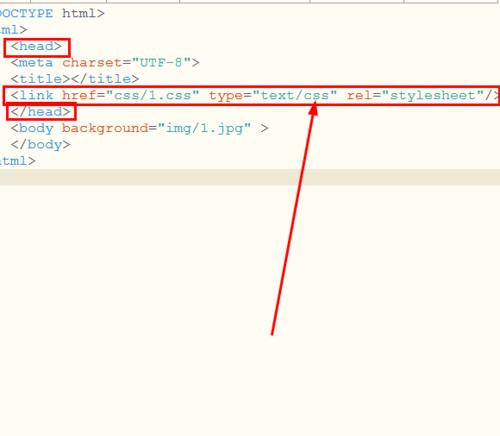
如图所示,在new_file.html里面写上这个:<link href="css/1.css" type="text/css" rel="stylesheet"/>就可以设置背景图片的大小了。

最后在浏览器中预览一下,这里只是部分背景。

dreamweaver中新建一个css标签样式表,类别选择body.有背景图的详细设置.可以根据自己的需要设置.
以下是一个背景图固定,左右上下都居中,且不重复的样式代码..
<style type="text/css">
<!--
body
background-attachment: fixed;
background-image: url(背景图路径);
background-repeat: no-repeat;
background-position: center center;
-->
</style> 参考技术C CSS里设置这两个参数:
背景图background: url(/*图片路径*/) repeat-x/*平铺方式*/;
尺寸:backgroun-size:100% 100%; 参考技术D 图片的话直接点插入就行了。
以上是关于html插入图片如何能点开放大的主要内容,如果未能解决你的问题,请参考以下文章