前端期末考试试题及参考答案(04)
Posted 谷哥的小弟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端期末考试试题及参考答案(04)相关的知识,希望对你有一定的参考价值。
版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl
一、 填空题
- 在页面中, ______标签用于创建一个表单。
- < form>中的______属性用于指定接收并处理表单数据的服务器url地址。
- < form>中的______表示以“multipart/form-data”编码格式发送表单数据。
- < form>中的______属性用于设置表单数据的提交方式,其取值可以为get或post,默认为get。
- 在页面中,______标签用于定义多行文本输入框。
二、 判断题
- get方式提交的数据将显示在浏览器的地址栏中,保密性差且有数据量限制。 ( )
- post方式不但保密性好,还可以提交大量的数据。 ( )
- CGI是运行在服务器上的一段程序,提供了同客户端html页面交互的接口。 ( )
- 表单中最为核心的就是< input>标签,使用< input>标签可以在表单中定义文本输入框、单选按钮、复选框、重置按钮等。 ( )
- 表单验证是一套系统,它为终端用户检测无效的数据并标记这些错误。 ( )
三、 选择题
- 下列选项中,可以实现邮箱验证的是( )。
A. < input type=“text” />
B. < input type=“email” />
C. < input type=“password” />
D. < input type=“button” /> - 下列选项中,可以实现url验证的是( )。
A. < input type=“date” />
B. < input type=“range” />
C. < input type=“url” />
D. < input type=“num” /> - 下列选项中,可以设置表单提交按钮的是( )。
A. < input type=“color” />
B. < input type=“url” />
C. < input type=" submit " />
D. < input type=“file” /> - 下列选项中,可以实现表单元素重置功能的是( )。
A. < input type=“password” />
B. < input type=“email” />
C. < input type=“reset” />
D. < input type=“submit” />
四、 简答题
请简单介绍input表单的type值有哪些。
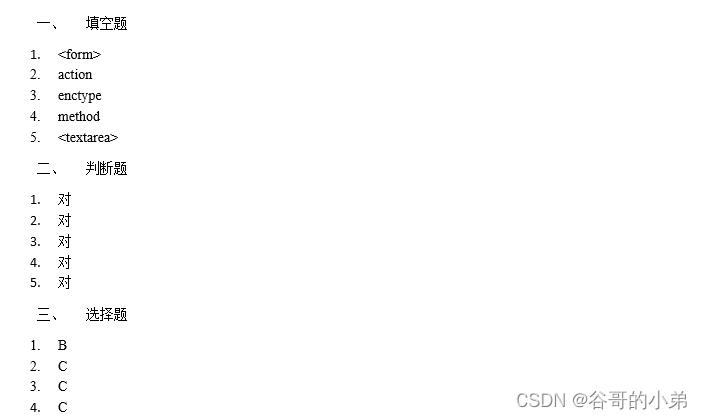
参考答案

以上是关于前端期末考试试题及参考答案(04)的主要内容,如果未能解决你的问题,请参考以下文章