jQuery中attr和prop在修改checked属性时的区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery中attr和prop在修改checked属性时的区别相关的知识,希望对你有一定的参考价值。
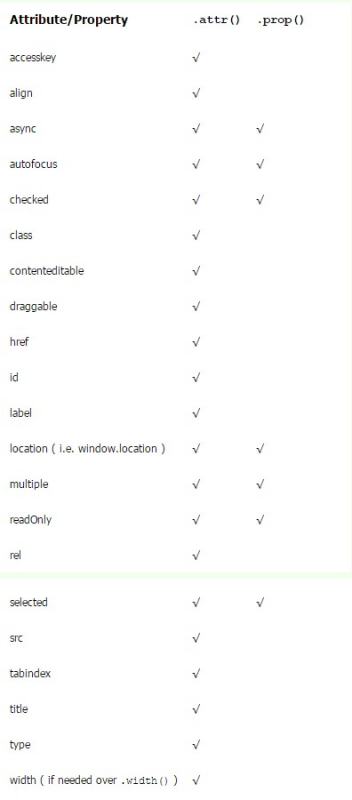
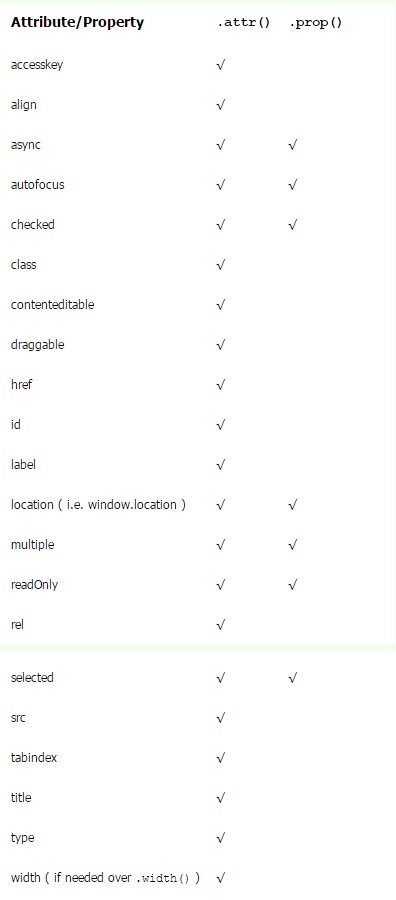
prop()是jq1.6.1版本新增加的方法,为了改善attr()的兼容性,具体适用范围:具有 true 和 false 的属性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr()追答

prop 自带的属性
JQuery中prop和attr的区别,checked添加和删除
一、问题
$("#swIdInForm").removeAttr("checked");
$("#swIdInForm").attr("checked","true"); // 重新增加不起作用
在使用removeAttr()移除了radio的checked属性后,使用attr()重新增加不起作用;
二、解决
$("#swIdInForm").removeAttr("checked");
$("#swIdInForm").prop(‘checked‘,true);
使用prop()重新配置该属性
注意:具有 true 和 false 两个属性的,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr()。
未完。。。
以上是关于jQuery中attr和prop在修改checked属性时的区别的主要内容,如果未能解决你的问题,请参考以下文章