js为啥我的focus获得焦点无效
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js为啥我的focus获得焦点无效相关的知识,希望对你有一定的参考价值。
alert能弹出,那个文本框就是无法获得焦点,求解
js
var usermobile=document.form11.usermobile;
if(usermobile.value=="")
alert('请输入手机号码!');
usermobile.focus();
return false;
else if(usermobile.value.length!=11)
alert('手机号码必须是11位!');
usermobile.focus();
return false;
html
<input type="text" name="usermobile" class="text1" id="usermobile" /></td>

js我的focus获得焦点无效,是参数设置错误造成的,解决方法如下:
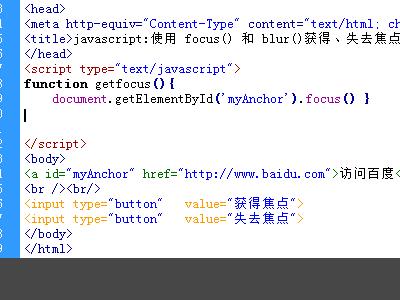
1、首先新建一个html文件,创建a标签和两个按钮。

2、然后创建js函数getfocus()。

3、函数获取a标签的焦点。

4、创建js函数losefocus()。

5、函数内容为失去焦点,为按钮添加点击事件触发函数。

6、最后预览效果如图,当点击获取焦点按钮a标签获取焦点,点击失去焦点,焦点消失。

<script>
window.onfocus=function()
var usermobile=document.getElementById("usermobile"); if(usermobile.value=="") alert('请输入手机号码!'); usermobile.focus(); return false;else if(usermobile.value.length!=11) alert('手机号码必须是11位!'); usermobile.focus(); return false;
</script>
<center>
<input type="text" name="usermobile" class="text1" id="usermobile" />
</center>追问
我已经改好了,其实本身是没错的就是不太稳定,。你说我写的有问题,能具体的说下哪里的问题吗,。?
追答你写的代码根本就运行不了,我已经试过!但我在你代码基础上稍微修改了下就好了,具体的地方就是在获取元素id上面,我用的是document.getElementById("usermobile");而你是这样写的document.form11.usermobile;还有一个关键的地方就是,必须给它绑定一个获取焦点的事件window.onfocus=function()......,不然你后面输入低于11位的数字不会提示的!给我分吧,亲!!我都回答的这么详细了!!!
追问我已经好了呀,我截图你看


我想问下document.form11.usermobile,你这句话是什么意思?也是获取元素的吗??
追问额,给你做了一个小示例,大概就是这样


哦,知道了!谢谢你,分给我吧!!亲
追问对不起,我不能给你,我应该给第一个回复我的那个人,因为我用了他说的试了下,好了
参考技术B 没看出来错误,有可能是细节上的错误,也有可能是浏览器的问题,你可以换成document.getElementById("usermobile"); 试一试。
还有我找了个例子,可以实现你的效果。
http://zhidao.baidu.com/link?url=CdMCDDmggGn2tykmJjLb8yEfjgoBmeuQs0ZoZiNbbbDebwG9c_kjeTZKjYoravvNyUIVcH650JM-6o6lDyyvIa
你可以参考着看一下追问
虽然没有具体帮我解决什么,但也给我提出了实质建议,我也确实是用了你的说的试了一下,谢谢。
本回答被提问者采纳js让input失去焦点
要求:当我点击页面非文本框的地方,令文本框失去焦点
问题:一开始我的做法是让点击的地方得到焦点,实际上是无效的
$(this).focus();
当时我也不知道为什么focus会失效, 问题在于focus,blur只对文本框有用,对于非文本框是无效的。
然后我就换了一个方法,就是当我点击非文本框的地方,让所有的文本框失去焦点
我页面中只有input输入框,所以实例代码如下:
$("#clickDiv").click(function(){
$("input").blur();//当id为clickDiv的div点击时,让页面中所有的输入框失去焦点
})
以上是关于js为啥我的focus获得焦点无效的主要内容,如果未能解决你的问题,请参考以下文章