小5聊ElementUI-Vue3-TS项目简单创建
Posted 小5聊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小5聊ElementUI-Vue3-TS项目简单创建相关的知识,希望对你有一定的参考价值。
vue2升级到vue3,不管任何框架,升级总有它改进的地方和原因,否则升级就毫无意义,技术变化日新月异,必须保持与时俱进,否则就很容易在技术的浪潮中被淘汰!
vue3相比以前版本,最大一个变化就是配置文件更加简洁
1)vue3升级还有一个重要原因,解决vue2对typescript支持不优化的情况
1、安装Node.js
查看node版本,如果当前已经安装的话,则可查看到具体版本。安装了node,一般npm也会被集成安装了
cmd>node -v
cmd>npm -v
2、安装脚手架
-- 卸载旧版本
npm uninstall -g vue/cli
-- 安装新版本
npm install -g @vue/cli
1)卸载旧版本脚手架
如果您当前电脑上安装过了vue2版本对应的vue/cli脚手架,那么建议先卸载旧版本的脚手架再安装新的脚手架
2)安装新版本脚手架
在安装前,可查看下当前是否安装了脚手架
注意是大写字母V
cmd>vue -V

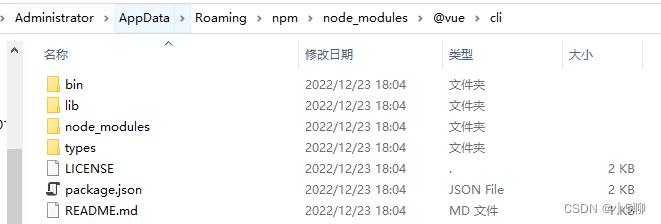
默认的安装路径
C:\\Users\\Administrator\\AppData\\Roaming\\npm\\node_modules@vue\\cli

3)vue、vue-cli和@vue-cli的含义
| 编号 | 名称 | 含义 |
| 1 | vue | 构建用户界面的渐进式javascript 框架 |
| 2 | vue-cli | 1)vue的一个官方脚手架工具(快速工程化命令工具), 用来帮助程序员们快速搭建基于vue框架的开发环境 2)vue有很多脚手架工具,vue-cli只是其中一种,侧重于单页面应用 (SPA) 的快速搭建【官网地址:cli.vuejs.org/zh/guide/】 3)vue-cli 4.5版本以下对应的是vue2 |
| 3 | @vue-cli | 1)新版vue-cli,提供了GUI维护界面,@vue/cli 安装的是vue3及以上版本, vue-cli 安装的是vue2 2)vue-cli 4.5版本及以上对应的是vue3 |
3、常用关键词参数
| 编号 | 关键词 | 作用 | 说明 |
| 1 | -g | 表示全局安装 | |
| 2 | -save | 自动修改 package.json 文件,自动添加依赖项,自动保存到dependencies 目录中,不加–save 则不会自动保存 | |
| 3 |
4、创建项目
尽量以字母命名你的项目
vue create yourname
1)切换目标目录
如果你是用cmd命令窗口来创建项目,那么先转到对应目标目录
cd /d G:\\temp

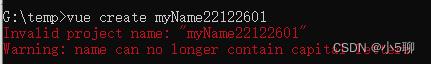
2)命名不规范提示
Invalid project name:"myName22122601"
Warning:name can no longer contain capital letters
项目名称无效:“myName22122601”
警告:名称不能再包含大写字母

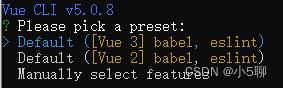
3)选择版本
使用上下箭头键来选择,此处选择Vue3,然后回车

回车自动安装中

3)安装完成
安装完成,在对应目标就能看到被创建的文件夹和文件

4)启动项目
跳转到对应目录
cd myname22122601
npm run serve

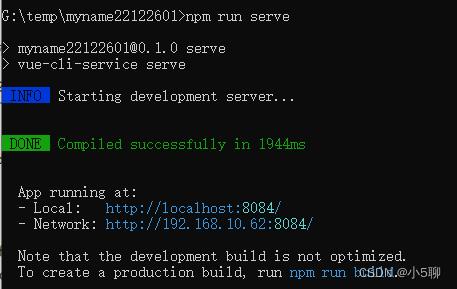
5)运行成功

6)浏览页面

5、项目引入typescript
vue add typescript
6、安装ElementUI
npm install element-plus --save
7、常见报错
1)error Parsing error: Unexpected token, expected ","
npm install --save-dev eslint eslint-plugin-vue
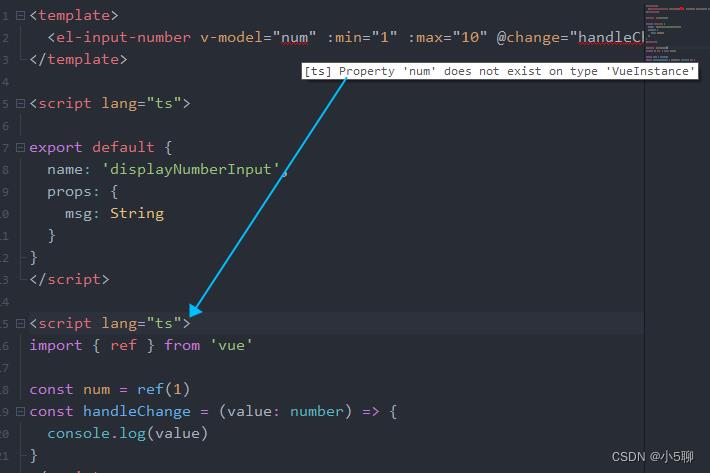
2)没有声明setup

3)
以上是关于小5聊ElementUI-Vue3-TS项目简单创建的主要内容,如果未能解决你的问题,请参考以下文章