jquery 或者js 怎么获取页面光标所在的元素?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 或者js 怎么获取页面光标所在的元素?相关的知识,希望对你有一定的参考价值。
需要准备的材料分别有:电脑、html编辑器、浏览器。
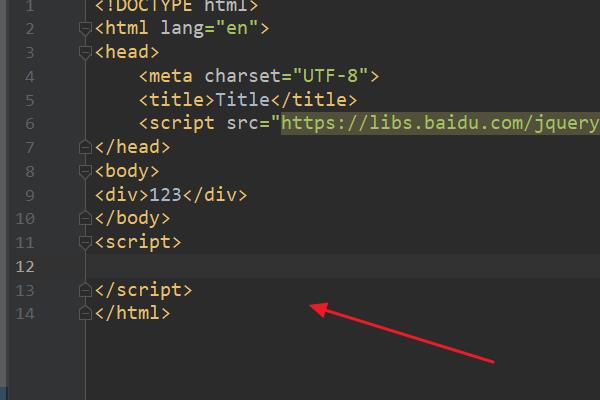
1、首先,打开html编辑器,新建html文件,例如:index.html,编写基础代码。

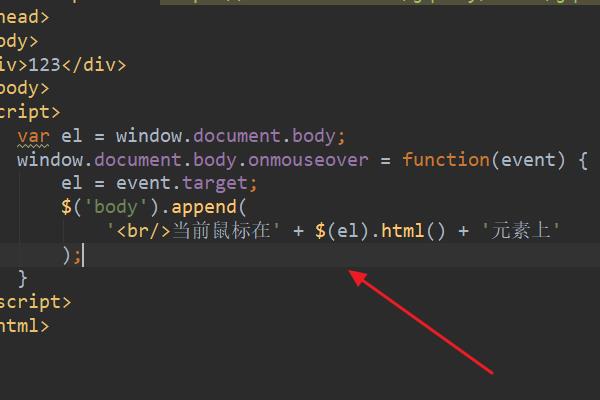
2、在index.html中的<script>标签,输入js代码:
var el = window.document.body;
window.document.body.onmouseover = function(event)
el = event.target;
$('body').append('<br/>当前鼠标在' + $(el).html() + '元素上');

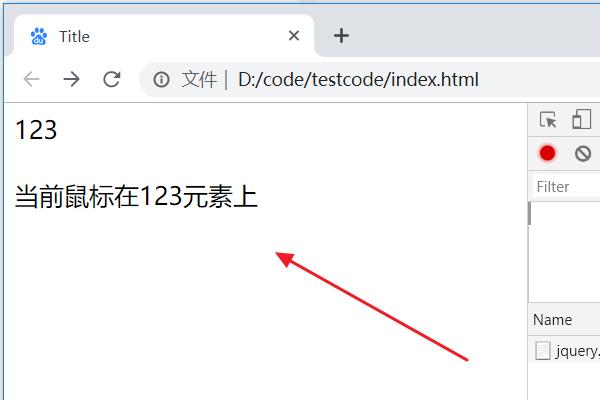
3、浏览器运行index.html页面,此时鼠标移动到123上,会打印出光标在123元素上。

1.通过焦点获取光标所在元素
光标所在一般都在文本框里面(该方法只适用于input,textarea)
$("input:focus") //光标所在input元素的位置
$("textarea:focus")//光标所在textarea元素的位置
$("input:focus,textarea:focus")//光标所在元素的位置
2。通过点击事件获取光标所在元素
获取鼠标点击元素的位置(适用于所有元素)
$("*").click(function(e)
$(e.target)//光标所在元素位置)
jquery 或者js怎么获取页面光标所在的元素: 给Div添加属性:如: div mark= one . /div $( #mydiv ).html($( div [mark=one] ).html());
jquery怎么获取父元素上一个元素的id
需要准备的材料分别有:电脑、html编辑器、浏览器。
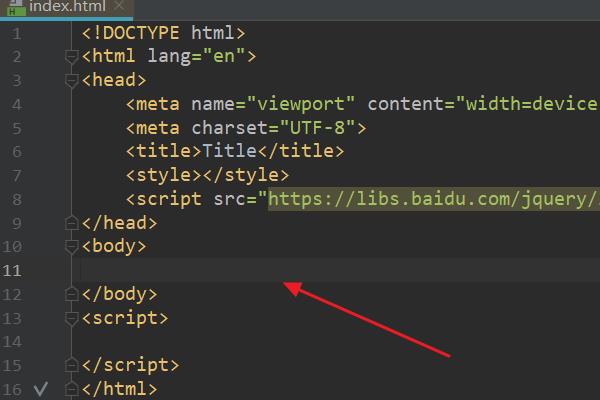
1、首先,打开html编辑器,新建html文件,例如:index.html,并引入jquery。

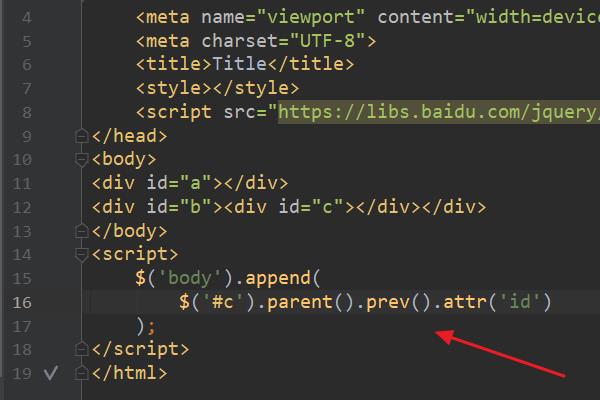
2、在index.html中的<script>标签,输入jquery代码:
$('body').append($('#c').parent().prev().attr('id'));

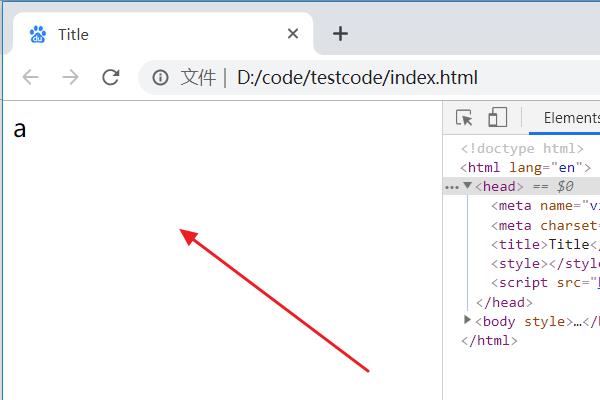
3、浏览器运行index.html页面,此时成功获取了id为c的元素的父元素的上一个元素的id并打印了出来。

你好很高兴回答你的问题。
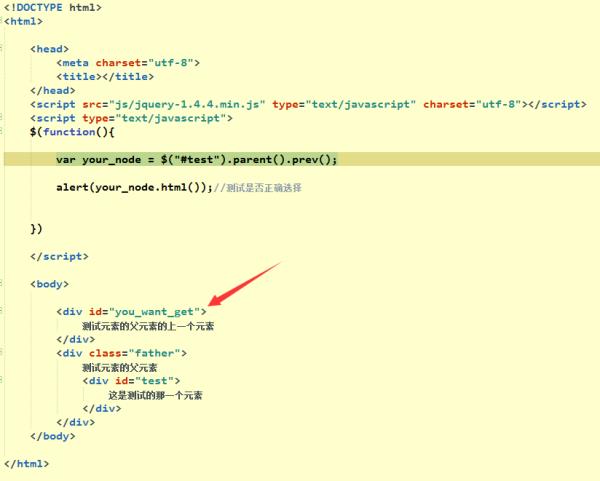
假设这个节点的id是test,那么获取父元素的上一个元素的id如下代码所示:
var your_node = $("#test").parent().prev();下面是测试:

运行结果:

以上是关于jquery 或者js 怎么获取页面光标所在的元素?的主要内容,如果未能解决你的问题,请参考以下文章