Kibana:如何为仪表盘添加当前时间显示的可视化
Posted Elastic 中国社区官方博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Kibana:如何为仪表盘添加当前时间显示的可视化相关的知识,希望对你有一定的参考价值。
在有些大屏幕或者 dashboard 中,我们显示当前的时间会更人性化。在我们目前 Kibana 所提供的可视化里没有任何一个可视化能做到这一点,那么我们该如何做到呢?根据在 Elastic 社区论坛里的讨论,我们可以试验 Vega 来做一个定制化的可视化组件。下面我来展示如何进行。在下面的展示中,我将使用最新的 Elastic Stack 8.5.3 来进行展示。

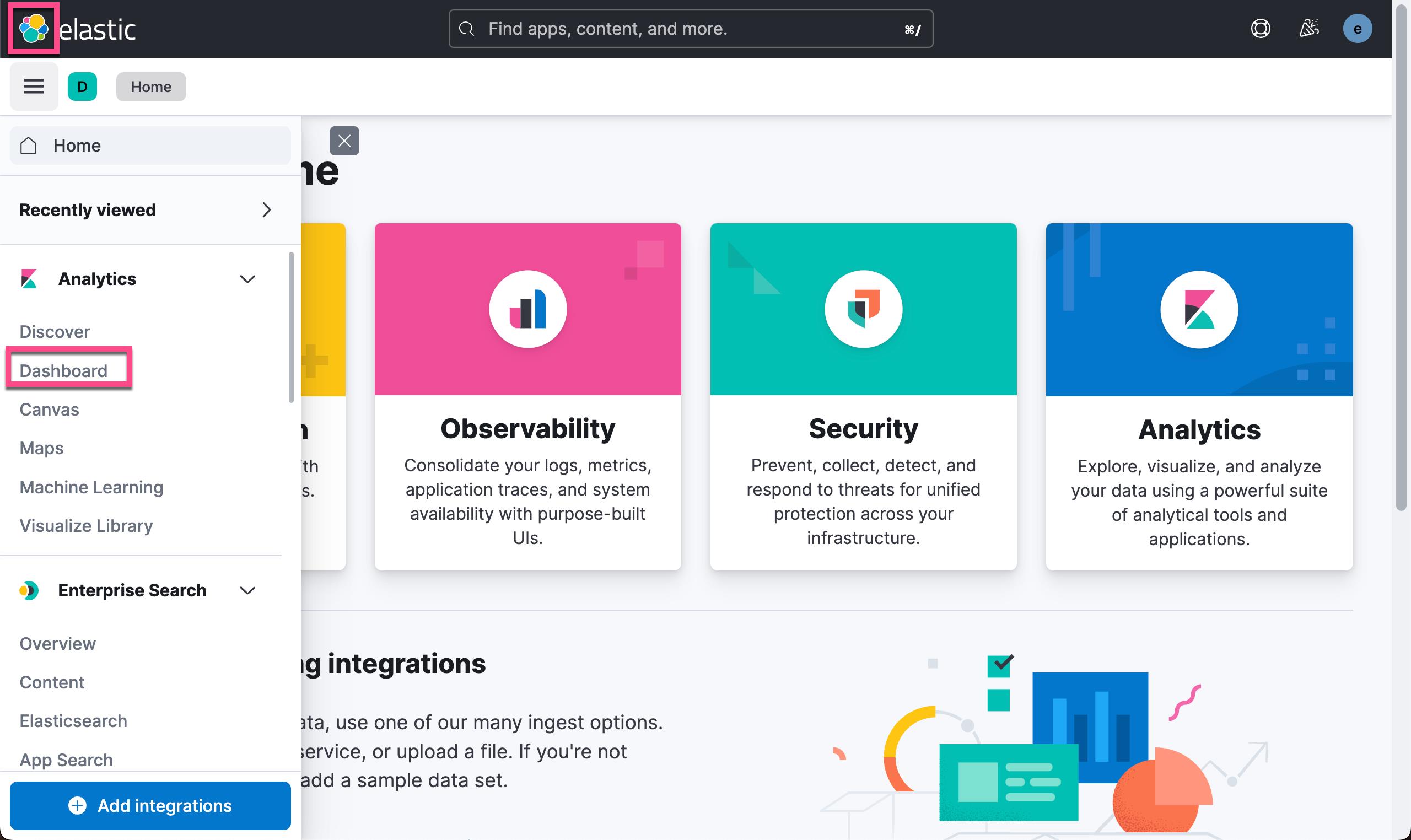
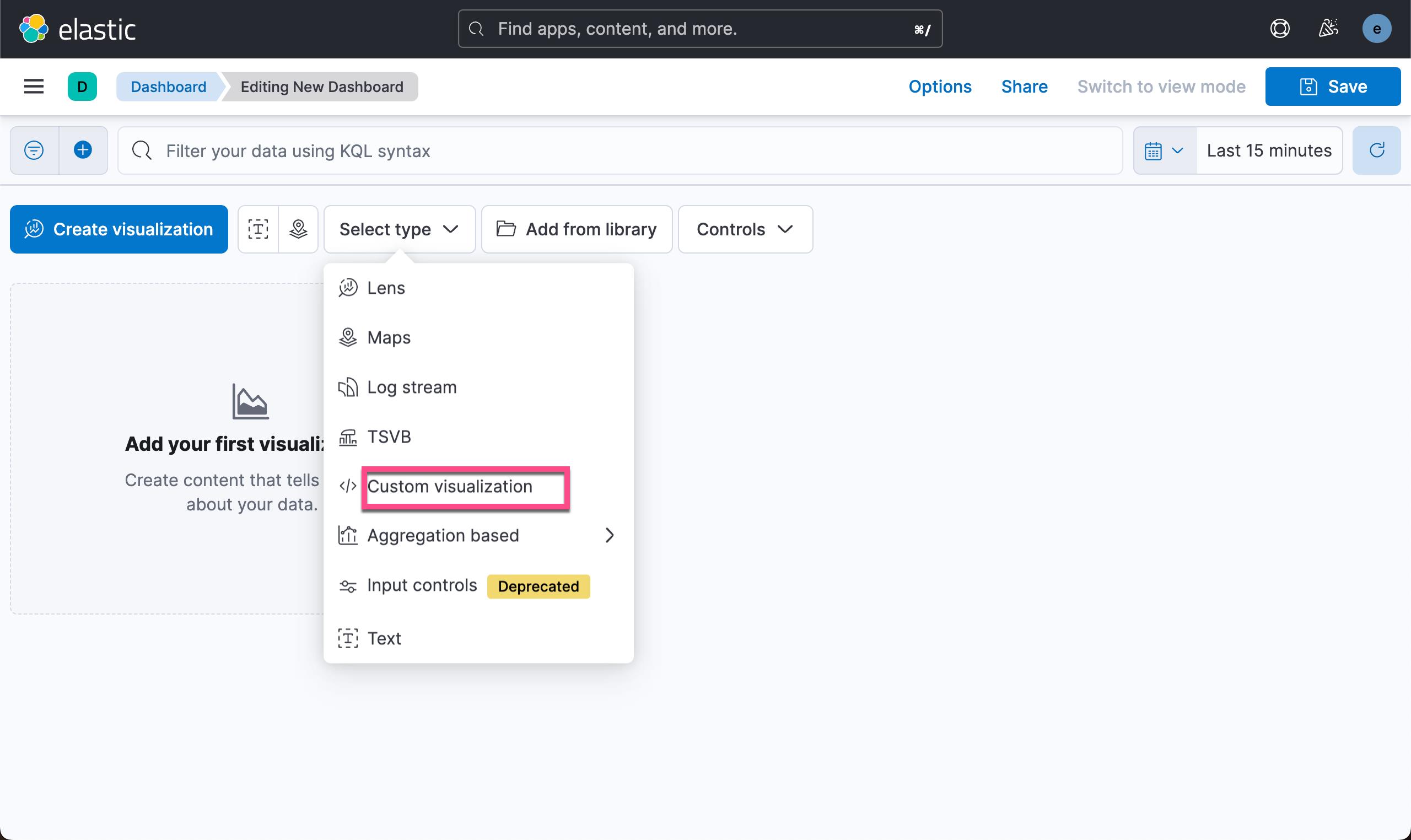
我们首先打开 Kibana:



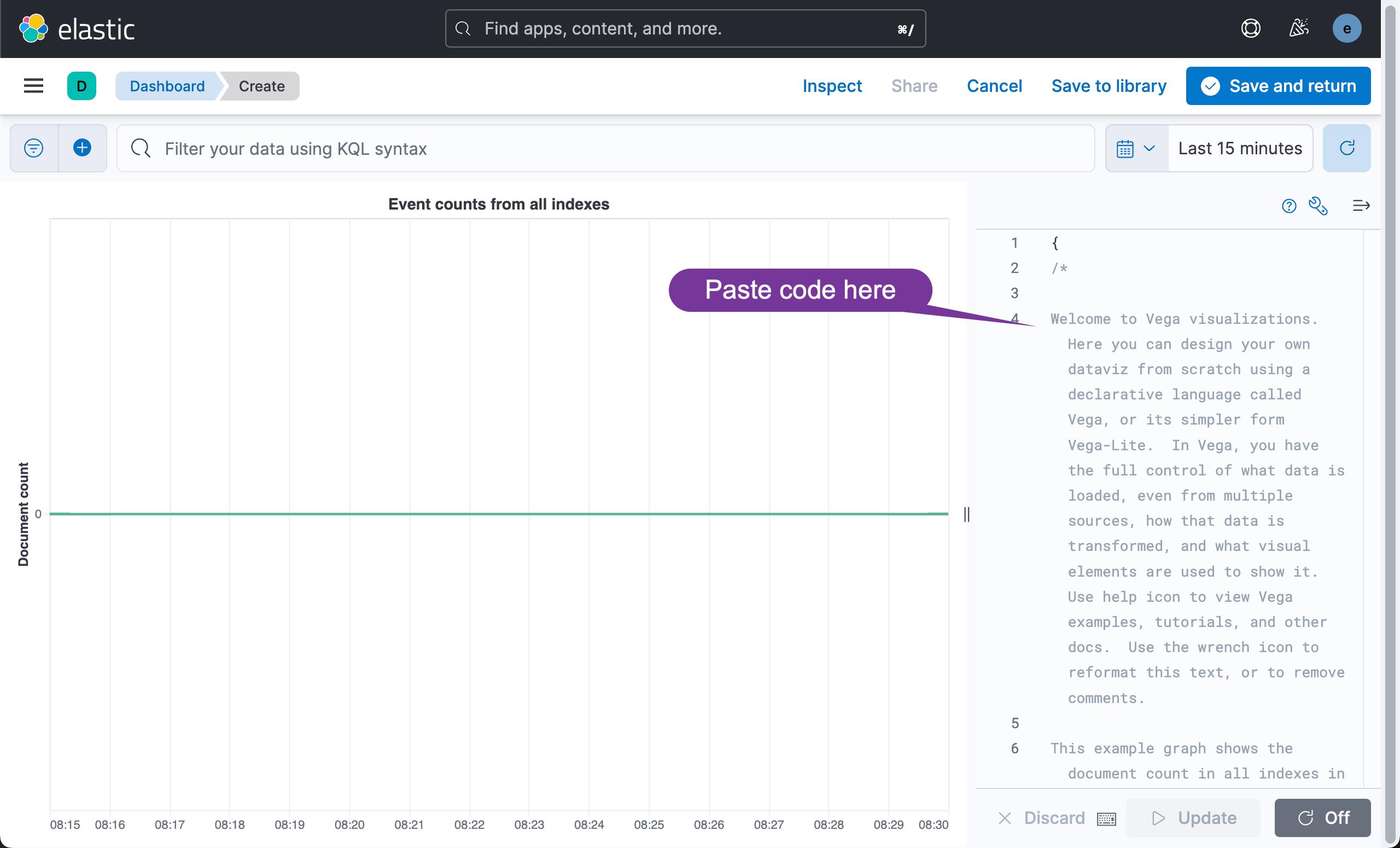
我们在右边粘贴如下的代码:
"$schema": "https://vega.github.io/schema/vega/v5.json",
"signals": [
"name": "time",
"init": "utcFormat(now(), '%I:%M %p')",
"on": ["events": "type": "timer", "throttle": 1000, "update": "utcFormat(now(), '%I:%M %p')"]
],
"marks": [
"type": "text",
"align": "center",
"encode":
"update":
"text": "signal": "time",
"opacity": "value": 1,
"x": "value": 100,
"y": "value": 30,
"fontSize": "value": "30"
]

点击上面的 Update 按钮:

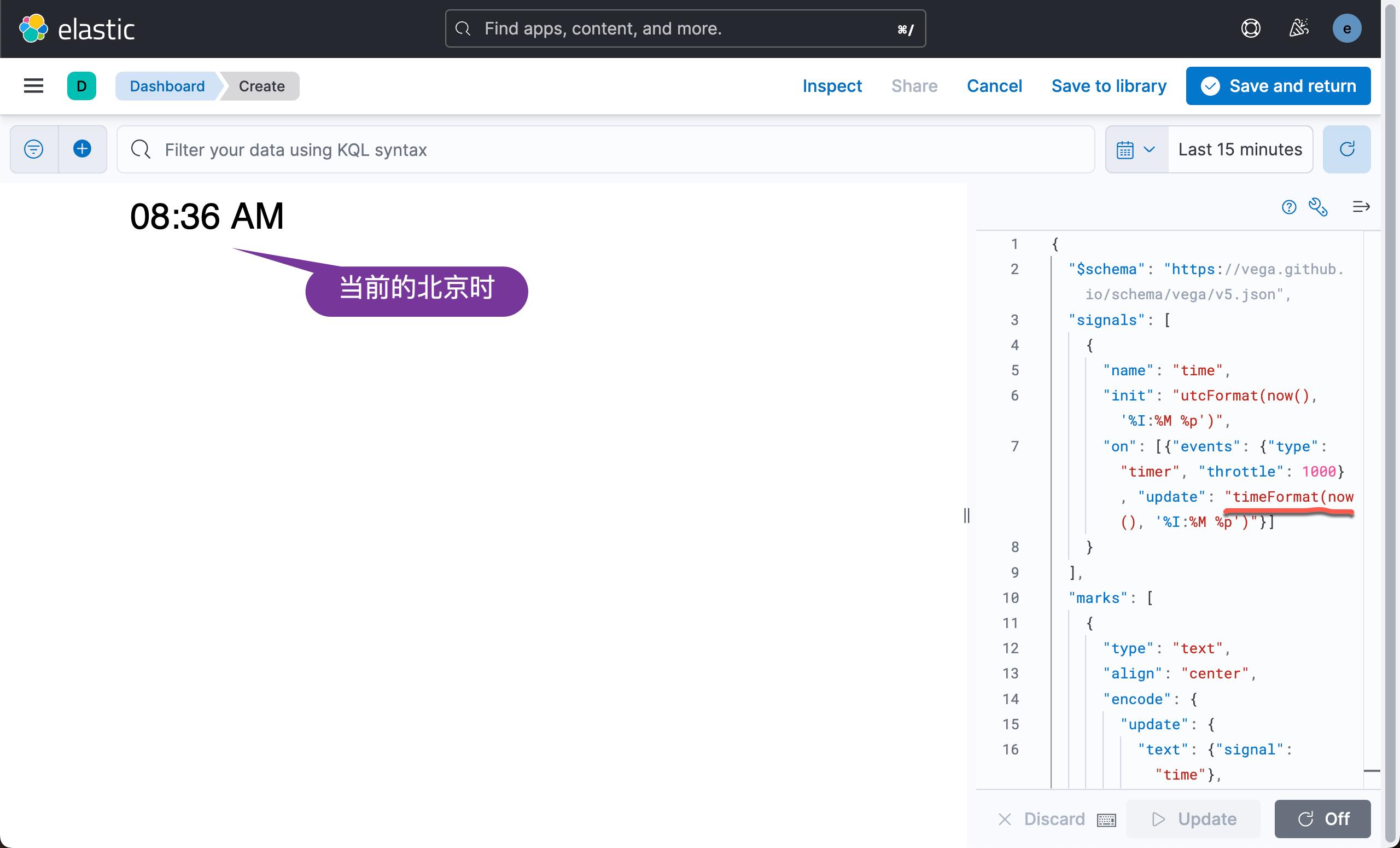
从上面我们可以看出来,它显示了一个当前的时间,但是美中不足的是它显示的是 UTC 时间,和我们当前的时间 8:33 AM 显然是查了 8 个小时。我们可以修改代码为:
"$schema": "https://vega.github.io/schema/vega/v5.json",
"signals": [
"name": "time",
"init": "utcFormat(now(), '%I:%M %p')",
"on": ["events": "type": "timer", "throttle": 1000, "update": "timeFormat(now(), '%I:%M %p')"]
],
"marks": [
"type": "text",
"align": "center",
"encode":
"update":
"text": "signal": "time",
"opacity": "value": 1,
"x": "value": 100,
"y": "value": 30,
"fontSize": "value": "30"
]

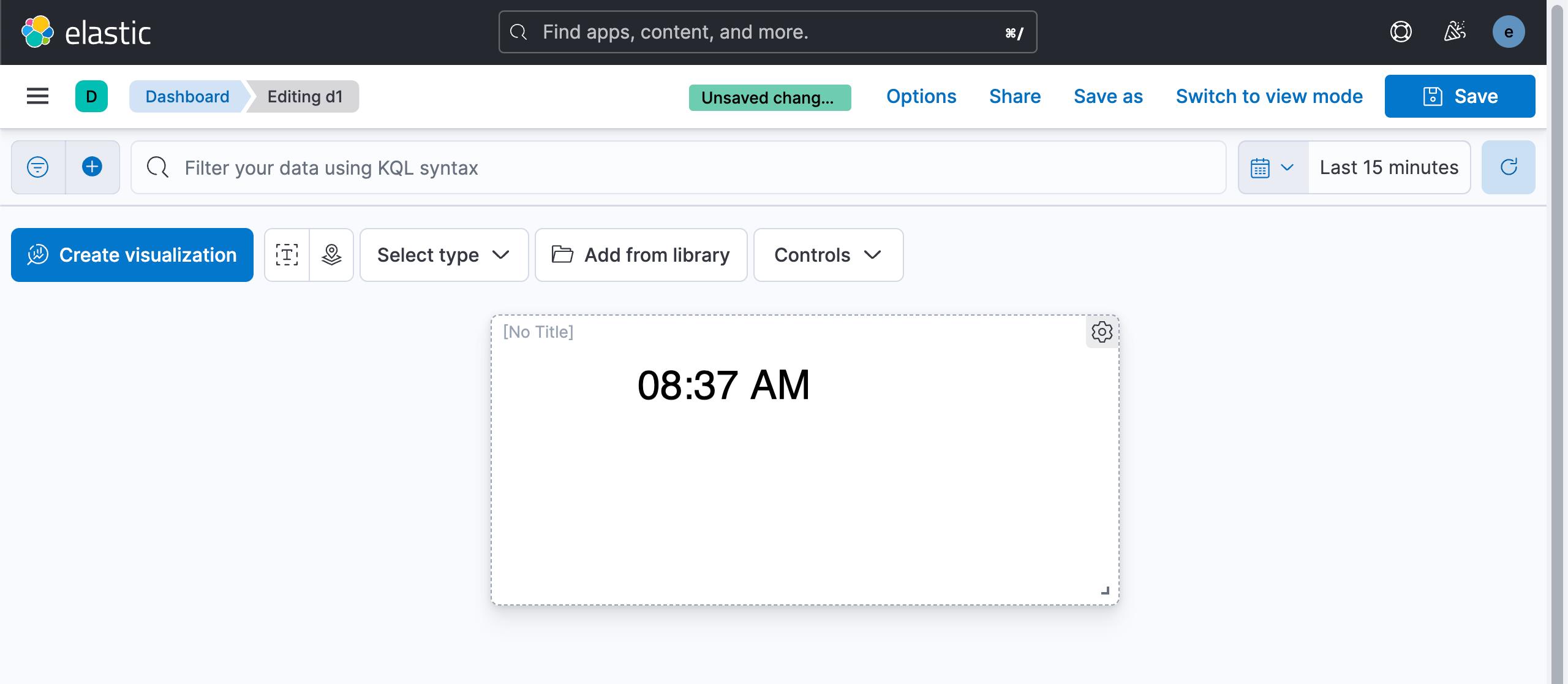
我们再次进行展示。显然这次显示的时间为当前浏览器设置的时域的时间,也就是我们当前的北京时间。

最终我们完成了一个始终的可视化。是不是很酷啊?
以上是关于Kibana:如何为仪表盘添加当前时间显示的可视化的主要内容,如果未能解决你的问题,请参考以下文章