C#,WPF应用程序,最大化的时候,控件就不按窗口的比例进行缩放了,请问有啥办法可以有效解决这个问题么
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了C#,WPF应用程序,最大化的时候,控件就不按窗口的比例进行缩放了,请问有啥办法可以有效解决这个问题么相关的知识,希望对你有一定的参考价值。
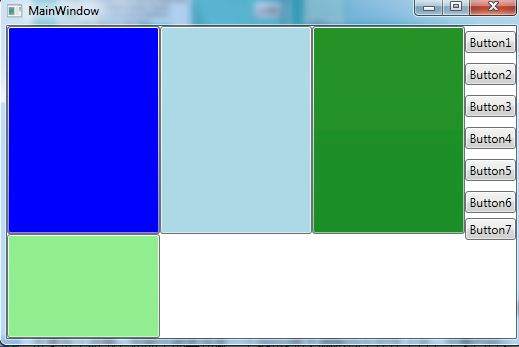
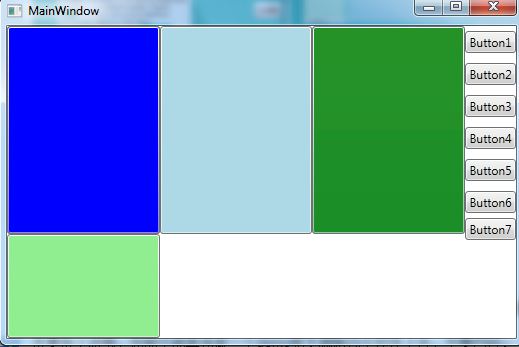
根据你的图我写了个demo,为了例子看起来简单,我用Rectangle代替了你图中的控件哈。<Grid x:Name="LayoutRoot">
<Grid Background="AliceBlue" Margin="50">
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition Width="auto"/>
</Grid.ColumnDefinitions>
<Rectangle Grid.Row="0" Grid.Column="0" Margin="5" Fill="Aqua"/>
<Rectangle Grid.Row="0" Grid.Column="1" Margin="5" Fill="Aqua"/>
<Rectangle Grid.Row="0" Grid.Column="2" Margin="5" Fill="Aqua"/>
<Rectangle Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="2" Margin="5" Fill="Aqua"/>
<StackPanel Grid.Column="3" Grid.RowSpan="2">
<Button Width="60" Height="30" Margin="0 5">button</Button>
<Button Width="60" Height="30" Margin="0 5">button</Button>
<Button Width="60" Height="30" Margin="0 5">button</Button>
<Button Width="60" Height="30" Margin="0 5">button</Button>
<Button Width="60" Height="30" Margin="0 5">button</Button>
<Button Width="60" Height="30" Margin="0 5">button</Button>
<Button Width="60" Height="30" Margin="0 5">button</Button>
<Button Width="60" Height="30" Margin="0 5">button</Button>
</StackPanel>
<StackPanel Orientation="Horizontal" Grid.Row="1" Grid.Column="2" Grid.ColumnSpan="2" VerticalAlignment="Bottom">
<CheckBox>cb1</CheckBox>
<CheckBox>cb2</CheckBox>
<CheckBox>cb3</CheckBox>
</StackPanel>
</Grid>
</Grid>追问
其实不是很懂demo是什么,能麻烦你解释一下吗?等这些事怎么添加的呀?我刚用WPF,不太懂,所以麻烦你解释一下吧,谢谢啊~
追答我都敲代码的呀。。。
参考技术A 在窗体调整大小事件中重新编写控件的位置呢?eg:
private void Form1_Resize(object sender, EventArgs e)
txt1.Top = this.Height / 20;
txt1.Left = this.Width / 10;
参考技术B 具体一点,肯定是可以做到的,你举例。追问
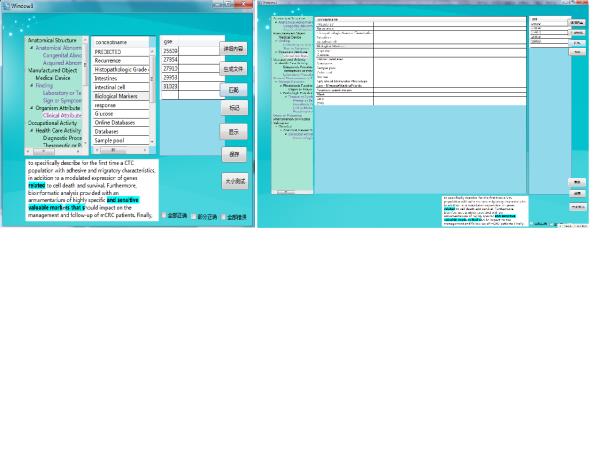
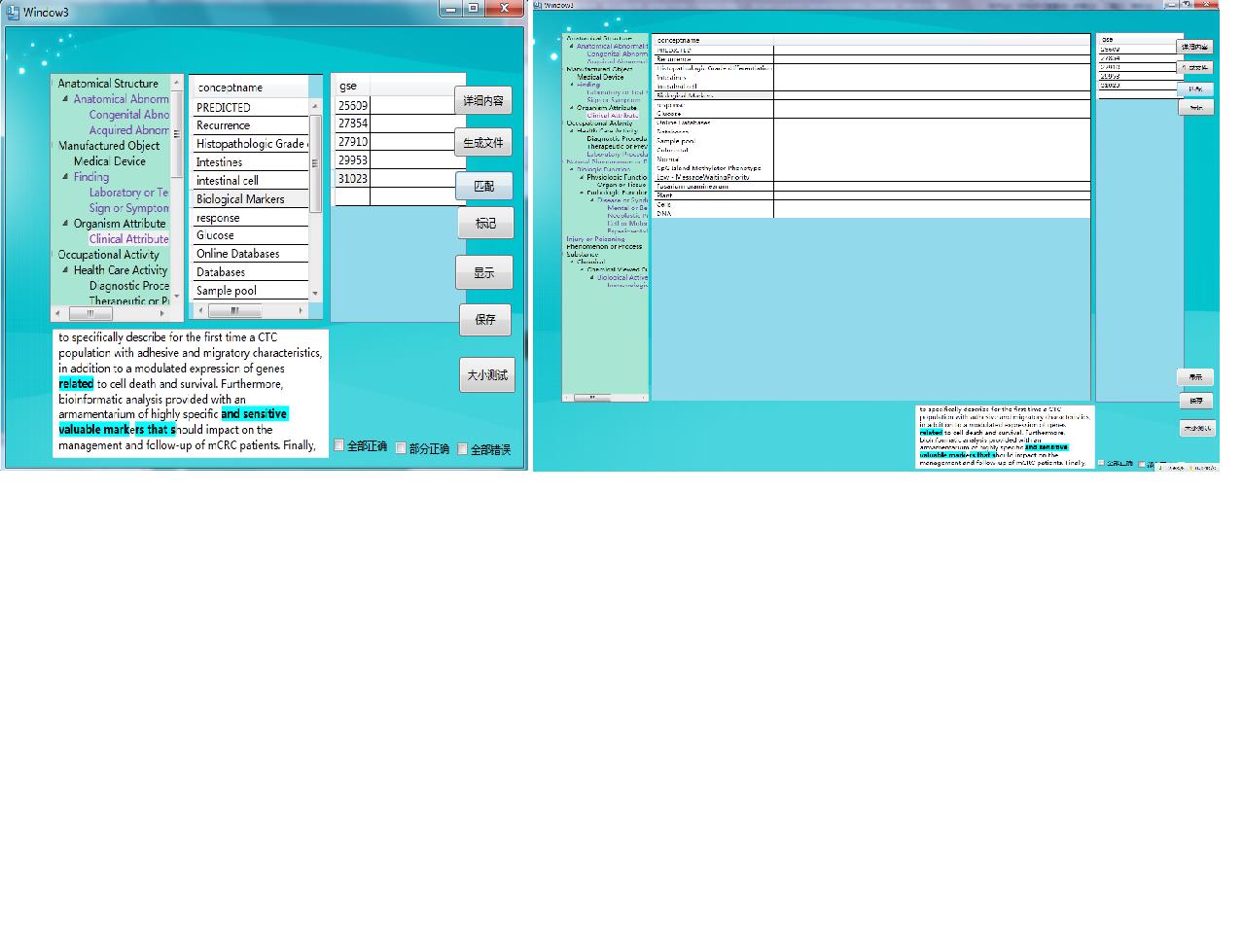
比如啊,我的WPF窗体中有treeview,datagrid,button等控件,最大化之后就变得乱七八糟了,不是原来的比例。应该调一下属性就可以是么?不知道我有没有说清楚~
追答没有说清楚,你要说明具体的,最好用图片说明你的需求,然后我发附件给你。
追问嗯嗯,我上传了原来和放大之后的样子,麻烦您看一下~

我想做的,就是,最大化之后,各控件的排列还是和左边的图一样。WPF应用程序,C#。谢谢~

太复杂了点哦,你能不能单独做一个demo呢?就贴几个控件上去,不要内容。
追问我用blend画的界面,感觉应该设置一下就可以的,但是没找到方法…不过还是谢谢了
追答

ElementHost 中的 WPF 控件呈现问题
【中文标题】ElementHost 中的 WPF 控件呈现问题【英文标题】:Rendering issue with WPF controls inside ElementHost 【发布时间】:2012-08-05 06:51:35 【问题描述】:我有一个 WinForms 控件,里面有一个 TableLayoutPanel,其中包含多个 ElementHosts,每个 ElementHost 包含一个 WPF 控件。
一切正常,除非控件的大小大于窗口并且ScrollBar 存在;当我向下滚动时,控件会呈现扭曲,就像这样 -
在最大化窗口或重新调整大小时,控件会正确呈现 (减小尺寸以使控件离开可见区域,然后再次增大尺寸以使它们回到可见区域)
这不会发生在同一窗口中的 WinForms 控件只是 WPF 控件中;知道为什么会发生这种情况以及任何解决方案吗?
【问题讨论】:
任何人,任何事......如果有任何其他细节可以帮助解决这个问题,请告诉我! 可能重复***.com/questions/2589948/… 请注意,在 Windows 7 上,使用“经典”Windows 主题时不会出现此问题。似乎只有在使用“Aero”主题时才会发生。 @DimitriC。感谢您提供信息,在这种情况下没有注意到,但是是的,我在 WPF/WinForms 互操作性中遇到了一些与主题相关的问题,他们总是让我想起浏览器不兼容问题,并且黑客使用了他们的 :) 【参考方案1】:this.Loaded += delegate
var source = PresentationSource.FromVisual(this);
var hwndTarget = source.CompositionTarget as HwndTarget;
if (hwndTarget != null)
hwndTarget.RenderMode = RenderMode.SoftwareOnly;
;
尝试在您托管的 wpf 控件中使用它。这是在 win 表单中托管的 wpf 控件的已知呈现问题。将渲染模式更改为仅软件即可解决问题。
【讨论】:
谢谢 Valentin,听起来很有趣,会尝试这个解决方案,希望它能奏效。 提到了一些关于性能影响的信息here 对我来说很好。我有拆分器和几个 ElementHost,应用此方法后,碎片和黑色部分不再显示。 这在我的机器上工作但导致其他一些崩溃(***.com/questions/17473857/… 和 ***.com/questions/7719627/…)我仍然找不到更好的解决方案 这是否意味着我们在使用软件渲染时会损失性能,并且更多地依赖CPU?【参考方案2】:我遇到了类似的问题并解决了在TableLayoutPanel 的滚动事件中强制刷新ElmenetHost
【讨论】:
谢谢 Mackho,会试试这个,看看它是否有效。顺便说一句,这对性能有影响吗? 不,我没有注意到性能有任何显着下降,但我不得不说我的表格很轻,所以我不能保证任何事情;)【参考方案3】:好的,这听起来像是完全的 B.S.但它对我有用:在表单的 Load 事件中,调整表单大小。
public class MyForm : Form
public MyForm()
Load += (o, e) => Width -=1; Width +=1; ;
调整表单大小后,我无法强制显示问题。
【讨论】:
听起来很有趣,我会尝试测试一下,看看它是否适用于我的应用程序。 我想知道为什么这会被否决。它实际上为我解决了问题 不确定何时/谁反对它,但它太旧了,任何人都无法记住。我也不记得我是否曾经尝试过,但肯定会认为它是一种潜在的解决方案。以上是关于C#,WPF应用程序,最大化的时候,控件就不按窗口的比例进行缩放了,请问有啥办法可以有效解决这个问题么的主要内容,如果未能解决你的问题,请参考以下文章